4462
- 收藏
- 点赞
- 分享
- 举报
搭建RED5服务器
搭建RED5服务器
一. 安装前准备
1) Eclipse已经正确安装。
2) Java已经正确安装。
3) 下载Red5服务器,下载地址:http://osflash.org/red5 下载red5-0.9.1.
二. 配置RED5
1) 在Eclipse新建一个java工程Red5。
2) 选中刚才建的Red5工程,右键点击选中Import,

3) 选中ArchiveFile项,点Next。Browse

4) 选中之前下载的red5的zip文件,点击打开。

5) 点击Finish,然后点击Yes To All。
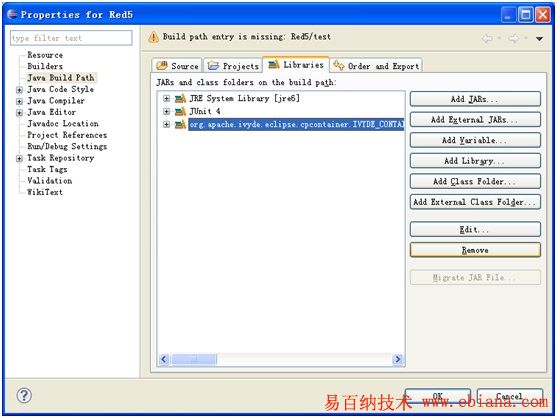
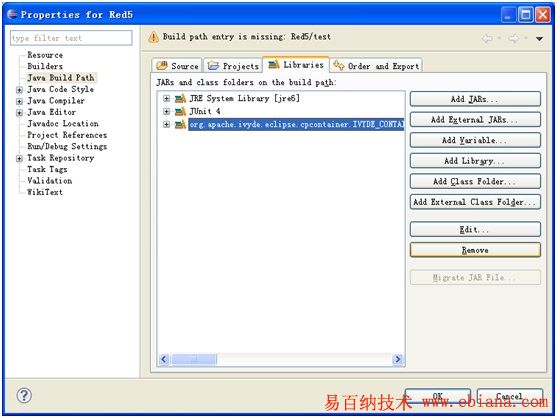
6) 右键选中工程,点击properties

7) 选中缺失的包如图,点击Remove。

8) 选中工程中的lib文件夹,打开将里面的jar包全部选中,鼠标右击选中的位置,选中Build Path—>Add to build path

9) 选中工程中的boot.jar和red5.jar,鼠标右击选中的jar包,选中Build Path—>Add to build path,到此Red5安装已经完成。
三. 简单测试Red5
1) 运行Red5工程,选中工程Red5右键Run as—>java application,如图选中后点击OK。

2) 在浏览器中输入http://localhost:5080出现次页面安装Red就成功了。

3) 点击install出现下面的网页

4) 选中SOSample,这是一个很Red5已有的一个最简单的项目,点击Install后在工程里面Refresh一下工程,就出现一个SOSample项目。

5) 新建一个Red5的项目
6) 在Red5工程下的webapps文件夹中新建一个文件夹HelloRed5,然后将SOSample里面的文件夹全部拷贝到HelloRed5的项目中。再在HelloRed5中新建一个Folder名为src来装HelloRed5的代码文件。右击src选中Build Path—>Use as Source Folder
7) 在这个目录下新建一个class文件:

8) 然后继承ApplicationAdapter
9) 修改HelloRed5下WEB-INF中的red5-web.properties, red5-web.xml, web.xml三个文件。

10) red5-web.properties修改:
webapp.contextPath=/HelloRed5
webapp.virtualHosts=*
11) red5-web.xm修改:

12) Web.xml修改:

一. 安装前准备
1) Eclipse已经正确安装。
2) Java已经正确安装。
3) 下载Red5服务器,下载地址:http://osflash.org/red5 下载red5-0.9.1.
二. 配置RED5
1) 在Eclipse新建一个java工程Red5。
2) 选中刚才建的Red5工程,右键点击选中Import,

3) 选中ArchiveFile项,点Next。Browse

4) 选中之前下载的red5的zip文件,点击打开。

5) 点击Finish,然后点击Yes To All。
6) 右键选中工程,点击properties

7) 选中缺失的包如图,点击Remove。

8) 选中工程中的lib文件夹,打开将里面的jar包全部选中,鼠标右击选中的位置,选中Build Path—>Add to build path

9) 选中工程中的boot.jar和red5.jar,鼠标右击选中的jar包,选中Build Path—>Add to build path,到此Red5安装已经完成。
三. 简单测试Red5
1) 运行Red5工程,选中工程Red5右键Run as—>java application,如图选中后点击OK。

2) 在浏览器中输入http://localhost:5080出现次页面安装Red就成功了。

3) 点击install出现下面的网页

4) 选中SOSample,这是一个很Red5已有的一个最简单的项目,点击Install后在工程里面Refresh一下工程,就出现一个SOSample项目。

5) 新建一个Red5的项目
6) 在Red5工程下的webapps文件夹中新建一个文件夹HelloRed5,然后将SOSample里面的文件夹全部拷贝到HelloRed5的项目中。再在HelloRed5中新建一个Folder名为src来装HelloRed5的代码文件。右击src选中Build Path—>Use as Source Folder
7) 在这个目录下新建一个class文件:

8) 然后继承ApplicationAdapter
9) 修改HelloRed5下WEB-INF中的red5-web.properties, red5-web.xml, web.xml三个文件。

10) red5-web.properties修改:
webapp.contextPath=/HelloRed5
webapp.virtualHosts=*
11) red5-web.xm修改:

12) Web.xml修改:

我来回答
回答1个
时间排序
认可量排序
认可0
或将文件直接拖到这里
悬赏:
E币
网盘
* 网盘链接:
* 提取码:
悬赏:
E币
Markdown 语法
- 加粗**内容**
- 斜体*内容*
- 删除线~~内容~~
- 引用> 引用内容
- 代码`代码`
- 代码块```编程语言↵代码```
- 链接[链接标题](url)
- 无序列表- 内容
- 有序列表1. 内容
- 缩进内容
- 图片
相关问答
-
2016-01-30 14:36:47
-
02014-12-08 08:56:28
-
2014-10-22 11:01:40
-
2014-12-03 17:15:20
-
2014-12-03 17:17:06
-
642014-10-22 11:23:30
-
2016-01-05 19:53:18
-
2018-08-06 16:04:39
-
2021-01-08 16:23:22
-
22020-09-15 14:23:18
-
2015-11-26 21:51:46
-
2018-10-12 14:12:12
-
2020-11-24 17:34:06
-
2014-10-24 08:55:49
-
2016-09-11 20:57:49
-
2019-01-06 09:54:28
-
2020-07-14 19:44:29
-
2017-10-27 11:03:39
-
2020-10-02 12:56:51
无更多相似问答 去提问
点击登录
-- 积分
-- E币
提问
—
收益
—
被采纳
—
我要提问
切换马甲
上一页
下一页
悬赏问答
-
10海思3559的VGS模块在VI上画线问题
-
53519dv500接lvds的sensor mn34120,图像出现很多竖线,sensor板接以前的3519v101没问题
-
103403外接hdmi口1024*600显示屏报错
-
5SS928点DC camera的6946,全屏紫色
-
5hi3519 的 网络传输的MTU值可以修改到比1500大嘛?
-
10WS73V100星闪扫描不到设备sle
-
5SS928/SD3403 录像失败 venc stream time out, exit thread; venc 2 stream buffer is full
-
10Hi3516DV500无法运行PQTool软件
-
10君正T23+1084带TF卡插卡(给该主板适配TF卡驱动,电机驱动,适配GPIO)
-
5Hi3536A从vpss获取1080分辨率的yuv数据异常
举报反馈
举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明
提醒
你的问题还没有最佳答案,是否结题,结题后将扣除20%的悬赏金
取消
确认
提醒
你的问题还没有最佳答案,是否结题,结题后将根据回答情况扣除相应悬赏金(1回答=1E币)
取消
确认


 微信扫码分享
微信扫码分享 QQ好友
QQ好友

