海思 OSD 抗锯齿、背景透明叠加水印
前言
使用海思芯片叠加osd上一篇文章中已经介绍了,基本使用方法不再介绍,本文章介绍osd抗锯齿和背景透明的用法。需要结合自己的芯片型号进行适配,希望对大家有所帮助,有疑问的可以在下方留言一块讨论。
1、背景透明
(1)在创建RGN时,可以设置背景颜色及透明度,看一下sdk型号是否支持设置背景色,这个地方在结合SDL TTF库使用的时候,好像不起作用,使用点阵格式字体的同学可以试一下,不知道有没有效果。
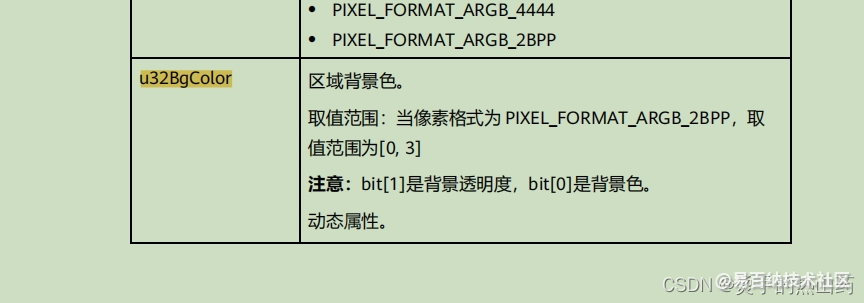
u32BgColor参数设置,下图是原来《海思3516a实现OSD叠加水印》博客中实现的例子,根据海思SDK中的描述,设置背景透明度和背景色即可。

(2)在使用开源库 SDL和TTF_SDL时,设置水印颜色接口避免使用TTF_RenderUTF8_Shaded接口,这个接口会使字体后面有阴影,除非需要这种阴影效果,TTF_RenderUTF8_Solid接口就可以生成你想要的效果,本篇2文章使用到的SDL库的版本要比原先使用的新,接口有所改变,最后会附上我是用的SDL库的链接。生成的图片流背景是透明的,可以保存为bmp格式图片看看效果。
//保存为bmp格式图片
SDL_SaveBMP(temp, "save.bmp");
//设置字体颜色
SDL_Color forecol = { 0x00, 0xff, 0xff, 0xff };
text = TTF_RenderUTF8_Solid(font, pstr, forecol);
- 1
- 2
- 3
- 4
- 5
2、使用混合模式去除锯齿
去除锯齿的方法,主要还是用到了开源库中的方法
TTF_RenderUTF8_Blended
这个接口是使用混合模式,创建32位ARGB曲面并以高质量呈现给定文本,使用alpha混合以给定颜色抖动字体。
int main(int argc, const char *argv[])
{
char pstr[128] = {0};
snprintf(pstr, 128, "%s","我爱中国(wo ai zhong guo)");.
SDL_PixelFormat *fmt;
TTF_Font *font;
SDL_Surface *text, *temp;
if (TTF_Init() < 0 )
{
fprintf(stderr, "Couldn't initialize TTF: %s\n",SDL_GetError());
SDL_Quit();
}
font = TTF_OpenFont(FONT_TTF_PATH, 48);
if ( font == NULL )
{
fprintf(stderr, "Couldn't load %d pt font from %s: %s\n",18,"ptsize", SDL_GetError());
}
SDL_Color forecol = { 0x00, 0xff, 0xff, 0xff };
text = TTF_RenderUTF8_Blended(font, pstr, forecol);
printf("h:%d, w:%d, text len:%d\n", text->h, text->w, strlen((char*)text->pixels));
fmt = (SDL_PixelFormat*)malloc(sizeof(SDL_PixelFormat));
memset(fmt,0,sizeof(SDL_PixelFormat));
fmt->BitsPerPixel = 32; //每像素位数
fmt->BytesPerPixel = 4; //每像素字节数
fmt->format = SDL_PIXELFORMAT_ARGB8888;
fmt->Amask = 0xFF000000; //透明度分量
fmt->Rmask = 0x00FF0000; //红色分量
fmt->Gmask = 0x0000FF00; //绿色分量
fmt->Bmask = 0x000000FF; //蓝色分量
temp = SDL_ConvertSurface(text,fmt,0);
SDL_SaveBMP(temp, "argb8888.bmp");
free(fmt);
fmt = NULL;
SDL_FreeSurface(text);
SDL_FreeSurface(temp);
TTF_CloseFont(font);
TTF_Quit();
return 0;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
在使用blend模式时,需要设置一些参数,重中之重! 否则生成出来的是一个矩形的纯色条状,看不到字体。
(1)fmt->BitsPerPixel:该参数是每像素位数,ARGB8888每个像素位数为32。
(2)fmt->BytesPerPixel:该参数是每像素字节数,设置为4。
上图是SDL_PixelFormatEnum枚举中的元素,黄色的就是BitsPerPixel和BytesPerPixel两个参数的配置,根据使用的格式找到对应的参数,可以参考一下这个地方。
(3)fmt->format:格式为SDL_PIXELFORMAT_ARGB8888。
(4)ARGB分量设置按照上面代码中的进行设置即可。
生成的图片如下:上面的是使用blend模式生成的,下面是使用soild模式生成的,可以看出使用blend模式生成的字体表面光滑饱满,使用soild模式生成的带有锯齿。

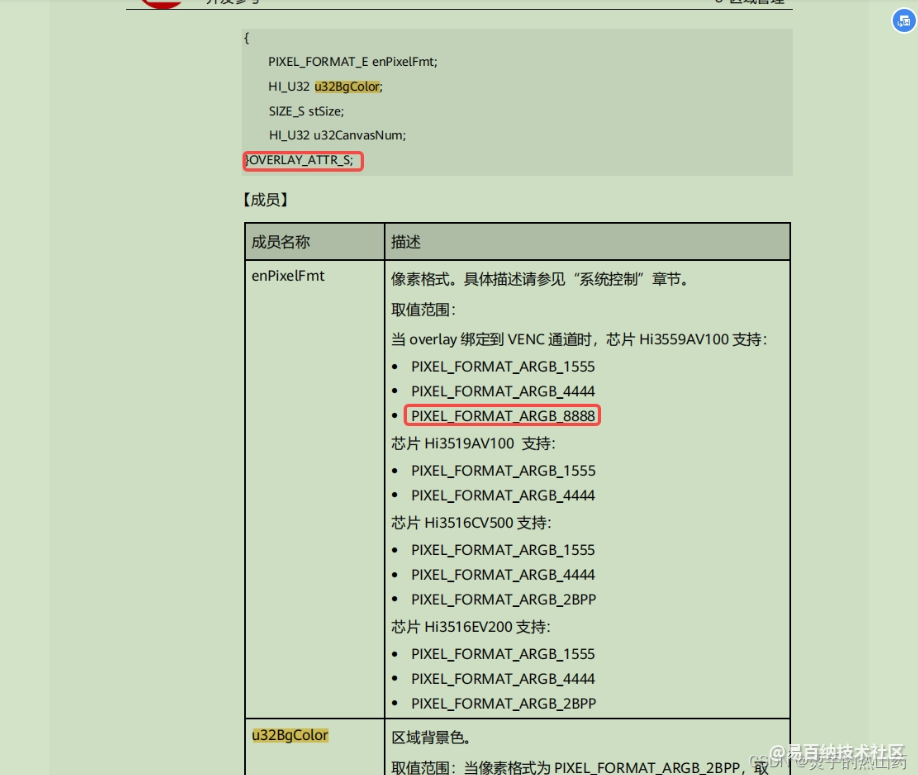
使用blend模式可以看到,是32位ARGB曲面,格式为ARGB8888。所以使用HISI芯片的话,需要看看芯片是否支持这种格式:

否则在创建RGN时会报错:
如果不支持,还是使用soild模式,使用SDL_PIXELFORMAT_ARGB1555格式,基本上各个芯片都支持这种格式,目前还没有找到更好的方法。
支持ARGB8888格式的小伙伴们可以试一下,谢谢。
资料链接:新版本OSD水印使用到的开源包(freetype、SDL、SDL_TTF)
上一篇文章:海思3516a实现OSD叠加水印
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:1029次2024-01-11 15:05:58
-
浏览量:1303次2024-01-19 17:52:40
-
浏览量:2002次2023-07-30 08:53:58
-
浏览量:2330次2024-01-02 16:35:00
-
浏览量:1848次2024-03-05 17:10:43
-
浏览量:13515次2020-11-14 10:57:08
-
浏览量:2519次2020-09-21 19:06:02
-
浏览量:2936次2020-08-04 20:12:26
-
浏览量:7152次2020-09-27 14:15:09
-
浏览量:2029次2024-01-25 16:21:59
-
浏览量:6043次2020-08-03 18:36:13
-
浏览量:4919次2021-01-26 19:00:57
-
浏览量:2760次2020-08-04 20:15:40
-
浏览量:2237次2023-08-11 17:24:43
-
浏览量:3807次2020-07-27 15:12:15
-
浏览量:2884次2022-03-23 11:51:08
-
浏览量:4051次2020-07-17 16:50:14
-
浏览量:2673次2022-01-16 09:00:16
-
浏览量:5970次2021-01-29 17:06:57
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
Eeko





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明



 微信扫码分享
微信扫码分享 QQ好友
QQ好友






