开发一个地图dashboard
上面的二篇文件我们介绍了如果在node-red中使用echarts,并制作了很多漂亮的直线图,其实这只是很小的一部分,更多的echarts图表可以去官方找一找。这两天有朋友问我,如何在node-red中集成高德地图,他要在node-red中使用高德地图的api来实现一个dashboard。
经过两天时间的业余研究,终于给他做了一个demo版本的案例。下面来分享一下这个思路
准备环境
要使用高德地图的sdk,首先要注册成为高德地图的开发者,有了账号后,需要实名制,否则有些权限收限制。
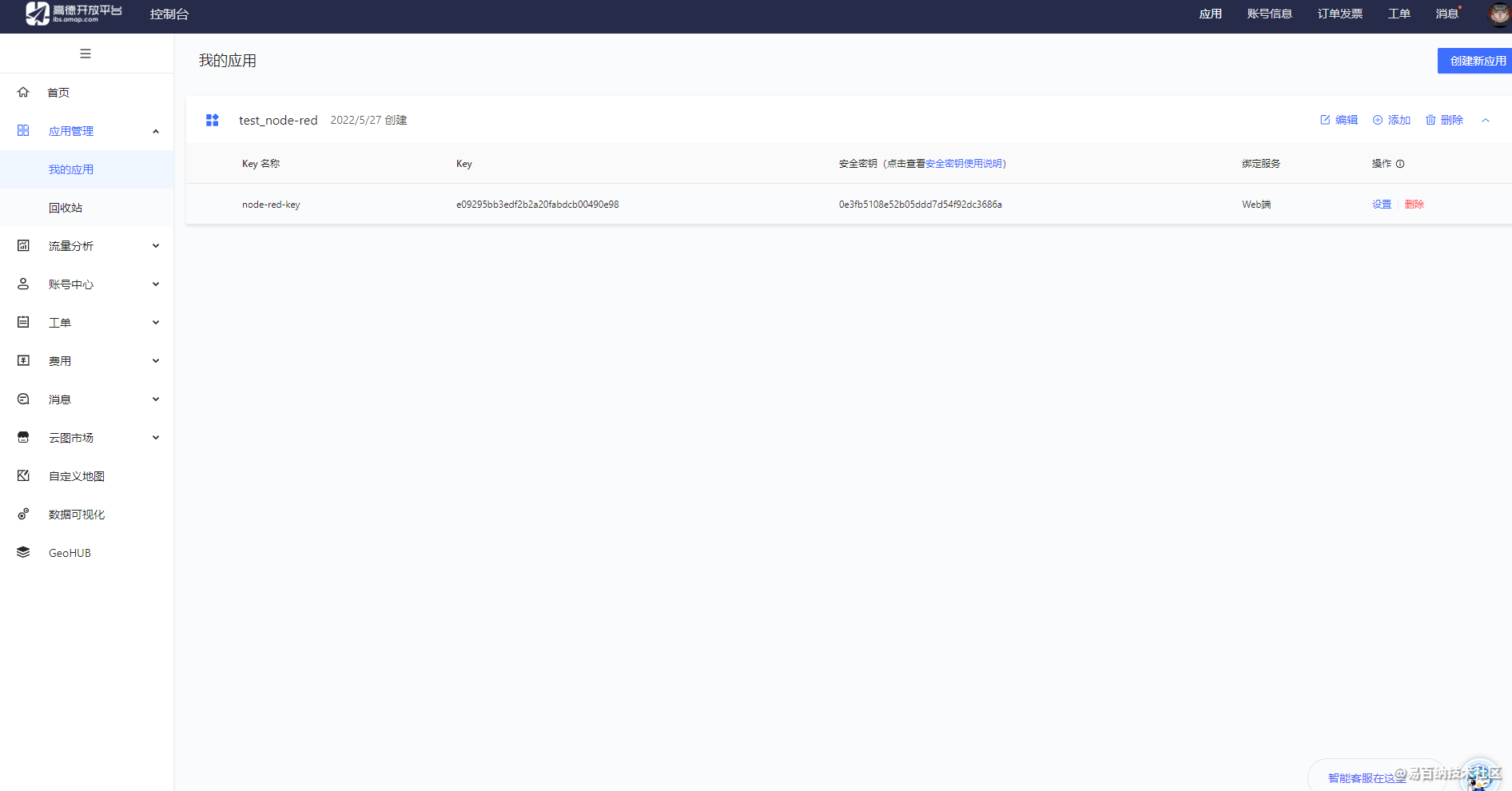
接着去控制台,找到应用管理,创建一个应用,并在应用下创建一个key
如下图

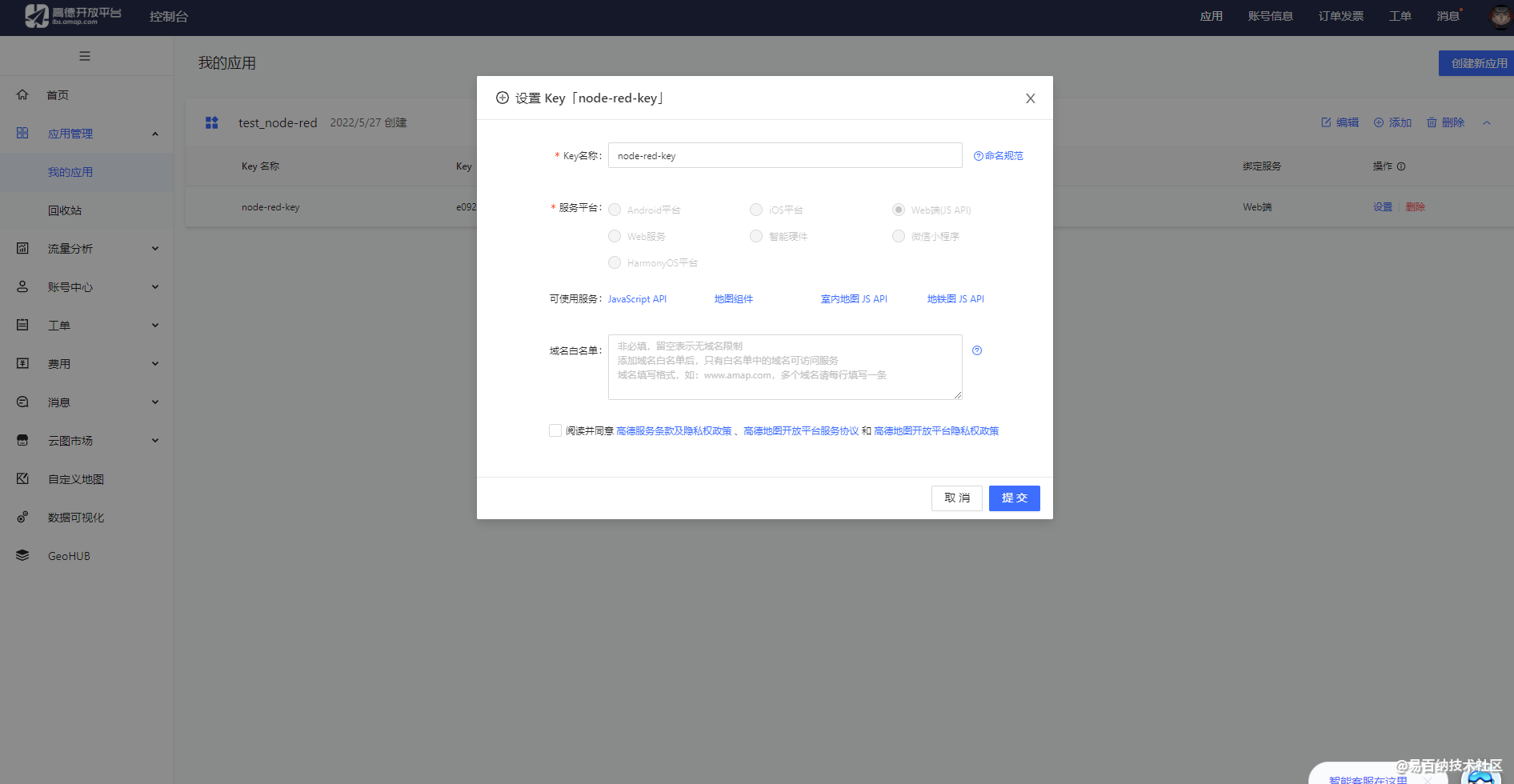
在创建key时要选择web端 js api

拿到了key之后,我们就可以调用高德地图的api了。
在html页面里 一般的sdk引入方式是这样。
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
山重水复疑无路
我们先在node-red中这样试一下,
创建一个template节点,
编写其中的代码。
<div style="height:800px;width:800px" id="container"></div>
<!-- 加载地图JSAPI脚本 -->
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
<script>
var map = new AMap.Map('container', {
viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom:11, //初始化地图层级
center: [116.397428, 39.90923] //初始化地图中心点
});
</script>
部署后,发现页面报错,打开控制台,显示如下

Uncaught ReferenceError: AMap is not defined
AMap 没有定义
这是因为我们在template中引入js 和编写js,是按照先后顺序进行的,但在经过node-red,编译,处理后,真正在页面上,却是先执行开发者编写的script的内容,然后再引入外部js。 这就导致没有找到AMap对象。
我们知道高德地图的SDK是没有离线版本的,你不能把高德地图的sdk js 下载到本地,然后在template中引入一个相对路径。该怎么办那?
柳暗花明又一村
仔细查阅高德地图的SDK,你会发现虽然高德地图的SDK JS无法下载到本地,但我们可以使用高德地图的JSAPI 加载器 这是一个固定的JS文件。文件地址 https://www.npmjs.com/package/@amap/amap-jsapi-loader
那么接下来就比较简单了。
首先下载这个JSAPI 加载器 的js文件到本地,并存放在 node-red 的static 目录里。
接着修改 template节点中的内容
<div style="height:800px;width:800px" id="container"></div>
<!-- 加载地图JSAPI脚本 -->
<script name="map-sdk" src="/amap-loader.js"></script>
<script>
AMapLoader.load({ //首次调用 load
key:'您申请的key值',//首次load key为必填
version:'2.0',
plugins:['AMap.Scale','AMap.ToolBar']
}).then((AMap)=>{
map = new AMap.Map('container');
map.addControl(new AMap.Scale())
map.addControl(new AMap.ToolBar())
map.add(new AMap.Marker({
position:map.getCenter()
}));
}).catch((e)=>{
console.error(e);
});
AMapLoader.load({ //可多次调用load
plugins:['AMap.MapType']
}).then((AMap)=>{
map.addControl(new AMap.MapType())
}).catch((e)=>{
console.error(e);
});
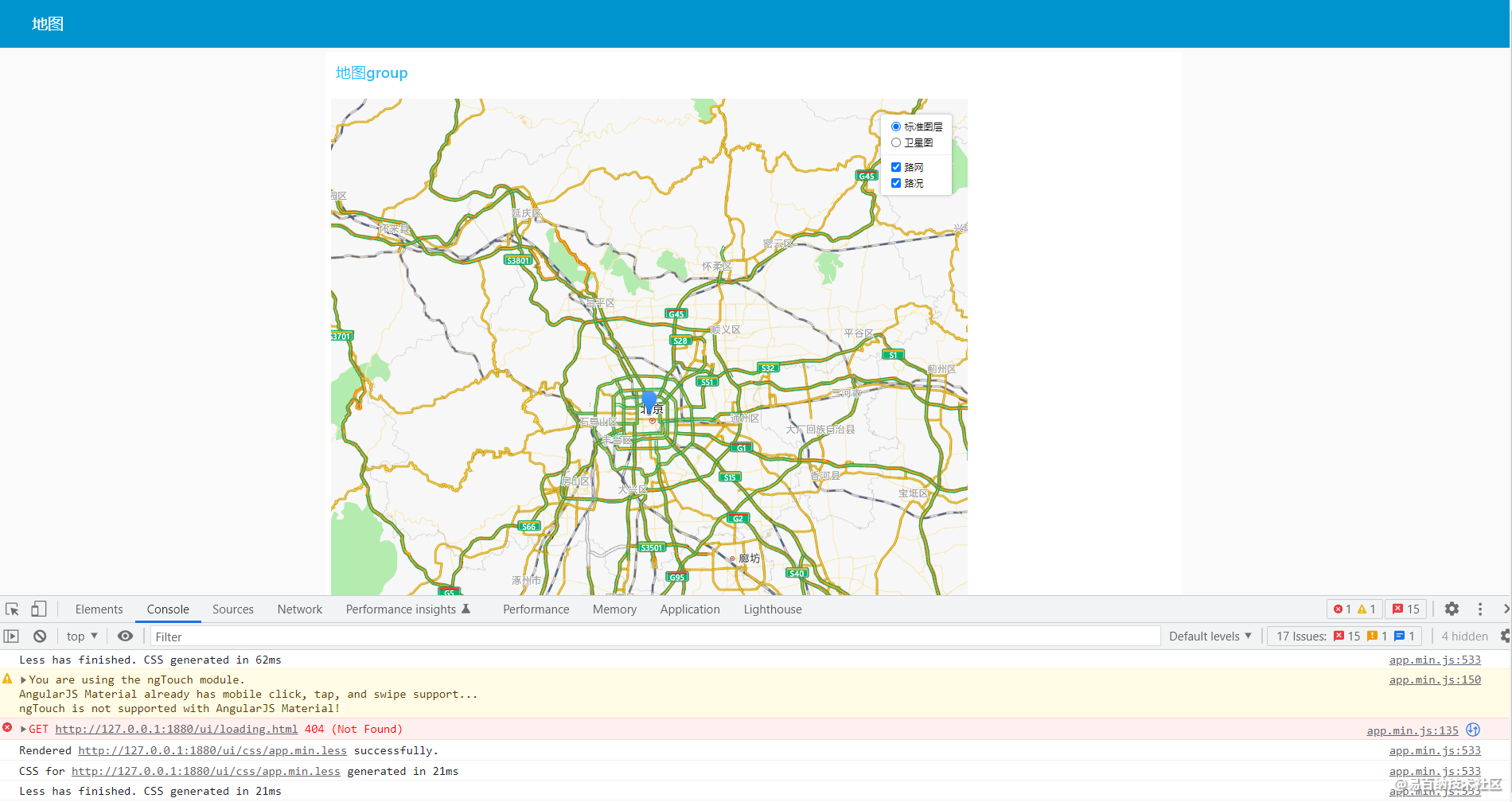
</script>部署后,查看效果
不报错了,也正确出现了结果

谢谢观看。
更多案例,敬请关注。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:1010次2023-10-24 17:47:15
-
浏览量:6166次2021-08-04 13:46:28
-
浏览量:2628次2022-03-22 09:00:12
-
浏览量:1093次2023-04-20 08:54:12
-
浏览量:1363次2023-04-21 08:46:56
-
浏览量:1158次2023-04-23 09:46:58
-
浏览量:1367次2023-04-23 09:44:59
-
浏览量:1125次2023-04-21 08:55:25
-
浏览量:1657次2023-04-20 08:57:01
-
浏览量:2424次2020-08-14 18:15:32
-
浏览量:793次2025-03-08 11:24:40
-
浏览量:5335次2021-09-28 13:45:07
-
浏览量:428次2025-03-05 14:40:45
-
浏览量:14851次2020-12-09 09:53:36
-
2023-02-15 10:31:45
-
浏览量:4724次2021-08-26 14:50:36
-
浏览量:928次2023-10-08 17:57:29
-
浏览量:15775次2020-12-03 22:52:27
-
浏览量:2324次2018-12-19 12:36:45
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





