在nr中使用echarts折线图制作面板
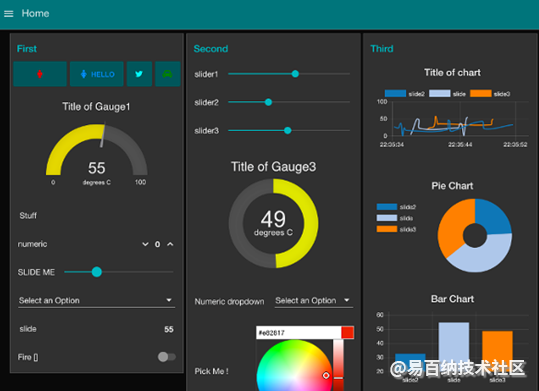
在node-red的dashboard面板里有chart这一个节点,但其中的图表并不是很美观,而且可配置项非常的少。
大家可以看一下

于是就有很多小伙伴找我做一套比较好看的图表面板,在对比了一下几个图表库,我选中了echarts。
不仅美观大方,而且非常容易集成,配置。
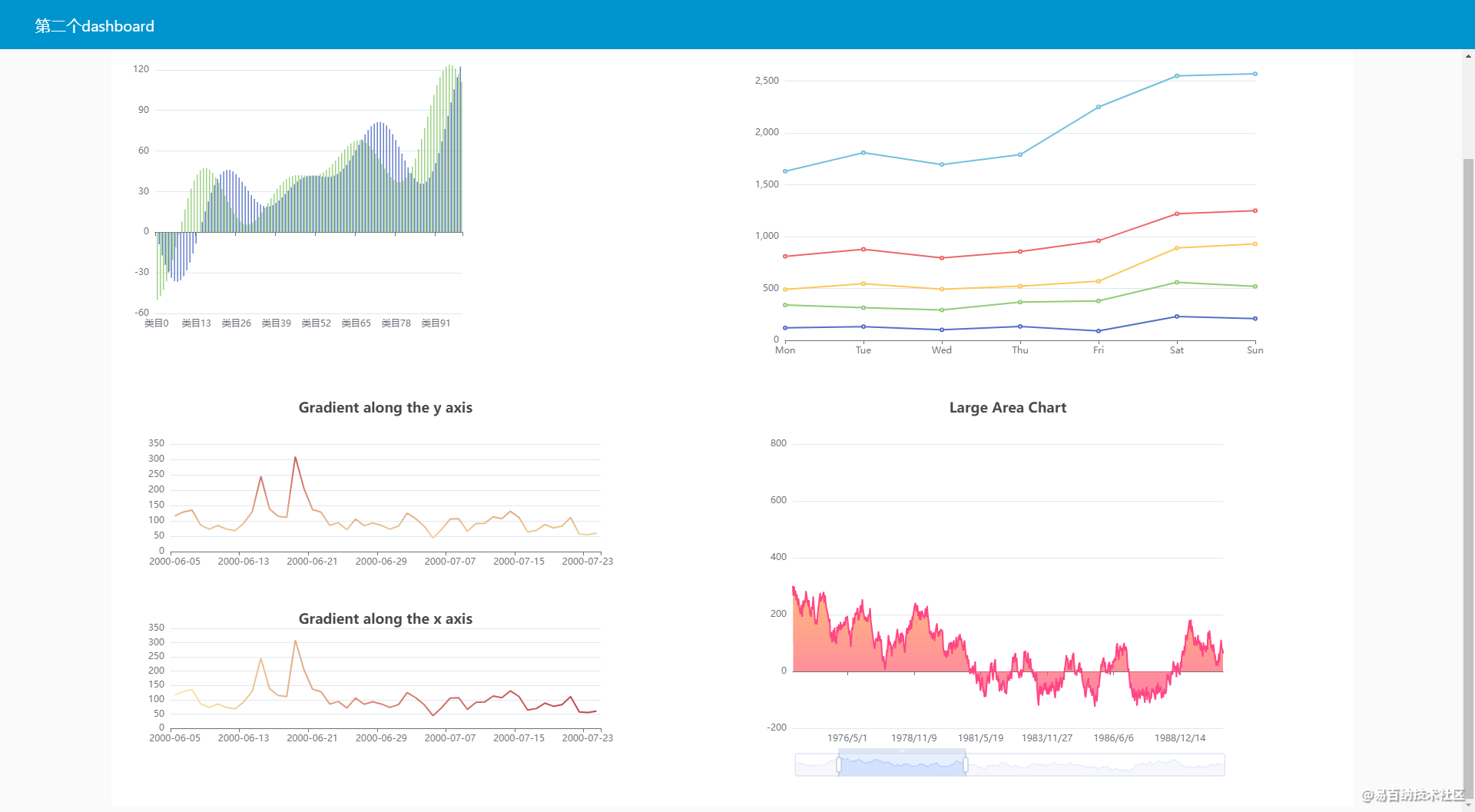
下面先来看一下我做的效果。这里是直接做了四个折线图,第一个折线图有动态效果,第二个折线图是一个多线条的折线图,第三个折线图是在一个图例显示两个折线图。第二第三都可以用于数据对比。
第四个折线图是用于在物联网平台中显示更多数据,特意使用了滚动条,用户可以拖动滚动条显示部分区域。下面讲解一下如何在node-red中实现的这种效果

实现流程
首先你需要将echarts.js 下载到本地,目前最新的版本是5.x。建议开发者也使用最新版,新版的更美观,大方。下载完js后,将其放到node-red的配置目录。在node-red的配置文件中settings.js。配置静态资源目录,将js拷贝到该目录下,比如我的是settings.js就在 \Users\fizz.node-red\settings.js
配置静态文件目录 HTTP Static 为 C:\Users\fizz.node-red\static
这样配置完成后,你就可以在template节点中使用 echarts.js了。
如 <script src="/echarts.min.js"></script>
配置完成后,我们使用dashboard的template节点来实现图表,使用template可以更加灵活,自定义去写一些html,和js。以此来实现我们的业务场景。
在使用template之前需要先配置dashboard 的tab 和group,设置页面的大小。
第一个图片的折线图,核心代码为
<script src="/echarts.min.js"></script>
<div id="main1" style="height: 500px; width: 500px;"></div>
<script>
var chartDom = document.getElementById('main1');
var myChart = echarts.init(chartDom);
var option;
var xAxisData = [];
var data1 = [];
var data2 = [];
for (var i = 0; i < 100; i++) {
xAxisData.push('类目' + i);
data1.push((Math.sin(i / 5) * (i / 5 -10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 -10) + i / 6) * 5);
}
option = {
title: {
text: '柱状图动画延迟'
},
legend: {
data: ['bar', 'bar2']
},
tooltip: {},
xAxis: {
data: xAxisData,
splitLine: {
show: false
}
},
yAxis: {
},
series: [{
name: 'bar',
type: 'bar',
data: data1,
emphasis: {
focus: 'series'
},
animationDelay: function (idx) {
return idx * 10;
}
}, {
name: 'bar2',
type: 'bar',
data: data2,
emphasis: {
focus: 'series'
},
animationDelay: function (idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
};
option && myChart.setOption(option);
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
首先引入echarts.js, 然后定义一个用于装载图表的容器 div id为main。
然后编写script代码。
配置图表的数据,颜色,以及动画。这些参数在echarts中都有对应的解释,这里不做详细介绍,本文的核心内容是帮助大家制作一些美观,优雅的图表。
有关echarts 的配置请查阅 该链接。 https://echarts.apache.org/zh/option.html#title
配置完成后,点击右上角的部署,访问http://127.0.0.1:1880/ui 就能看到 配置好的页面了。
配置完成地一个后,在配置第二个时,需要注意,需要修改id=main。将id改为charts1。如果id一致的话,会导致只有一个图表出现。
将容器的宽度高度设置为500px。这样可以看的不那么拥挤。
当一个需要多个图表时,出了这种使用多个template来实现,我们也有将所有的图表放到一个template中。
使用下面的dom结构
<div>
<div id="chart1" style="height: 500px; width: 500px;"></div>
<div id="chart2" style="height: 500px; width: 500px;"></div>
<div id="chart3" style="height: 500px; width: 500px;"></div>
<div id="chart4" style="height: 500px; width: 500px;"></div>
</div>- 1
- 2
- 3
- 4
- 5
- 6
但这种设计方式会让一个节点的代码量非常多。
不太建议,最好是 职责单一。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:8375次2021-01-07 16:07:41
-
浏览量:11542次2021-07-13 16:37:15
-
浏览量:14270次2021-08-13 16:08:47
-
浏览量:5363次2021-03-13 17:09:17
-
浏览量:5412次2021-07-05 09:54:53
-
浏览量:9573次2021-04-02 15:34:57
-
浏览量:4266次2021-03-31 22:12:12
-
浏览量:11775次2021-05-11 19:30:21
-
浏览量:2873次2020-08-14 18:40:18
-
浏览量:977次2023-12-20 17:38:18
-
浏览量:6926次2021-01-05 18:32:12
-
浏览量:33399次2021-02-07 17:30:47
-
2023-01-18 15:27:01
-
浏览量:7769次2020-12-11 16:08:02
-
浏览量:6457次2021-05-15 13:48:59
-
浏览量:6745次2020-10-09 14:28:11
-
浏览量:5544次2021-01-05 22:14:42
-
浏览量:2522次2020-08-03 20:16:34
-
浏览量:2883次2022-05-26 16:24:43
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





