使用面板节点实现表格关键词搜索
背景
在node-red中,要做一个美观的面板,很多人都会选择使用node-red-dashboard这个库,该库在github上的star也很高,支持的特性也很多,比如中间件,多页面,栅栏式的排版布局。今天的这篇文章我就带大家使用dashboar的做一个常见的布局。
布局介绍
在使用dashboard做页面时必须要了解其中的几个概念,
其一就是dashboard的tab,所有的页面元素都要有一个tab来装载,它是一个基本的容器,一个页面可以有多个tab,用户可以自由切换。
一个页面同一时间只能显示一个tab。
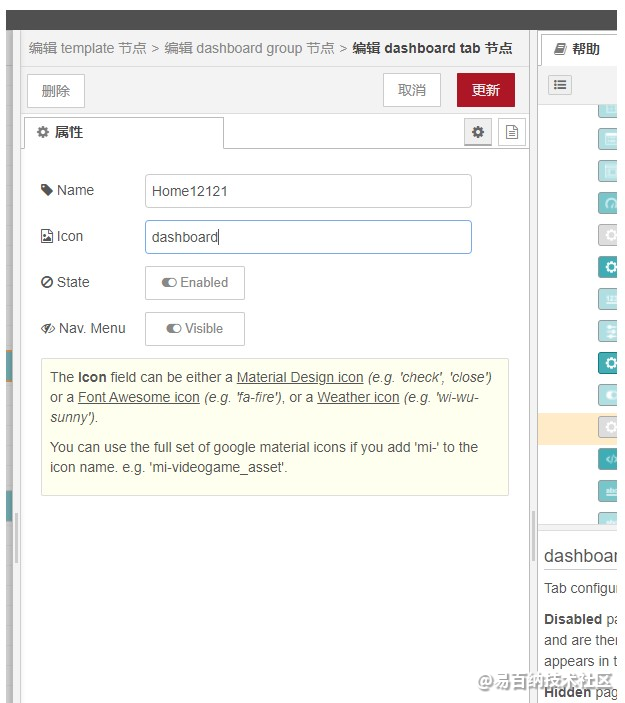
dashboard tab 的配置页面

在tab下,又存在多个group,每个group相当于一个div,每个div可以设置宽度,
width的每一格默认代表 48px, 间隔为6px

在group下,可以存在多个template,form表单,等各种页面元素。
这里的页面元素,宽度可以设置为自动,扩展到整个容器。
理解了这三类页面元素,下面看一下如何使用这个元素排版,做一些业务系统中常见的布局,
常见布局

下面我们来实现一个表格搜索的功能,
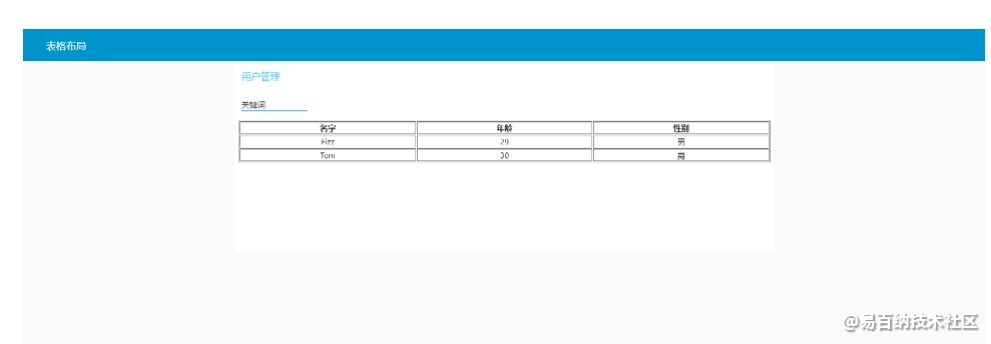
示例的效果图如上,显示一个表格,里面会显示用户名,年龄,性别,
此外还有一个关键词,当用户在输入框中输入值后,自动搜索匹配的名称。
这是一个非常常见的业务场景。
下面来看一下如何实现。
实现示例
首先创建一个表格布局的dashboard tab
然后在其中创建一个用户管理的group,宽度设置为 20 单位。这样group的宽度为 20*48 = 960px 左右(会有偏差,和padding)
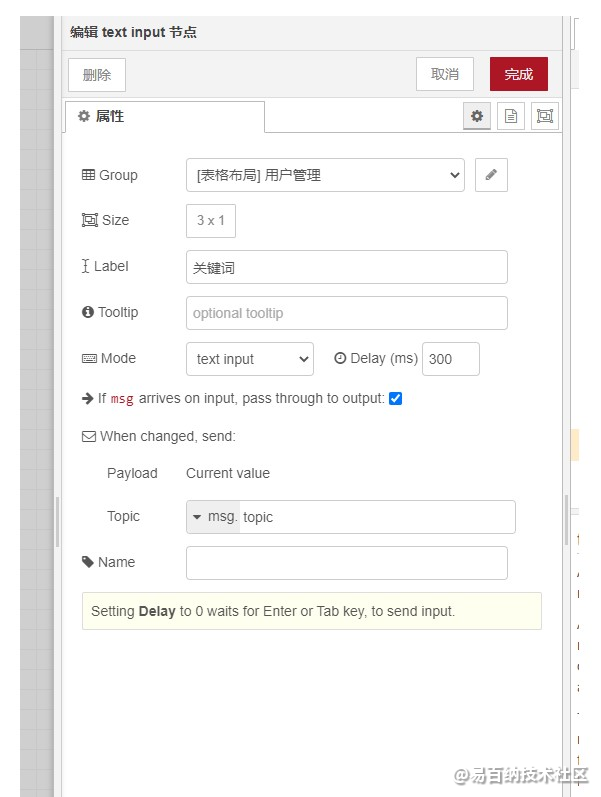
然后将 text-input 组件,配置label Wie关键词 拖入到流编辑器中,

表格的显示我们可以使用template 搭配 table 标签来显示
template节点的配置如下

拖入一个function 节点,function节点可以帮助我们处理数据的搜索,过滤,接受上一步的关键词后,使用关键词进行搜索,搜索后在重新组装数据,将数据向下传递。从而到达流式调用。
配置如下:
数据格式为
const payload = msg.payload
const data =
[
{
"name": "Fizz",
"age": 29,
"gender": "男"
},
{
"name": "Tom",
"age": 30,
"gender": "男"
}
]
if(payload){
msg.payload = data.filter(x => {
return x.name.includes(payload)
})
} else{
msg.payload = data
}
console.log(msg)
return msg;这显示template中,我们读取msg.payload来获取上一个节点的数据。并使用angular的ng-repeat 遍历来显示数组, ng-repeat是angular中自带的指令,使用它我们可以变量一个可迭代的对象,并使用{{}}来讲数组中的数据显示到页面上。这一步需要有一点angular的知识。整体来说,dashboard就是使用angualr来实现的。所以内置了很多angular的指令和写法。
如下
<div style="width:100%">
<table style="width:100%;text-align:center" border>
<thead>
<tr>
<th>名字</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="key in msg.payload">
<td>{{key.name}}</td>
<td>{{key.age}}</td>
<td>{{key.gender}}</td>
</tr>
</tbody>
</table>
</div>注意当用户改变关键词输入框的值后,会自动向下游发送输入框的值,值的属性以msg.payload 负载。
然后使用一个function 节点来处理搜索的数据,这里我使用了一个filter 方法进行搜索。
表格搜索是在后台管理端中常用的功能,下一篇文章我将给大家做一些漂亮的折线图,柱状图。这在物联网大屏系统中,非常实用。希望同学们好好学。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:14572次2020-12-06 17:48:56
-
浏览量:14904次2020-12-02 16:57:03
-
浏览量:1410次2023-02-02 13:12:40
-
浏览量:34981次2021-02-07 17:30:47
-
浏览量:18394次2021-02-08 15:04:50
-
浏览量:3357次2023-08-28 18:02:28
-
浏览量:37473次2021-02-08 11:42:45
-
浏览量:810次2023-10-30 16:16:11
-
浏览量:2252次2022-03-03 19:30:43
-
浏览量:21709次2020-12-10 16:21:29
-
浏览量:3848次2017-12-02 20:03:47
-
浏览量:1893次2019-07-01 10:31:07
-
浏览量:802次2023-10-27 10:03:42
-
浏览量:2707次2019-07-05 14:57:32
-
浏览量:19885次2020-11-12 21:39:29
-
浏览量:2334次2020-08-07 09:13:42
-
2021-04-12 20:00:58
-
浏览量:6896次2020-10-13 17:14:09
-
浏览量:5331次2022-05-27 15:56:26
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





