在鸿蒙上实现简单的自定义弹窗!
Dialog 是 HarmonyOS 的提示框,虽然说是很基础的东西,但是里面其实还有很多值得学习交流的地方。

本文会介绍如何使用默认的 Dialog 和自定义 Dialog:
默认 Dialog 的使用方法
自定义 Dialog 组件封装
效果展示
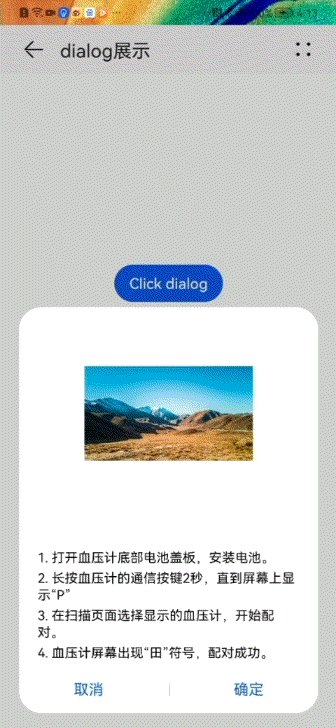
默认 Dialog:

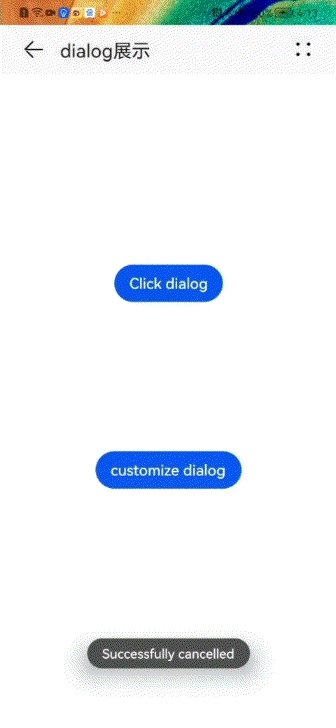
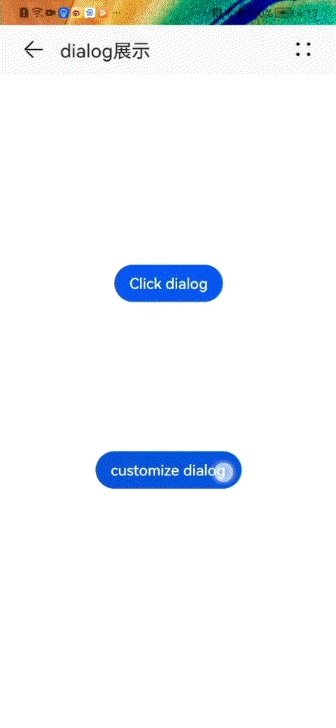
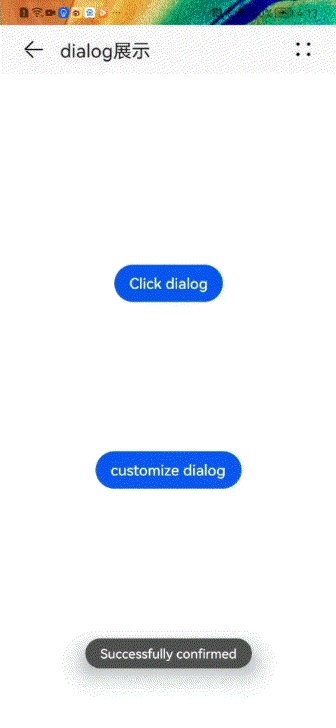
自定义 Dialog:

默认认 Dialog 的使用
样式:仅支持通用样式中的 width、height、margin、margin-[left|top|right|bottom]、margin-[start|end] 样式。
方法:仅支持 show(弹出对话框),close(关闭对话框)。
pairDialog.hml:
pairDialog.css:
.doc-page {
flex-direction: column;
justify-content: center;
align-items: center;
}
.btn-div {
width: 100%;
height: 200px;
flex-direction: column;
align-items: center;
justify-content: center;
}
.txt {
color: #000000;
font-weight: bold;
font-size: 39px;
}
.dialog-main {
width: 500px;
}
.dialog-div {
flex-direction: column;
align-items: center;
}
.inner-txt {
width: 400px;
height: 160px;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.inner-btn {
width: 400px;
height: 120px;
justify-content: space-around;
align-items: center;
}
pairDialog.js:
import prompt from '@system.prompt';
export default {
showDialog(e) {
this.$element('simpledialog').show()
},
cancelDialog(e) {
prompt.showToast({
message: 'Dialog cancelled'
})
},
cancelSchedule(e) {
this.$element('simpledialog').close()
prompt.showToast({
message: 'Successfully cancelled'
})
},
setSchedule(e) {
this.$element('simpledialog').close()
prompt.showToast({
message: 'Successfully confirmed'
})
}
}
自定义 Dialog 组件封装
pairCustomizeDialog.js:
// 支持自定义传入内容如下
props:{
// 取消
public_cancel:{
type:String,
default:"取消"
},
// 确定
public_sure:{
type:String,
default:"确定"
},
// 标题
title:{
type:String,
default:"使用指导"
},
// 内容
content:{
type:Array,
default:[]
}
}
显示 Dialog
代码如下:
来源:鸿蒙技术社区
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:7846次2021-09-17 13:42:40
-
浏览量:4981次2021-06-28 15:59:34
-
浏览量:4528次2021-09-13 13:47:51
-
浏览量:2871次2020-08-14 18:40:18
-
浏览量:2264次2020-08-03 12:02:37
-
浏览量:4868次2021-09-26 15:34:36
-
浏览量:3584次2024-02-28 15:36:09
-
浏览量:15262次2020-11-12 21:55:56
-
浏览量:3895次2020-09-20 21:19:24
-
浏览量:7526次2021-07-07 13:43:12
-
浏览量:6007次2020-09-23 23:07:37
-
浏览量:1910次2020-08-03 12:01:28
-
浏览量:4437次2021-08-30 16:19:50
-
浏览量:34634次2021-03-03 17:25:19
-
浏览量:3109次2020-05-06 15:52:54
-
浏览量:1918次2020-03-05 10:20:13
-
浏览量:2319次2020-08-14 18:33:44
-
浏览量:1225次2023-12-19 17:38:07
-
浏览量:1760次2024-02-28 16:15:25
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

AI算法识别





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友



