鸿蒙残奥会卡片,为中国健儿喝彩!
2021 年 7 月 23 日,东京奥运会开幕,中国国歌响彻东京,最终拿下 38 枚金牌、88 枚奖牌。

2021 年 8 月 24 日,东京残奥会开幕,中国残疾运动员出征东京,精彩正在继续…
截至目前,中国残奥军团以 85 金、53 银、46 铜,共 184 枚奖牌,位居金牌榜及奖牌榜之首,断崖式领先。残奥会的中国运动健儿们辛苦了!
需求分析
奥运会是国民最关注的体育赛事,无论是稳扎稳打的乒乓球,还是独占鳌头的跳水,我们对体育赛事和参赛选手都如数家珍,然而十几天后的残奥会却鲜为人知。
本 APP 旨在为用户打造一款能够快速了解残奥会动态和相关知识的应用,让更多人关注到残奥会,关注这群同样为国家争取荣誉的运动员们。
主要功能介绍
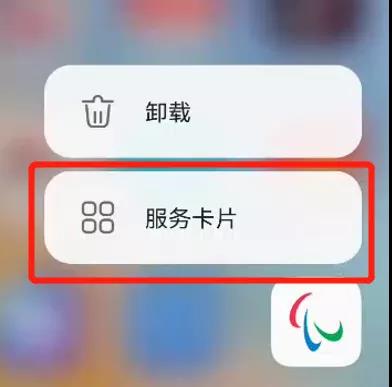
长按残奥会服务卡片应用,点击服务卡片选项,即可显示已开发的服务卡片。
根据三种不同规格尺寸的服务卡片,可以分别查看残奥会奖牌榜、残奥会赛事、以及残奥会的中国运动员信息。具体如下:
①服务卡片(2×2)
2×2 的卡片样式为东京残奥会会标,效果如下图 1 所示:

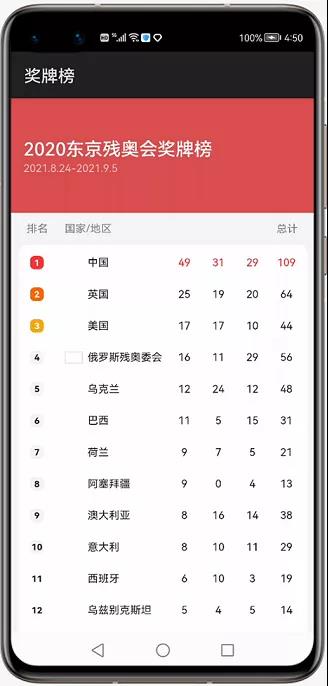
点击该卡片即可跳转至奖牌榜页面,查看各国奖牌数量。如图 2 所示:

②服务卡片(2×4)
在 2×4 的卡片中,左边对东京残奥会吉祥物进行展示;右边选取了四个东京残奥会赛事图片进行展示,效果如图 3 所示:

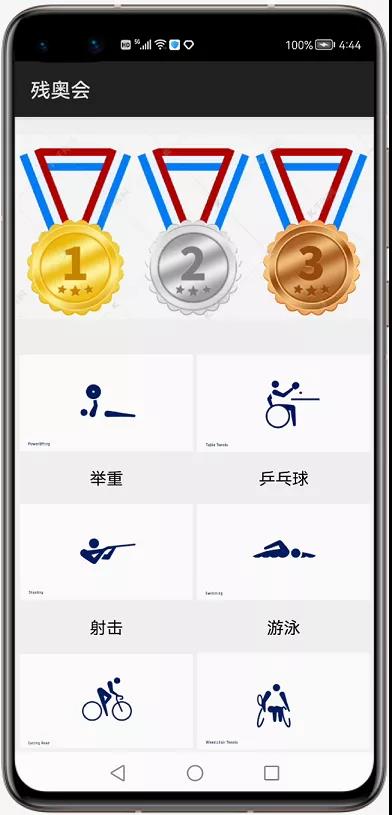
点击卡片即可进入应用的主界面查看具体项目,主界面如图 4 所示:

点击主界面中的任意一个赛事图标即可进入赛事的详情界面,如图 5 所示:

③服务卡片(4×4)
在 4×4 的卡片中,上方展示的是东京残奥会吉祥物,下方展示的是我们选取的参加本次残奥会的中国运动员图片。
点击卡片即可进入主界面查看各位中国运动员的详细信息:

技术实现
①创建工程
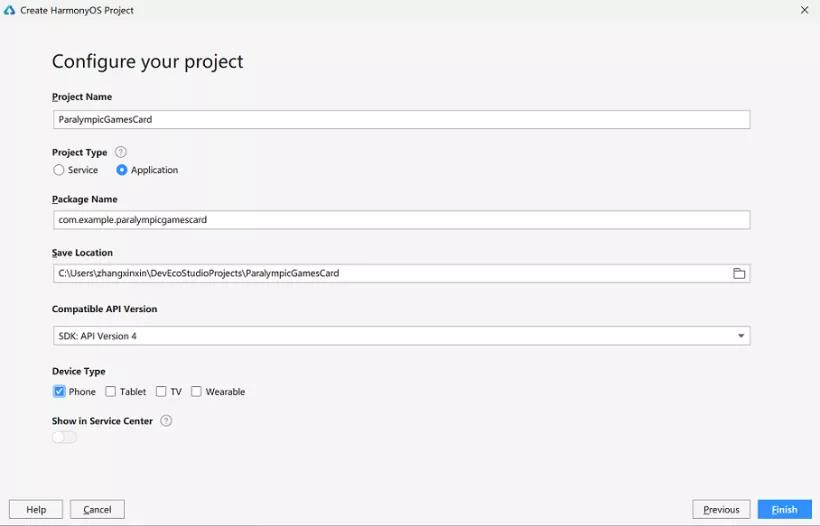
打开 DevEco Studio,点击 File→New→New Project;选择 Empty Ability(Java);点击”Next“按钮;即可进入项目配置界面。
在此界面中,Project Name 项目名称可自定义,此处命名为 ParalympicGamesCard;Project Type 项目类型选择应用 Application。
Package Name 包名会根据前面的信息自动生成;Save Location 存储路径可自行设置;Compatible API Version 可兼容的 API 版本此处选择版本 4;Device Type 设备类型选择 Phone。
在完成配置信息设置后,点击”Finish“按钮,即可成功创建项目。具体配置信息可参考图 7:

②残奥会服务卡片实现
(1)卡片生成
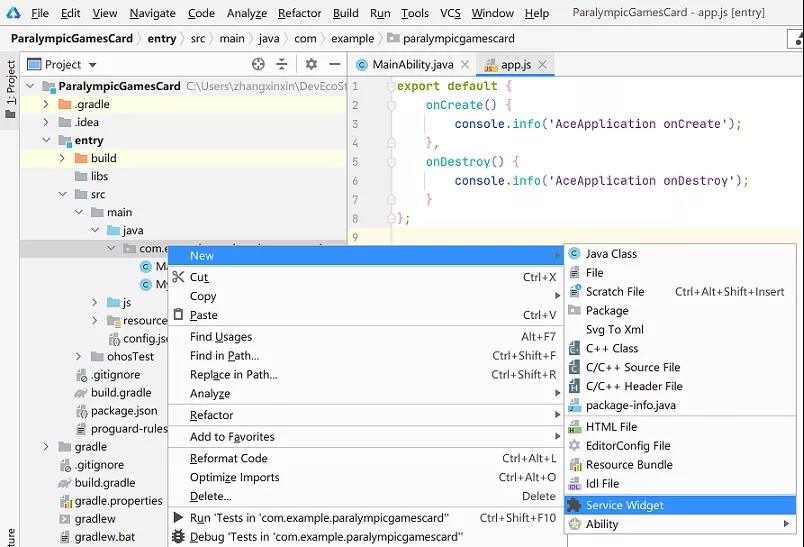
在项目包名上点击右键,选择 New→Service Widget:

选择服务卡片种类,用户可以选择 Template 下任意一种模板,选中后点击 Next。

配置服务卡片信息,其中:
Service Widget Name 卡片名称可以自定义。
Description 详细信息用户也可以自定义。
Ability 默认会使用 MainAbility。
Type 类型可以根据实际开发情况选择 Java 或者 JS 语言。
Support Dimensions 支持的样式可以勾选后两个。
这样就可以得到 22、24、4*4 三种尺寸的服务卡片。点击”Finish“按钮即可完成服务卡片的创建。

(2)卡片布局
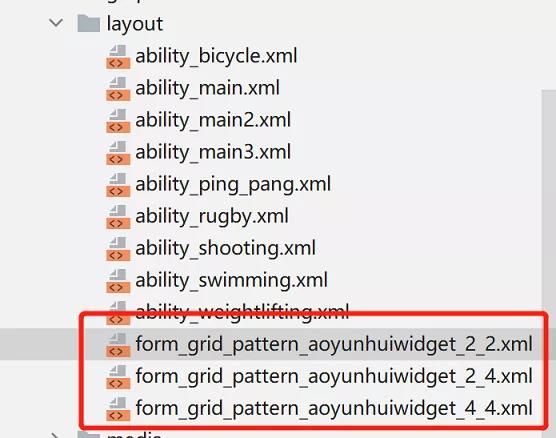
本 APP 中三种卡片的布局分别在下图红框的 xml 文件中进行配置,文件名的尾数如“2_2”表示的是 2*2 服务卡片的布局文件,其余两个尾数分别为“2_4”和“4_4”的 xml 文件同理。

下面以 2*2 服务卡片为例讲解布局的实现。界面包含一张 Image 图片和一个 Text 文本框,将 Text 的文字设置为“残奥会奖牌榜”,并通过 height、width、margin 等设置两个控件的高度、宽度、间隔等属性。
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:id="$+id:layout_2x2"
ohos:background_element="#FFFFFF"
ohos:remote="true">
<Image//用于显示残奥会logo
ohos:height="100vp"
ohos:width="100vp"
ohos:image_src="$media:aoyunhui"
ohos:horizontal_center="true"
ohos:scale_mode="zoom_start"
ohos:start_margin="12vp"
ohos:top_margin="25vp"/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:bottom_margin="15vp"
ohos:end_margin="15vp"
ohos:orientation="vertical"
ohos:start_margin="12vp">
<Text//用于显示提示性文字
ohos:id="$+id:title"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="残奥会奖牌榜"
ohos:text_color="#130c0e"
ohos:text_size="20fp"
ohos:text_weight="500"
ohos:top_margin="0vp"
ohos:truncation_mode="ellipsis_at_end"/>
(3)卡片信息创建、更新、删除
对卡片进行操作时,需要对创建的卡片信息进行持久化操作,以便再次获取或更新卡片实例时能够直接使用,即需要存储卡片信息。
主要采用对象关系型数据库来实现,需要重写如下几个函数:表示创建卡片的回调函数 onCreateForm()、表示更新卡片信息的 onUpdataForm()、以及表示销毁卡片和删除卡片信息 onDeleteForm()。
卡片需要的存储信息包括:卡片 ID、卡片名称、卡片尺寸大小(22、24、4*4),这些回调函数在创建服务卡片时即可自动生成。
回调函数代码如下:
//创建卡片
@Override
protected ProviderFormInfo onCreateForm(Intent intent) {
HiLog.info(TAG, "onCreateForm");
long formId = intent.getLongParam(AbilitySlice.PARAM_FORM_IDENTITY_KEY, INVALID_FORM_ID);
String formName = intent.getStringParam(AbilitySlice.PARAM_FORM_NAME_KEY);
int dimension = intent.getIntParam(AbilitySlice.PARAM_FORM_DIMENSION_KEY, DEFAULT_DIMENSION_2X2);
HiLog.info(TAG, "onCreateForm: formId=" + formId + ",formName=" + formName);
FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
FormController formController = formControllerManager.getController(formId);
formController = (formController == null) ? formControllerManager.createFormController(formId,
formName, dimension) : formController;
if (formController == null) {
HiLog.error(TAG, "Get null controller. formId: " + formId + ", formName: " + formName);
return null;
}
return formController.bindFormData();
}
//更新卡片
@Override
protected void onUpdateForm(long formId) {
HiLog.info(TAG, "onUpdateForm");
super.onUpdateForm(formId);
FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
FormController formController = formControllerManager.getController(formId);
formController.updateFormData(formId);
}
//删除卡片
@Override
protected void onDeleteForm(long formId) {
HiLog.info(TAG, "onDeleteForm: formId=" + formId);
super.onDeleteForm(formId);
FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
formControllerManager.deleteFormController(formId);
}
(4)将卡片在桌面上创建快捷方式
下面我们讲解如何在桌面上创建三种不同尺寸卡片的快捷方式。
第一步:长按APP图标,点击服务卡片。如图 12 所示:

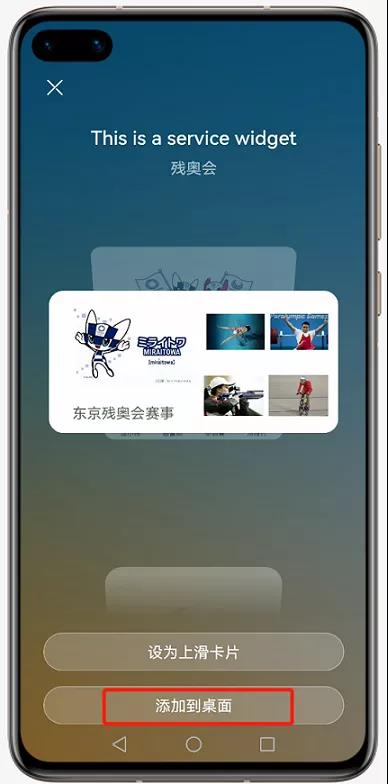
第二步:用户将喜爱的卡片选择“添加到桌面”。如图 13 所示:

第三步:用户选择喜欢的卡片添加到桌面上,则桌面会出现对应的服务卡片。如图 14 所示:

(5)卡片的点击跳转
点击 22 服务卡片后默认跳转至奖牌榜显示页面,24 服务卡片默认跳转至主界面,再点击主界面的各赛事图标按钮进入赛事项目详情页面。
下面详细介绍一下如何实现上述提到的页面跳转功能:
AoyunhuiwidgetImpl 文件设置:在 widght 文件下的 AoyunhuiwidgetImpl 卡片设置文件中,需要重写 bindFormData() 方法。
通过 switch…case… 方式控制跳转的具体指向,当卡片尺寸为 22 时,跳转指向的 Ability 名称为 MainAbility2;当卡片尺寸为 24 时,跳转指向的 Ability 名称为 MainAbility。

@Override
public ProviderFormInfo bindFormData() {
......
switch (dimension){//用于控制跳转的具体指向
case DEFAULT_DIMENSION_2X2:
abilityName= "MainAbility2";//跳转指向页面的Ability名称
componentProvider=new ComponentProvider();//22尺寸
componentProvider.setIntentAgent(ResourceTable.Id_layout_2x2,startAbilityIntentAgent(abilityName));
break;
case DIMENSION_2X4:
abilityName="MainAbility";//跳转指向页面的Ability名称
componentProvider=new ComponentProvider();//24尺寸 componentProvider.setIntentAgent(ResourceTable.Id_layout_2x4,startAbilityIntentAgent(abilityName));
break;
}
MainAbility2Slice 文件设置:在 MainAbility2Slice 文件中,调用 webview() 方法,将 url 地址作为入参传入方法中,完成设置需要跳转的奖牌榜网页 url 地址,实现点击 2*2 卡片后跳转至奖牌榜显示页面的效果。
public void onStart(Intent intent) {
...
super.setUIContent(ResourceTable.Layout_ability_main2);
String url="https://www.baidu.com/s?ie=utf-8&fr=bks0000&wd=%E5%A5%A5%E8%BF%90%E4%BC%9A%E5%A5%96%E7%89%8C%E6%A6%9C";//跳转至奖牌榜
...
webview(url);
}
MainAbilitySlice 文件设置:第一步,主界面布局,APP 的主界面布局定义在 ability_main.xml 文件中,界面包含 7 个 Image 图片和 6 个 Text 文本框。
其中,7 个 Image 图片包括一个首页装饰图和六个赛事项目图标;6 个 Text 文本框用于显示赛事项目的名称。
在设置好各控件的相关属性之后,通过 setUIContent() 方法将 ability_main.xml 文件设置为 APP 的主界面布局。
super.setUIContent(ResourceTable.Layout_ability_main);
代码如上,布局效果可参考图 16:

第二步:主界面跳转至赛事项目详情界面,在 MainAbilitySlice 文件的 onStart() 方法中,通过 findComponentById() 的方法,实现上面 AoyunhuiwidgetImpl 文件设置小节中提到的赛事项目的定位。
以举重项目为例,在主界面中,获取“举重”项目的图片控件,并为其设置 onClick() 点击跳转事件,将跳转指向的 Ability 名称 withAbilityName() 设置为举重页面的 Ability,即 WeightliftingAbility。
实现点击举重图片后跳转至举重项目详情页面的效果,具体代码如下:
public void onStart(Intent intent) {
...
findComponentById(ResourceTable.Id_juzhong).setClickedListener(new Component.ClickedListener() {//获取举重项目的图片控件
@Override
public void onClick(Component component) {//为举重图片设置点击事件
Intent secondIntent = new Intent();
secondIntent.setOperation(new Intent.OperationBuilder()
.withBundleName("com.huawei.ParalympicGamesCard")
.withAbilityName("com.huawei.ParalympicGamesCard.WeightliftingAbility")//将跳转指向的Ability名称设置为举重的Ability
.build());
startAbility(secondIntent);
}
});
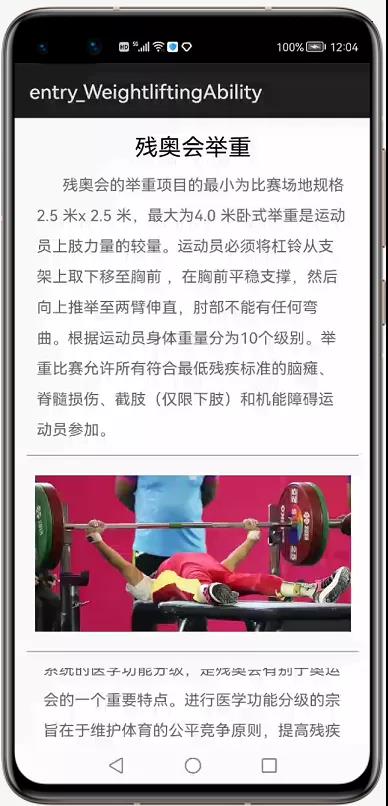
第三步:举重项目详情界面 WeightliftingAbilitySlice,WeightliftingAbilitySlice 举重项目详情界面实现原理和第一步主界面实现原理相似。
在 ability_weightlifting.xml 文件中界面包含 Image 图片和 Text 文本框控件,其中图片用来存放举重比赛照片,Text 文字用来存放举重项目的文字介绍。
在完成设置各控件属性后,通过 setUIContent() 方法将 ability_weightlifting.xml 文件设置为举重项目详情界面布局。
super.setUIContent(ResourceTable.Layout_ability_weightlifting);
举重项目详情界面效果可参考图 17:

来源:鸿蒙技术社区
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:3763次2021-07-14 14:13:47
-
浏览量:5550次2021-07-14 14:09:54
-
浏览量:5427次2021-07-22 14:14:07
-
浏览量:4293次2021-09-01 17:51:02
-
浏览量:4870次2021-06-28 14:52:06
-
浏览量:4350次2021-07-26 14:22:03
-
浏览量:4678次2021-08-16 11:02:13
-
浏览量:3990次2021-08-23 15:13:18
-
浏览量:5826次2021-08-04 13:46:28
-
浏览量:2967次2021-07-13 16:01:37
-
浏览量:4489次2021-06-30 09:47:29
-
浏览量:4396次2021-09-09 13:55:49
-
浏览量:4789次2021-07-08 14:45:19
-
浏览量:1865次2019-06-26 14:12:04
-
浏览量:3890次2021-07-30 15:46:20
-
浏览量:3913次2021-08-28 18:16:25
-
浏览量:4669次2021-09-22 13:39:35
-
浏览量:5101次2021-06-28 13:50:26
-
浏览量:4963次2019-12-26 18:08:07
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

烈日灼心





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友


