鸿蒙实现新功能!
这是一个特别小巧的鸿蒙掉 emoji 表情包实现。效果类似于微信中发送"生日快乐"和"么么哒"之类的词语时触发的动画效果。

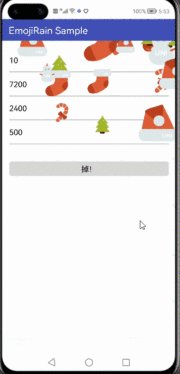
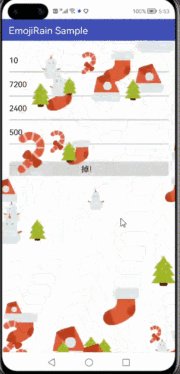
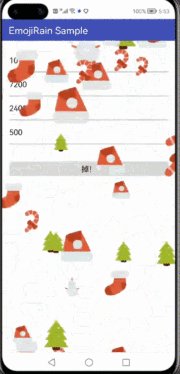
功能展示
基于鸿蒙系统,通过自定义控件属性方式实现了 EmojiRain 组件,同时支持 Java 代码设置。

原理解析
如下图所示,表情控件 Image 初始位置在屏幕的上方,EmojiRainLayout 充满整个屏幕。

表情包开始掉落前,从指定表情包集合中获取对应元素,计算该元素本次掉落时的起始位置、终止位置、宽度、高度。
然后根据位置坐标及高度创建对应的动画对象,设置 Animator.CurveType.ACCELERATE_DECELERATE 动画插值器。
根据表情包掉落数量将 Image 元素准备完成后,通过调用 addComponent() 将 Image 添加到 EmojiRainLayout 上,达到覆盖在屏幕上的效果。
最后执行先加速后减速的动画效果,开启表情雨模式。
//使用rxjava控制动画执行间隔、执行顺序、执行对象
Subscription subscription = Observable.interval(mDropFrequency, TimeUnit.MILLISECONDS)
.take(mDuration / mDropFrequency)
.flatMap(flow -> Observable.range(0, mEmojiPer))
.map(image -> mEmojiPool.acquire())
.filter(ep -> ep != null)
.observeOn(OhosSchedulers.mainThread())
.subscribe(this::startDropAnimationForSingleEmoji, Throwable::printStackTrace);
mSubscriptions.add(subscription);
//为Image创建动画对象
AnimatorProperty animatorProperty = emoji.createAnimatorProperty();
//设置动画执行时长
animatorProperty.setDuration((int)
(mDropAverageDuration * Randoms.floatAround(1, RELATIVE_DROP_DURATION_OFFSET)));
float startX = Randoms.getStartX();
float endX = Randoms.getStopX();
//指定动画开始的坐标及终止坐标
animatorProperty.moveFromX(startX).moveToX(endX).moveFromY(-imageHeight).moveToY(mWindowHeight);
animatorProperty.setCurveType(Animator.CurveType.ACCELERATE_DECELERATE);
animatorProperty.start();
//初始化Image,随机赋予等比例缩放高度、宽度,指定图片加载模式
Image emoji = new Image(getContext());
emoji.setImageElement(emojiDrawable);
emoji.setScaleMode(Image.ScaleMode.CENTER);
double positive = Randoms.positiveGaussian() * 0.6;
final int width = (int) (emoji_standard_size * (1.0 + positive));
final int height = (int) (emoji_standard_size * (1.0 + positive));
final LayoutConfig params = new LayoutConfig(width, height);
params.setMarginTop(-height);
params.setMarginLeft((int) (-0.5F * width));
emoji.setLayoutConfig(params);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
使用说明
参数配置如下:
per:每一波掉落的 emoji 个数,默认 6 个
duration:掉落动画持续的总时长,默认 8000ms
dropDuration:每个 emoji 掉落时长的平均值,默认 2400ms
dropFrequency:掉落频率,即每两拨的时间间隔,默认 500ms
在 layout 中配置 EmojiRainLayout 继承自 StackLayout,你完全可以把它当做原生的 StackLayout 使用。
<com.luolc.emojirain.EmojiRainLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
xmlns:app="http://schemas.huawei.com/res/ohos-auto"
xmlns:tools="http://schemas.android.com/tools"
ohos:height="match_parent"
ohos:width="match_parent"
app:dropDuration="2400"
app:dropFrequency="500"
app:duration="7200"
app:per="10">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text="Hello world!" />
</com.luolc.emojirain.EmojiRainLayout>
public class MainAbilitySlice extends AbilitySlice {
private EmojiRainLayout mContainer;
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// bind view
mContainer = (EmojiRainLayout) findComponentById(ResourceTable.Id_group_emoji_container);
// add emoji sources
mContainer.addEmoji(ResourceTable.Media_emoji_1_3);
mContainer.addEmoji(ResourceTable.Media_emoji_2_3);
mContainer.addEmoji(ResourceTable.Media_emoji_3_3);
mContainer.addEmoji(ResourceTable.Media_emoji_4_3);
mContainer.addEmoji(ResourceTable.Media_emoji_5_3);
// set emojis per flow, default 6
mContainer.setPer(10);
// set total duration in milliseconds, default 8000
mContainer.setDuration(7200);
// set average drop duration in milliseconds, default 2400
mContainer.setDropDuration(2400);
// set drop frequency in milliseconds, default 500
mContainer.setDropFrequency(500);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
}
开始掉落:
mContainer.startDropping();
停止掉落:
mContainer.stopDropping();
项目地址:
https://gitee.com/chinasoft5_ohos/EmojiRain
来源:鸿蒙技术社区
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:4524次2021-08-31 13:39:07
-
浏览量:4701次2021-02-08 15:47:24
-
浏览量:3538次2020-10-13 09:23:51
-
浏览量:2450次2019-08-30 10:35:08
-
浏览量:1833次2018-08-09 10:06:56
-
浏览量:3435次2018-04-09 12:10:36
-
浏览量:2482次2018-09-22 23:04:57
-
浏览量:2205次2019-07-24 14:18:50
-
浏览量:2384次2018-02-16 00:01:28
-
浏览量:1957次2018-09-14 13:44:54
-
浏览量:1702次2018-05-13 17:31:06
-
浏览量:2933次2018-12-12 13:22:01
-
浏览量:3275次2018-10-11 15:51:00
-
浏览量:8065次2021-09-27 14:44:00
-
浏览量:1771次2019-01-01 13:05:08
-
浏览量:4985次2021-06-28 15:59:34
-
浏览量:1715次2020-12-12 23:36:24
-
浏览量:7851次2021-09-17 13:42:40
-
浏览量:1949次2018-01-12 22:22:16
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

技术宅





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友


