鸿蒙相亲APP,脱单神器来了!

鸿蒙简易版相亲 APP 效果
实现效果如下:

如果喜欢就点击下面的“联系方式”,不喜欢就点击“下一个”:

布局实现
新建项目:MakeFriendsApplication。然后把以下九个 girl 图片复制到 media 文件夹下:


有需要上面图片素材的小伙伴可以自取:
https://www.aliyundrive.com/s/j59dy5redPR
当然也可以自己在网上找,图片信息如下:

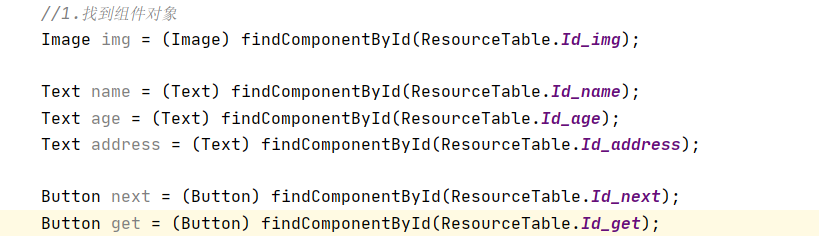
可以在上面的实现看到布局是由:一个图片+三个文本+两个按钮组成的。
布局实现 ability_main:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Image
ohos:id="$+id:img"
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:girl1"/>
<Text
ohos:id="$+id:name"
ohos:height="50vp"
ohos:width="150vp"
ohos:text="姓名:王美花"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:age"
ohos:height="50vp"
ohos:width="150vp"
ohos:text="年龄:29"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:address"
ohos:height="50vp"
ohos:width="150vp"
ohos:text="地址:南京"
ohos:text_size="20fp"/>
<Button
ohos:id="$+id:next"
ohos:height="50vp"
ohos:width="150vp"
ohos:background_element="#92D050"
ohos:text="下一个"
ohos:text_size="20fp"
ohos:text_color="#FFFFFF"/>
<Button
ohos:id="$+id:get"
ohos:height="50vp"
ohos:width="150vp"
ohos:background_element="#92D050"
ohos:text="获取联系方式"
ohos:text_size="20fp"
ohos:text_color="#FFFFFF"
ohos:top_margin="10vp"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
运行:

核心业务逻辑实现
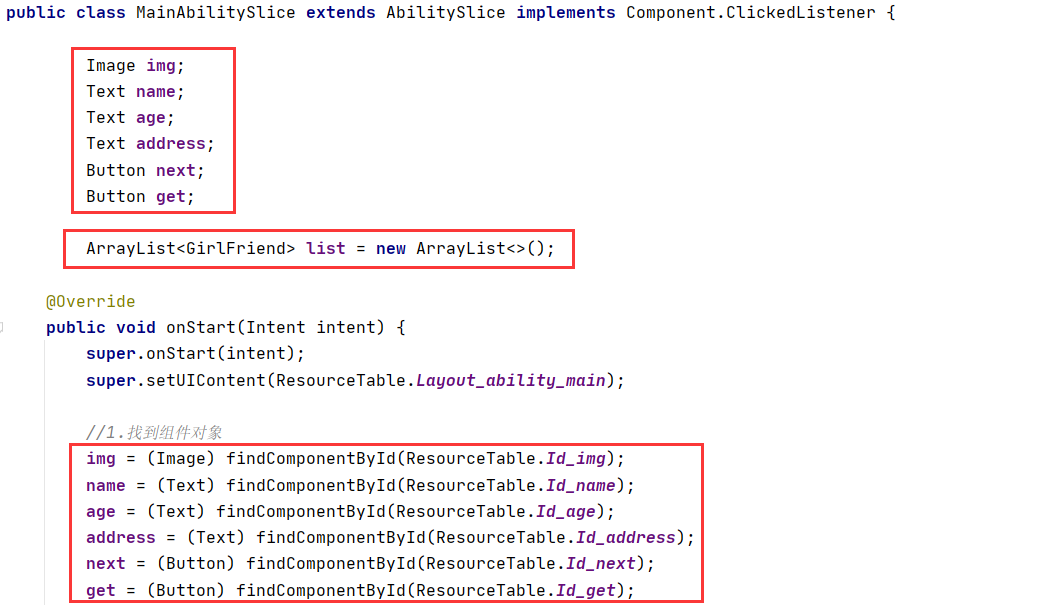
先找到组件对象:

业务:点击了按钮“下一个”就要修改上面的信息,能不能把上面的信息看作成一个整体的对象?
现在有 9 个相亲对象,点击“下一个”的时候,就会随机把一个相亲对象的信息去显示在上面。
创建一个 Javabean 类去描述女朋友信息,有了 Javabean 类后才能在代码中创建对象。
上传中
在 domain 中新建类名为:GirlFriend,在类中的属性有哪些?
如:图片、姓名、地址、年龄都是 GirlFriend 类中的属性。在资源管理器中获取图片,发现 girl 图片是 int 类型的。

所以在 JavaBean 中 GirlFriend 类中图片类型使用 int 类型:

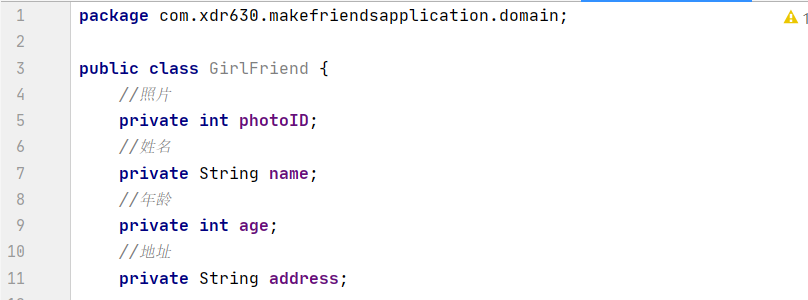
其他属性使用对应的类型:

最后生成标准的 JavaBean 即可:
package com.xdr630.makefriendsapplication.domain;
public class GirlFriend {
//照片
private int photoID;
//姓名
private String name;
//年龄
private int age;
//地址
private String address;
//空参 + 全参:alt + insert
public GirlFriend() {
}
public GirlFriend(int photoID, String name, int age, String address) {
this.photoID = photoID;
this.name = name;
this.age = age;
this.address = address;
}
public int getPhotoID() {
return photoID;
}
public void setPhotoID(int photoID) {
this.photoID = photoID;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
}
创建好了 Javabean,就可以创建一个集合装 9 个相亲的对象,使用集合来存储了,ArrayList,泛型就可以直接写创建好的 GirlFriend 类。

在以后学习了和服务器交互之后,这些数据都是从服务器获取的,就不是一个一个添加了。
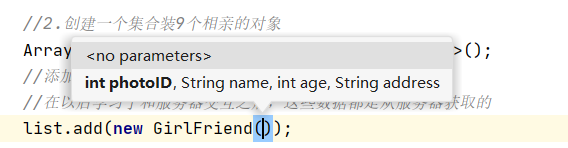
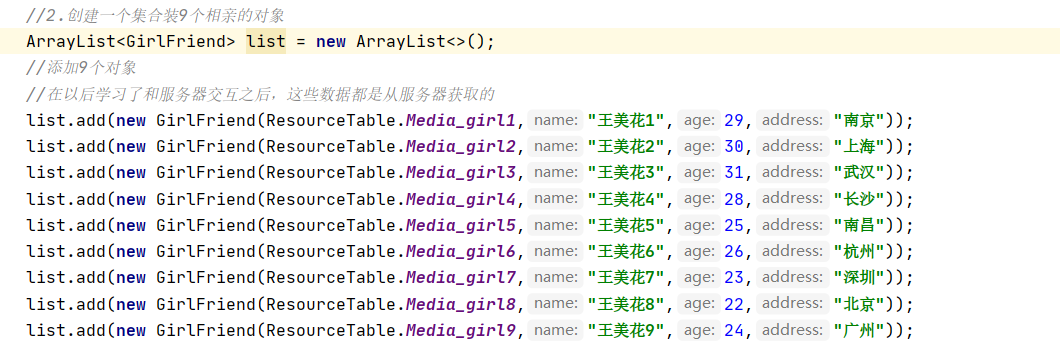
下面就是手动添加数据来源,创建一个女朋友对象(new GirlFriend)并添加到 list 当中。
为了方便,省的去查看 Javabean 中属性的排序,Ctrl+P 就可以查看参数了:

添加完成 9 个对象:

接着给按钮添加点击事件,两个按钮都要添加,分别是“next”和“get”按钮。
实现本类中点击事件:

接着给按钮添加点击事件,两个按钮都要添加,分别是“next”和“get”按钮。
实现本类中点击事件:

get 按钮同上也要添加单击事件:

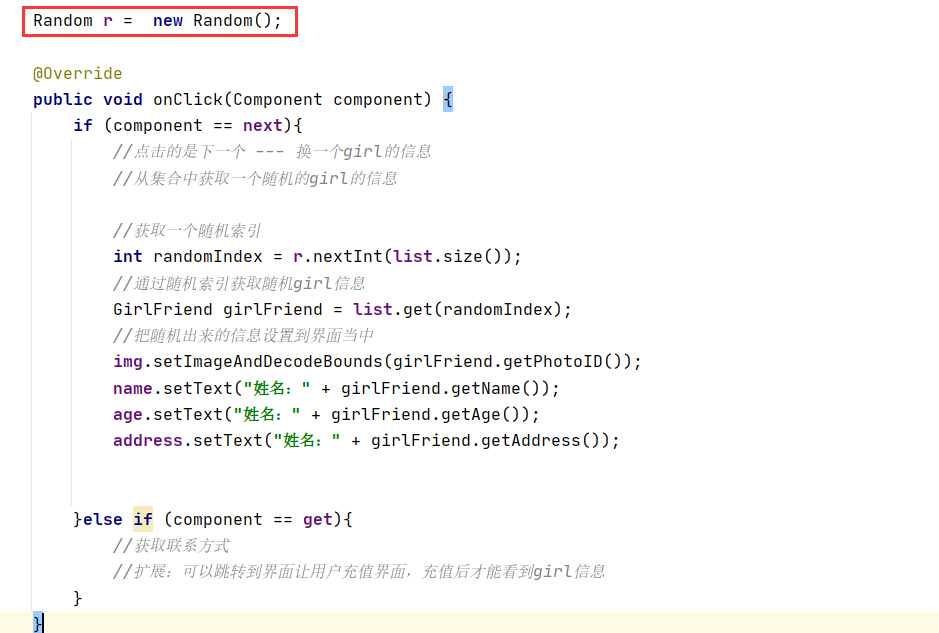
然后在 onClick 方法中判断点击是 next 按钮或 get 按钮。
因为在 onClick 方法中要用到按钮的对象,所以把按钮的对象提升为成员变量才能在 onClick 方法中被访问的到,用到哪个就提哪个,这些组件都用的到,所以都提为成员变量。
在下面 onClick 方法当中,要从集合中获取 girl 信息,所以集合也要提为成员变量:

Random 对象也放在成员位置,表示在程序启动之后就创建了一个,如果放在 onClick 方法中,当点击一次就创建一次,内存冗余。

MainAbilitySlice:
package com.xdr630.makefriendsapplication.slice;
import com.xdr630.makefriendsapplication.ResourceTable;
import com.xdr630.makefriendsapplication.domain.GirlFriend;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.Image;
import ohos.agp.components.Text;
import java.util.ArrayList;
import java.util.Random;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
Image img;
Text name;
Text age;
Text address;
Button next;
Button get;
ArrayList<GirlFriend> list = new ArrayList<>();
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到组件对象
img = (Image) findComponentById(ResourceTable.Id_img);
name = (Text) findComponentById(ResourceTable.Id_name);
age = (Text) findComponentById(ResourceTable.Id_age);
address = (Text) findComponentById(ResourceTable.Id_address);
next = (Button) findComponentById(ResourceTable.Id_next);
get = (Button) findComponentById(ResourceTable.Id_get);
//2.创建一个集合装9个相亲的对象
//添加9个对象
//在以后学习了和服务器交互之后,这些数据都是从服务器获取的
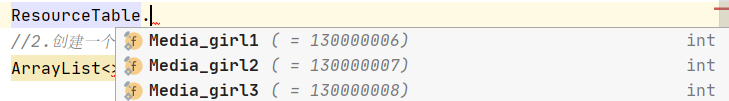
list.add(new GirlFriend(ResourceTable.Media_girl1,"王美花1",29,"南京"));
list.add(new GirlFriend(ResourceTable.Media_girl2,"王美花2",30,"上海"));
list.add(new GirlFriend(ResourceTable.Media_girl3,"王美花3",31,"武汉"));
list.add(new GirlFriend(ResourceTable.Media_girl4,"王美花4",28,"长沙"));
list.add(new GirlFriend(ResourceTable.Media_girl5,"王美花5",25,"南昌"));
list.add(new GirlFriend(ResourceTable.Media_girl6,"王美花6",26,"杭州"));
list.add(new GirlFriend(ResourceTable.Media_girl7,"王美花7",23,"深圳"));
list.add(new GirlFriend(ResourceTable.Media_girl8,"王美花8",22,"北京"));
list.add(new GirlFriend(ResourceTable.Media_girl9,"王美花9",24,"广州"));
//3.给按钮添加点击事件
next.setClickedListener(this);
get.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
Random r = new Random();
@Override
public void onClick(Component component) {
if (component == next){
//点击的是下一个 --- 换一个girl的信息
//从集合中获取一个随机的girl的信息
//获取一个随机索引
int randomIndex = r.nextInt(list.size());
//通过随机索引获取随机girl信息
GirlFriend girlFriend = list.get(randomIndex);
//把随机出来的信息设置到界面当中
img.setImageAndDecodeBounds(girlFriend.getPhotoID());
name.setText("姓名:" + girlFriend.getName());
age.setText("年龄:" + girlFriend.getAge());
address.setText("地址:" + girlFriend.getAddress());- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
来源:鸿蒙技术社区
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:5427次2021-07-22 14:14:07
-
浏览量:5374次2021-09-15 13:50:22
-
浏览量:3762次2021-07-14 14:13:47
-
浏览量:4437次2021-08-30 16:19:50
-
浏览量:3953次2021-08-20 16:04:48
-
浏览量:3829次2021-08-10 13:48:46
-
浏览量:2220次2019-07-10 13:57:56
-
浏览量:4906次2021-06-28 16:51:29
-
浏览量:1511次2018-10-25 10:47:01
-
浏览量:4669次2021-09-22 13:39:35
-
浏览量:3928次2021-09-06 13:55:20
-
浏览量:4132次2021-08-25 13:39:25
-
浏览量:4928次2021-08-09 15:35:25
-
浏览量:4396次2021-09-09 13:55:49
-
浏览量:4643次2021-07-09 13:40:09
-
浏览量:4236次2021-07-20 13:47:12
-
浏览量:3904次2021-08-17 13:48:31
-
浏览量:4084次2021-09-14 13:37:12
-
浏览量:4147次2021-08-03 14:26:25
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

AI算法识别





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友



