ThingsBoard教程(十七):自定义开发时间图表
前言
各位读者好,截止目前,ThingsBoard系列文章已经做了十篇,分别是
- ThingsBoard教程(一):ThingBoard介绍及安装
- ThingsBoard教程(二):租户,租户配置,部件组模块的使用
- ThingsBoard教程(三):系统设置模块的使用
- ThingsBoard教程(四):规则链简介与操作
- ThingsBoard教程(五):客户,资产管理
- ThingsBoard教程(六):设备管理
- ThingsBoard教程(七):模拟设备遥测
- ThingsBoard教程(八):自定义UI
- ThingsBoard教程(九):前端架构分析
- ThingsBoard教程(十):前端初级定制化
- ThingsBoard教程(十一):部件库的入门知识
- ThingsBoard教程(十二):部件库中使用echarts
- ThingsBoard教程(十三):部件的基本API解释
- ThingsBoard教程(十四):部件库基本JS函数API解释,及变量的使用,显示
- ThingsBoard教程(十五):部件库的点击事件
- ThingsBoard教程(十六):制作RPC部件
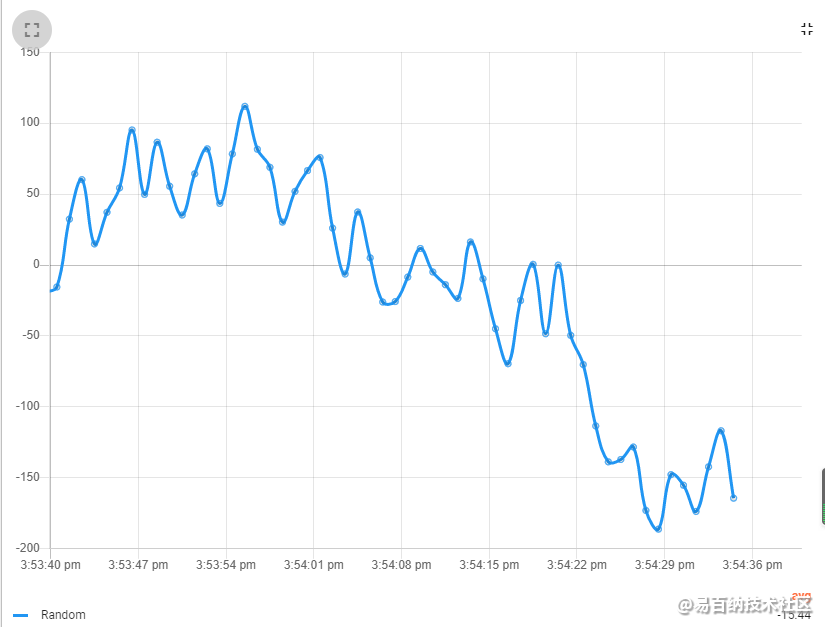
上一篇我们讲解了tb的RPC组件的开发,讲的比较简单,算是一个比较入门的实验,主要是为了引领大家快速搭建一个RPC组件,进行调试。互发消息。那么本期的文章我们就来试着开发一个 时间图表(以时间为横坐标的图表)。最终效果是这样的。

在这个示例中,将使用外部Chart.js库创建时间序列折线图小部件。
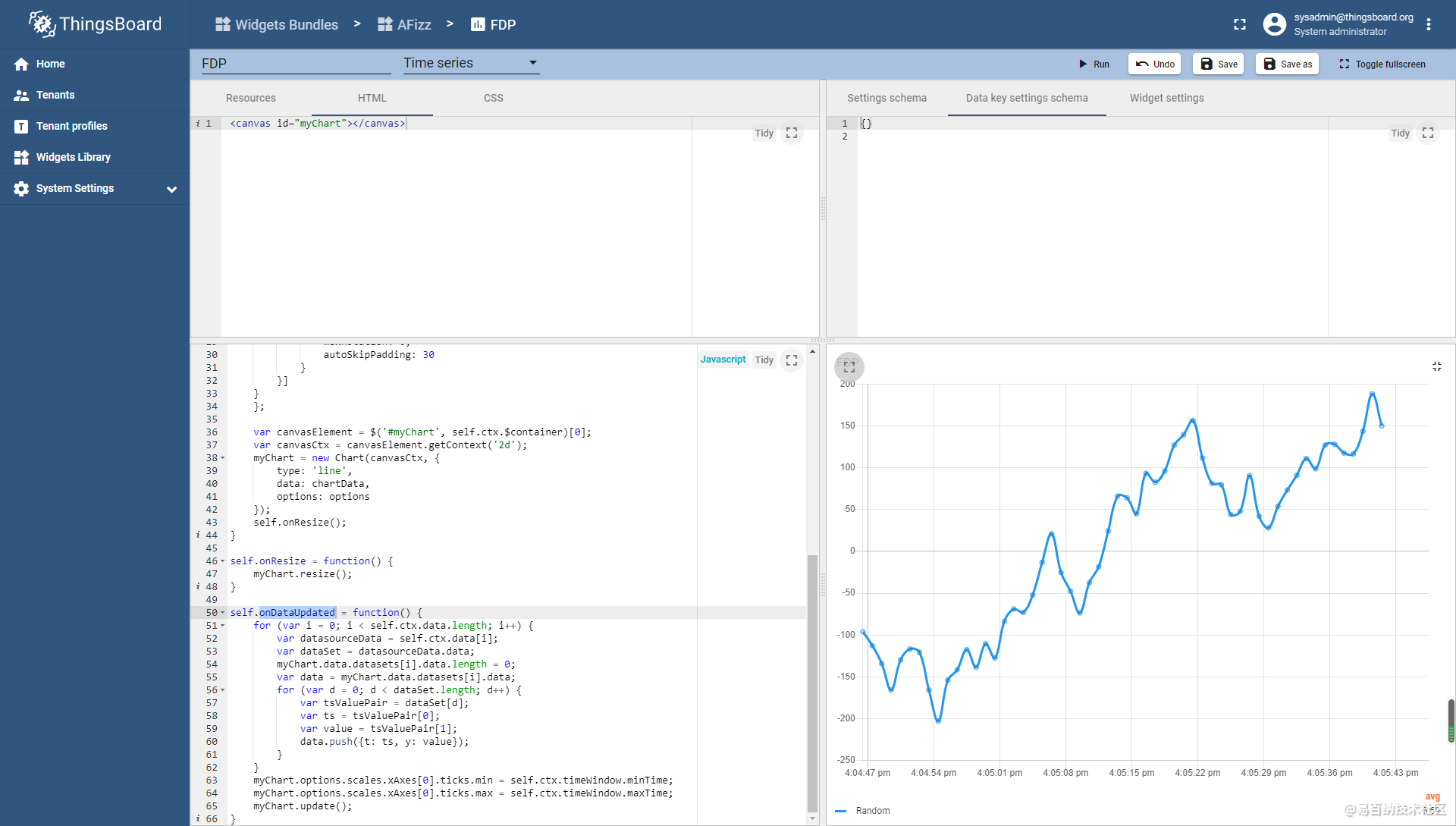
在Widgets Bundle视图中,单击屏幕右下角的大“+”按钮,然后单击“创建新的小部件类型”按钮。单击选择小部件类型弹出窗口上的时间序列按钮。该控件编辑器将被打开,预填充有默认的内容时间序列模板控件。
下面就让我们开始吧
html编写 与js资源的引入
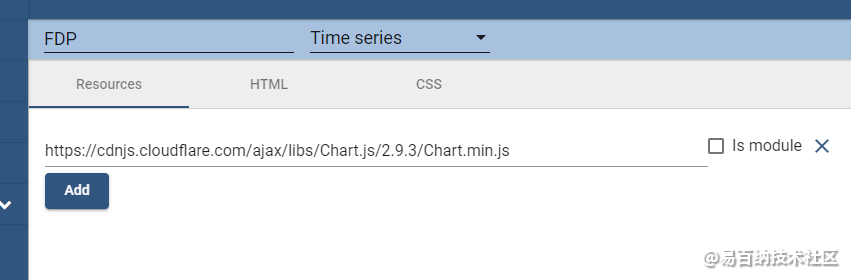
将 js的资源链接 填入到 资源tab页签下
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js

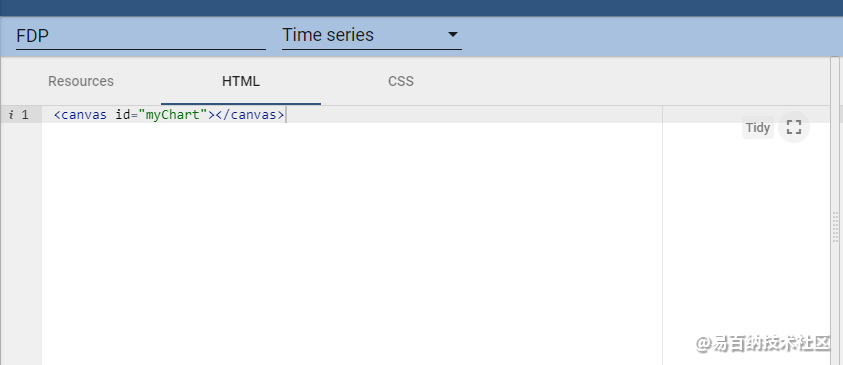
在HTML的页签下,写入以下内容
<canvas id="myChart"></canvas>- 1
一个 id 为 myChart 的canvas的元素

其他的地方不用修改,下面我们来完成js部分的编写。
JavaScript 逻辑实现
var myChart;
self.onInit = function() {
var chartData = {
datasets: []
};
for (var i=0; i < self.ctx.data.length; i++) {
var dataKey = self.ctx.data[i].dataKey;
var dataset = {
label: dataKey.label,
data: [],
borderColor: dataKey.color,
fill: false
};
chartData.datasets.push(dataset);
}
var options = {
maintainAspectRatio: false,
legend: {
display: false
},
scales: {
xAxes: [{
type: 'time',
ticks: {
maxRotation: 0,
autoSkipPadding: 30
}
}]
}
};
var canvasElement = $('#myChart', self.ctx.$container)[0];
var canvasCtx = canvasElement.getContext('2d');
myChart = new Chart(canvasCtx, {
type: 'line',
data: chartData,
options: options
});
self.onResize();
}
self.onResize = function() {
myChart.resize();
}
self.onDataUpdated = function() {
for (var i = 0; i < self.ctx.data.length; i++) {
var datasourceData = self.ctx.data[i];
var dataSet = datasourceData.data;
myChart.data.datasets[i].data.length = 0;
var data = myChart.data.datasets[i].data;
for (var d = 0; d < dataSet.length; d++) {
var tsValuePair = dataSet[d];
var ts = tsValuePair[0];
var value = tsValuePair[1];
data.push({t: ts, y: value});
}
}
myChart.options.scales.xAxes[0].ticks.min = self.ctx.timeWindow.minTime;
myChart.options.scales.xAxes[0].ticks.max = self.ctx.timeWindow.maxTime;
myChart.update();
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
主要使用了三个组件的生命周期
onInit 用于初始化图表
onResize 用于在窗口改变大小后,重新绘制图表
onDataUpdated 监听数据更新,数据更新后重新渲染数据,将最新的数据渲染到页面上。
例子中,使用了外部 JS 库 API,在资源部分注入相应的 URL 后变得可用。最初使用来自ctx 的data属性的配置数据键准备图表
数据集。在onDataUpdated函数中,datasources 将数据转换为 Chart.js 折线图格式并推送到图表数据集。请注意,xAxis(时间轴)仅限于从ctx 的timeWindow属性获得的当前时间窗口边界。
这里需要注意的是 订阅数据的格式一定要正确。 不知道数据格式就无法处理数据,封装成图表的使用的数据格式。
self.ctx.data[i] ,timeWindow , self.ctx.data[i].dataKey 这些对象都需要知道代表着什么。
如果不清楚的可以打印出来看看。
此外有关charts.js 的使用文档可以查看该网站 http://chartjs.cn/
将js内容填入后,点击运行,就能看到部件的效果了,如下图。

文档参考
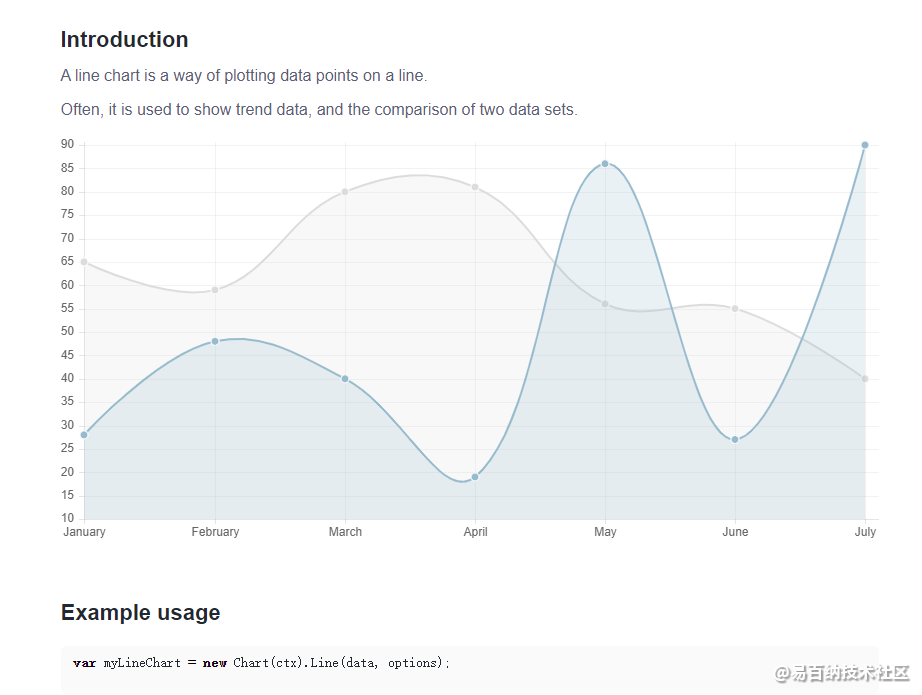
图表折线图使用示例

var data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [
{
label: "My First dataset",
fillColor: "rgba(220,220,220,0.2)",
strokeColor: "rgba(220,220,220,1)",
pointColor: "rgba(220,220,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [65, 59, 80, 81, 56, 55, 40]
},
{
label: "My Second dataset",
fillColor: "rgba(151,187,205,0.2)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(151,187,205,1)",
data: [28, 48, 40, 19, 86, 27, 90]
}
]
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:34639次2021-03-03 17:25:19
-
浏览量:4528次2021-09-13 13:47:51
-
浏览量:2264次2020-08-03 12:02:37
-
浏览量:15262次2020-11-12 21:55:56
-
浏览量:3898次2020-09-20 21:19:24
-
浏览量:2401次2020-08-20 11:19:28
-
浏览量:3594次2024-02-28 15:36:09
-
浏览量:1910次2020-08-03 12:01:28
-
浏览量:6010次2020-09-23 23:07:37
-
浏览量:4983次2021-06-28 15:59:34
-
浏览量:11540次2021-07-13 16:37:15
-
浏览量:2319次2020-08-14 18:33:44
-
浏览量:2871次2020-08-14 18:40:18
-
浏览量:3109次2020-05-06 15:52:54
-
浏览量:2138次2020-08-03 13:33:48
-
浏览量:4934次2021-09-08 16:03:36
-
浏览量:11960次2021-07-07 12:13:40
-
浏览量:19815次2021-03-22 17:45:29
-
浏览量:1375次2023-09-07 09:50:10
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





