ThingsBoard教程(十三):部件的基本API解释
前言
各位读者好,截止目前,ThingsBoard系列文章已经做了十篇,分别是
- ThingsBoard教程(一):ThingBoard介绍及安装
- ThingsBoard教程(二):租户,租户配置,部件组模块的使用
- ThingsBoard教程(三):系统设置模块的使用
- ThingsBoard教程(四):规则链简介与操作
- ThingsBoard教程(五):客户,资产管理
- ThingsBoard教程(六):设备管理
- ThingsBoard教程(七):模拟设备遥测
- ThingsBoard教程(八):自定义UI
- ThingsBoard教程(九):前端架构分析
- ThingsBoard教程(十):前端初级定制化
- ThingsBoard教程(十一):部件库的入门知识
- ThingsBoard教程(十二):部件库中使用echarts

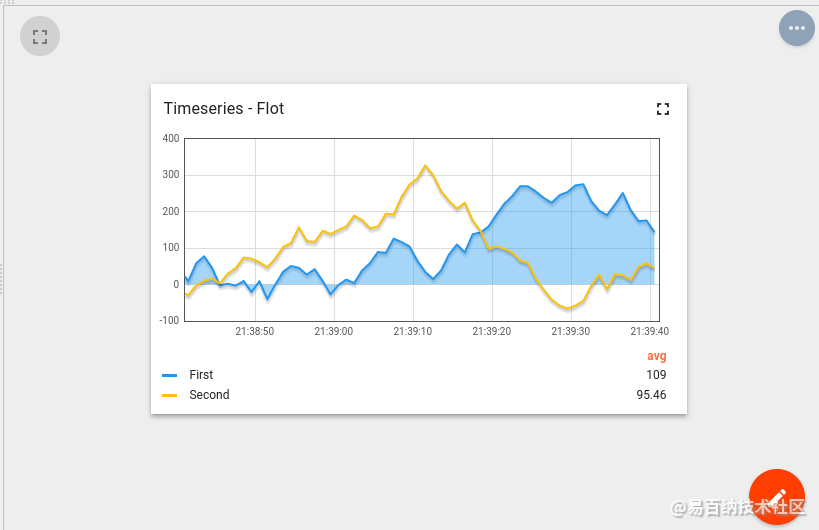
上一篇TB教程我们讲解了如何在部件库中使用echarts。借助echarts丰富,美观的案例,可以使我们的物联网仪表盘变得更加美观,更具表现力。
本篇我们就从来系统地学习一下ThingsBoard的部件库基本API。
在ThingsBoard中,部件相关的业务逻辑都是在JavaScript面板里编写的。每一个部件对外都提供了一个self对象,改组件的所有属性都被挂载self之下, 如部件的容器 $scontainer, 部件的高height。
包含部件所有的函数,也都是在self对象下定义。 此外self还有很多部件上下文的属性,一些组件必要的API和数据访问接口,以下是部件内容的解释。
$container
类型: jQuery Object
描述:部件的容器节点,可使用jQuery API动态创建或修改内容。
$scope
类型: IDynamicWidgetComponent
描述:参考Angular 的 IDynamicWidgetComponent。 当组件是用Angular可以修改组件的属性。
width
类型: Number
描述:当前部件容器的宽 单位 像素
height
类型: Number
描述:当前部件容器的高 单位 像素
isEdit
类型: Boolean
描述:表明dashboard是否能够在查看与编辑实体之间切换
isMobile
类型: Boolean
描述:表明dashboard能否在手机模式,低于996px宽的屏幕下显示
widgetConfig
类型:WidgetConfig
描述:公共的部件配置属性,如 文本颜色,部件的背景颜色,等。
settings
类型: Object
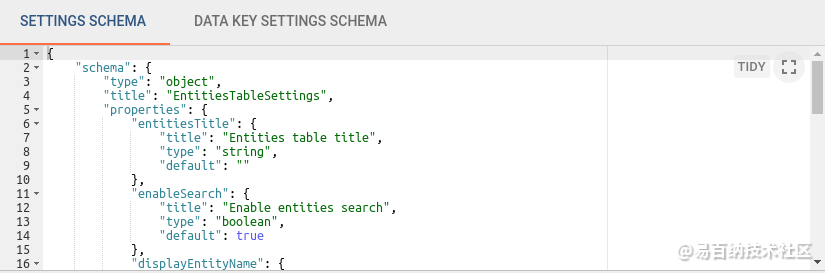
描述:包含部件特殊配属属性的对象,由settings json schema定义

datasources
类型: Array
描述:部件的数据源, 格式请看Subscription object
datasources = [
{ // datasource
type: 'entity',// type of the datasource. Can be "function" or "entity"
name: 'name', // name of the datasource (in case of "entity" usually Entity name)
aliasName: 'aliasName', // name of the alias used to resolve this particular datasource Entity
entityName: 'entityName', // name of the Entity used as datasource
entityType: 'DEVICE', // datasource Entity type (for ex. "DEVICE", "ASSET", "TENANT", etc.)
entityId: '943b8cd0-576a-11e7-824c-0b1cb331ec92', // entity identificator presented as string uuid.
dataKeys: [ // array of keys (Array<DataKey>) (attributes or timeseries) of the entity used to fetch data
{ // dataKey
name: 'name', // the name of the particular entity attribute/timeseries
type: 'timeseries', // type of the dataKey. Can be "timeseries", "attribute" or "function"
label: 'Sin', // label of the dataKey. Used as display value (for ex. in the widget legend section)
color: '#ffffff', // color of the key. Can be used by widget to set color of the key data (for ex. lines in line chart or segments in the pie chart).
funcBody: "", // only applicable for datasource with type "function" and "function" key type. Defines body of the function to generate simulated data.
settings: {} // dataKey specific settings with structure according to the defined Data key settings json schema. See "Settings schema section".
},
//...
]
},
//...
]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
data
类型: Array
描述:部件最新的数据源,格式请看Subscription object
data = [
{
datasource: {}, // datasource object of this data. See datasource structure above.
dataKey: {}, // dataKey for which the data is held. See dataKey structure above.
data: [ // array of data points
[ // data point
1498150092317, // unix timestamp of datapoint in milliseconds
1, // value, can be either string, numeric or boolean
],
//...
]
},
//...
] - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
timeWindow
类型: WidgetTimewindow
描述: 当前小部件时间窗口(适用于timeseries小部件)。保存有关当前时间窗口边界的信息。minTime—以UTC毫秒为单位的最小时间,maxTime—以UTC毫秒为单位的最大时间,interval—以毫秒为单位的当前聚合间隔。
units
类型: String
描述:可选属性定义小部件显示的值的文本单位。对于卡片或仪表等简单的小部件非常有用。
decimals
类型: Number
描述:可选属性,保留几位小数点,定义应使用多少位置来显示值数字的小数部分。
hideTitlePanel
类型: Boolean
描述:管理小部件标题面板的可见性。对于具有自定义标题面板或不同状态的小部件非常有用。此属性更改后必须调用updateWidgetParams()函数。
widgetTitle
类型: String
描述:如果设置,将覆盖配置的小部件标题文本。此属性更改后必须调用updateWidgetParams()函数。
detectChanges()
类型: Function
描述:触发当前小部件的更改检测。必须在由于小部件数据更改而更新小部件HTML模板绑定时调用。
updateWidgetParams()
类型: Function
描述:更新部件运行时设置的属性如 WidgeTitle、hideTitlePanel ,必须调用改方法才能生效。
defaultSubscription
类型: IWidgetSubscription
描述:根据小部件类型,默认小部件订阅对象包含所有订阅信息,包括当前数据。请参见Subscription object。
timewindowFunctions
类型:TimewindowFunctions
描述:一组tiemwidnows函数对象,常用于管理部件的数据,也可以用于time-series,和报警部件,请参见时间窗口函数。
controlApi
类型: RpcApi
描述:提供的操作RPC部件的API函数,请参见[Control API]()
actionsApi
类型: WidgetActionsApi
描述:设置可用的API函数,提供给用户定义行为。 请参见Actions API
stateController
类型: IStateController
描述:用于管理dashboard的状态管理,请参见 State Controller
https://thingsboard.io/docs/user-guide/contribution/widgets-development/#basic-widget-api
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:11455次2021-07-23 15:56:25
-
浏览量:9646次2021-07-24 18:04:04
-
浏览量:11422次2021-08-12 18:08:27
-
浏览量:11960次2021-07-07 12:13:40
-
浏览量:14267次2021-08-13 16:08:47
-
浏览量:11540次2021-07-13 16:37:15
-
浏览量:18788次2021-03-15 15:41:39
-
浏览量:16346次2021-02-07 11:52:24
-
浏览量:34073次2021-02-02 16:24:27
-
浏览量:21570次2021-02-02 19:39:27
-
浏览量:34639次2021-03-03 17:25:19
-
浏览量:19816次2021-03-22 17:45:29
-
浏览量:26264次2021-01-29 14:36:29
-
浏览量:27686次2021-02-05 17:49:30
-
浏览量:17867次2021-01-29 19:22:55
-
浏览量:5796次2021-04-16 15:01:12
-
浏览量:40425次2021-01-27 20:32:32
-
浏览量:1110次2023-06-12 14:34:27
-
浏览量:1037次2023-01-12 17:13:47
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





