数据可视化Echarts贴花特性解析(下)
语法解析
echart的贴花效果主要是靠decal下的几个参数来配置。那么让我们一起来看看一共哪些参数,具体能实现怎样的效果吧。
decals
首先是decals, 这个属性可以是一个对象object,也可以是一个数组array。
当是对象是,表面当前的图表,所有系列都是用同一个贴图。
配置如下:
aria:{
enabled:true,
decal:{
show: true,
decals: {
symbol: 'react'
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
如果是一个数组的话,如下:
aria:{
enabled:true,
decal:{
show: true,
decals: [
{symbol: 'rect'},
{symbol: 'circle'},
{symbol: 'roundRect'},
{symbol: 'triangle'},
{symbol: 'diamond'},
{symbol: 'pin'},
{symbol: 'arrow'}
]
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
如果decals是数组,则数组的每一项各为一种样式,数据将会依次循环取数组中的样式。 可以将图例中的多个系列,分别对应一种贴图。
symbol
该属性是配置贴花的图案,数据类型可以是string,也可以是string[]
一共有四种数据可以选择
- 官方提供的贴花图案
- 使用图片http地址
- 使用图片
dataURI地址 - 使用
path://将图标设置为任意的矢量路径
如果贴图是 string[] 表示循环使用数组中的图案。
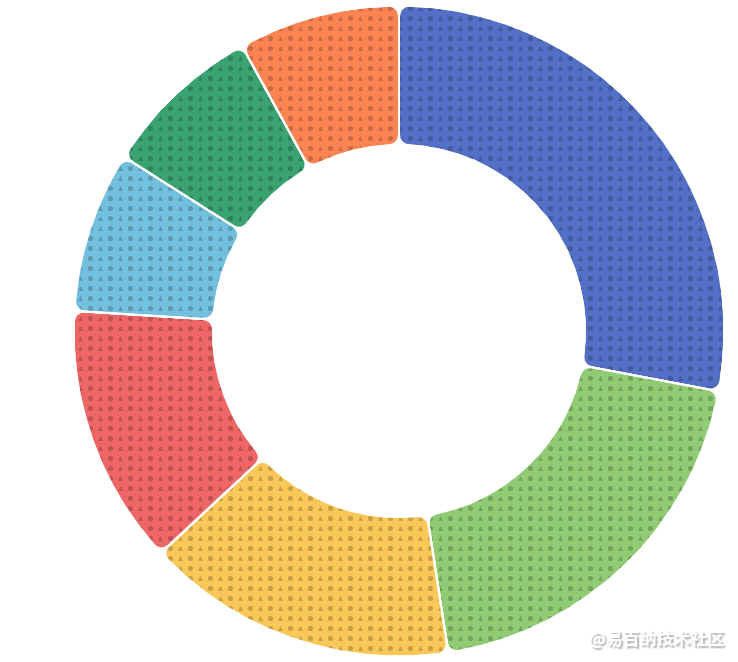
如果把 symbol 设置为 ['circle', 'triangle'],则会大致显示成下图

使用图片来贴图
symbol: 'image://https://www.mercedes-benz.com.cn/content/dam/mb-cn/renovation/300_0415.png',- 1
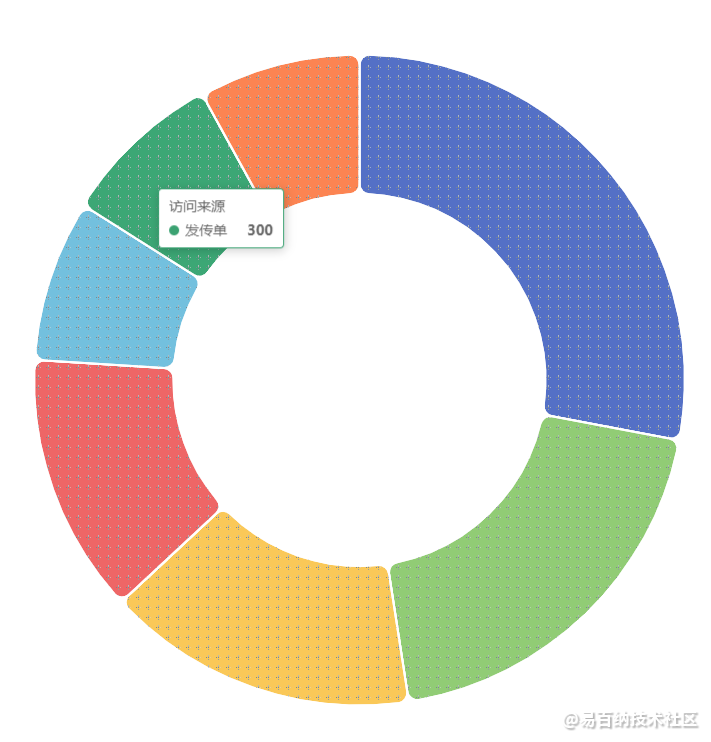
设置图片后,我们发现并没有想象中那么好看,图标是在太小了。

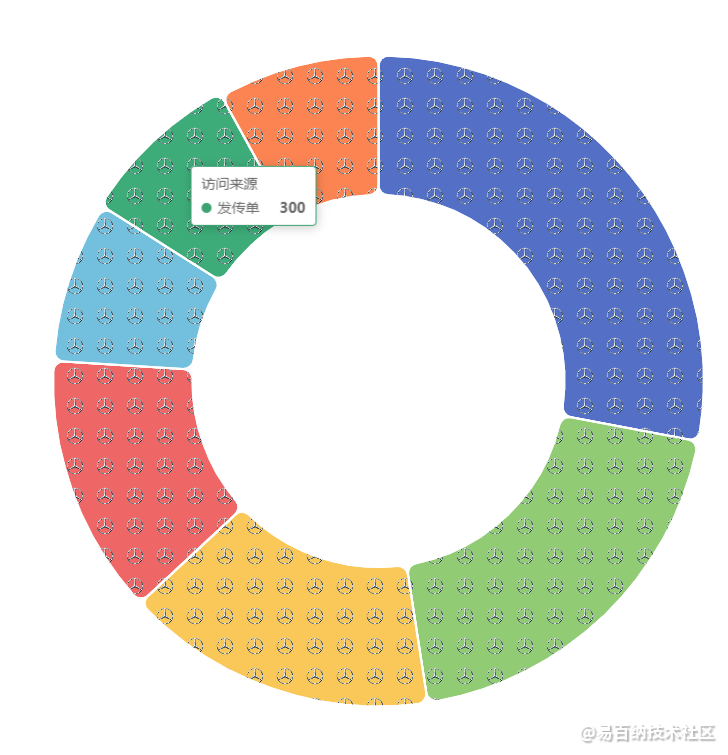
我们修改一下图标的大小,设置
dashArrayX: [20, 10, 20, 10 ],
dashArrayY: [20, 10, 20, 10 ],- 1
- 2
这样就正常了。

另一个案例
symbol: 'image://https://www.cadillac.com.cn/ct6/images/topLogo.png',
dashArrayX这个属性下面会讲到。
使用dataURI 的例子
symbol: 'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7',- 1

使用path:// 来设置贴图的例子。
这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。
symbol: 'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z',
dashArrayX: [20, 10, 20, 10 ],
dashArrayY: [20, 10, 20, 10 ],- 1
- 2
- 3

symbolSize
取值范围:0 到 1,表示占图案区域的百分比。默认为1
symbolSize 为0.5 时, 图标会变小一半,每行的图标却不会增加。 设置为0时,不会显示贴图。

symbolKeepAspect
是否保持图案的长宽比。 默认为 true。
color
贴花图案的颜色,建议使用半透明色,这样能叠加在系列本身的颜色上。
可以使用该属性的有官方的贴图,path:// 这两种。
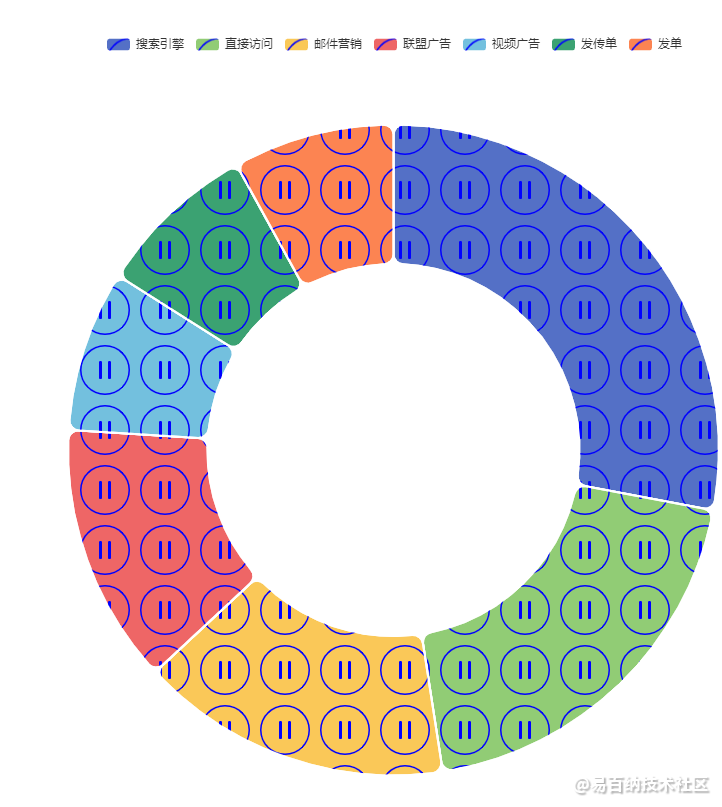
如使用 path// 加 color: 'blue'

backgroundColor
贴花的背景色,将会覆盖在系列本身颜色之上,贴花图案之下。 会覆盖系列的颜色。
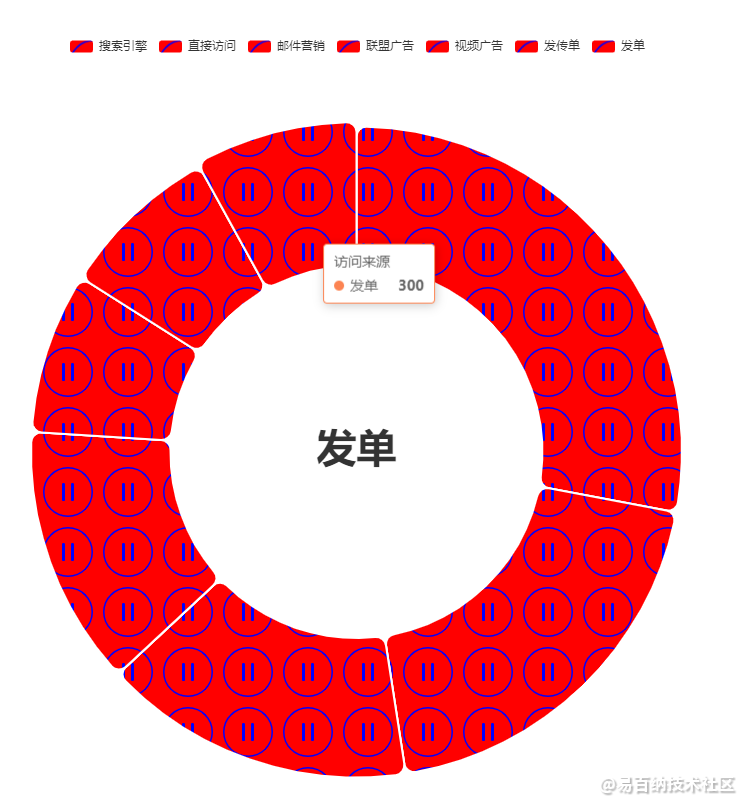
backgroundColor 设置为 red 后

无论 symbol是那种数据类型,都是生效。
dashArrayX
改属性可以的数据类型 有两种 number 和 Array
用于定义贴花图案的基本模式是在横向和纵向上分别以图案 - 空白 - 图案 - 空白 - 图案 - 空白的形式无限循环。通过设置每个图案和空白的长度,可以实现复杂的图案效果。
dashArrayY 控制了横向的图案模式。与 SVG stroke-dasharray 类似。
如果是 number 类型,表示图案和空白分别是这个值。如 5 表示先显示高度为 5 的图案,然后空 5 像素,再然后显示高度为 5 的图案 。
如果是 number[] 类型,则表示图案和空白依次为数组值的循环。如:[5, 10, 2, 6] 表示图案高 5 像素,然后空 10 像素,然后图案高 2 像素,然后空 6 像素,然后图案高 5 像素……
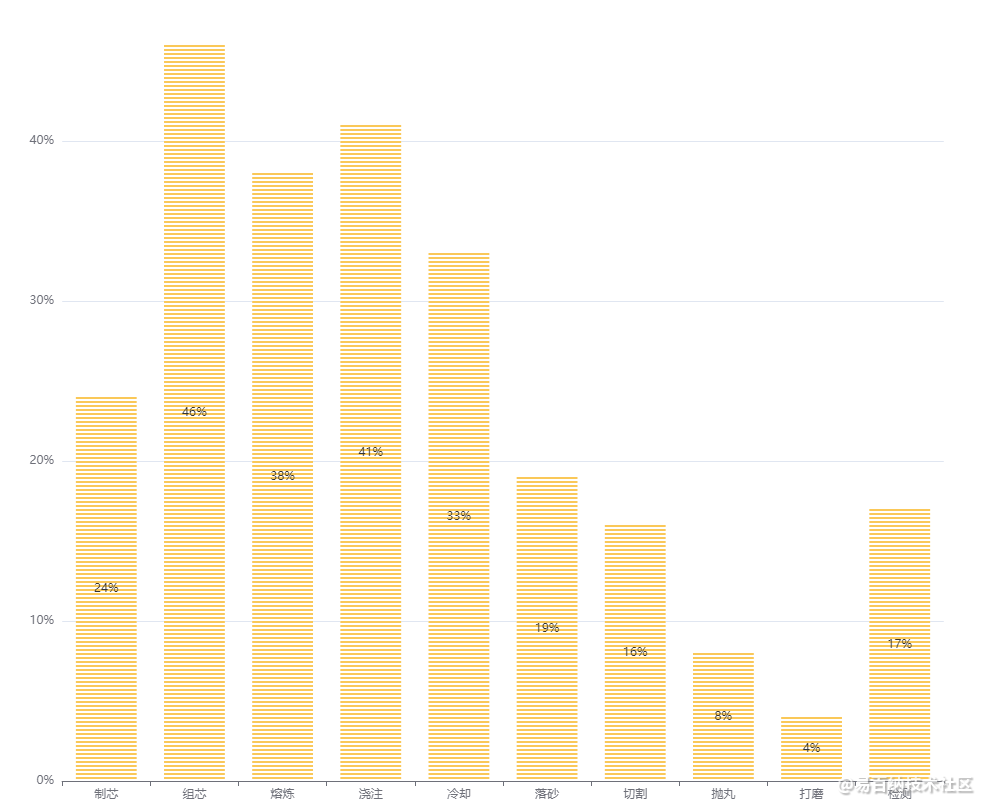
可以结合以下的例子理解本接口:

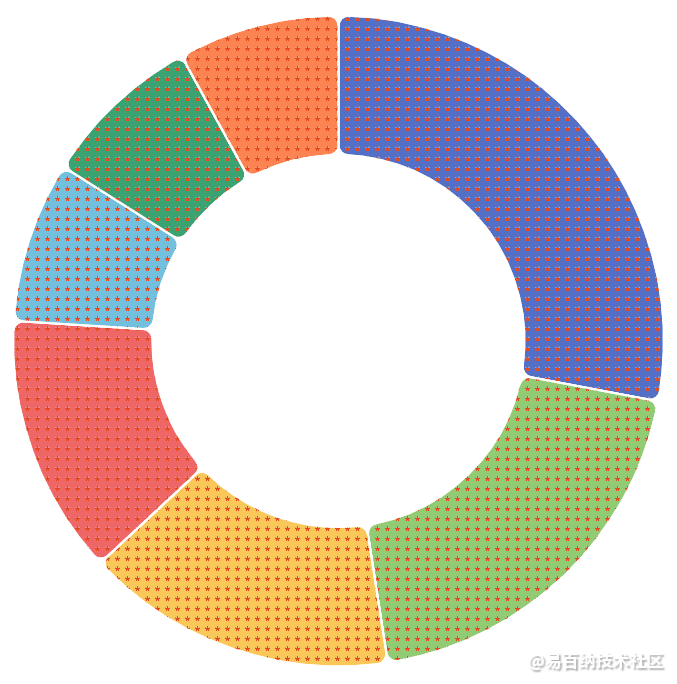
上图的贴花关键代码
symbol: 'rect',
dashArrayX: [2,0],
dashArrayY: [2,2],- 1
- 2
- 3

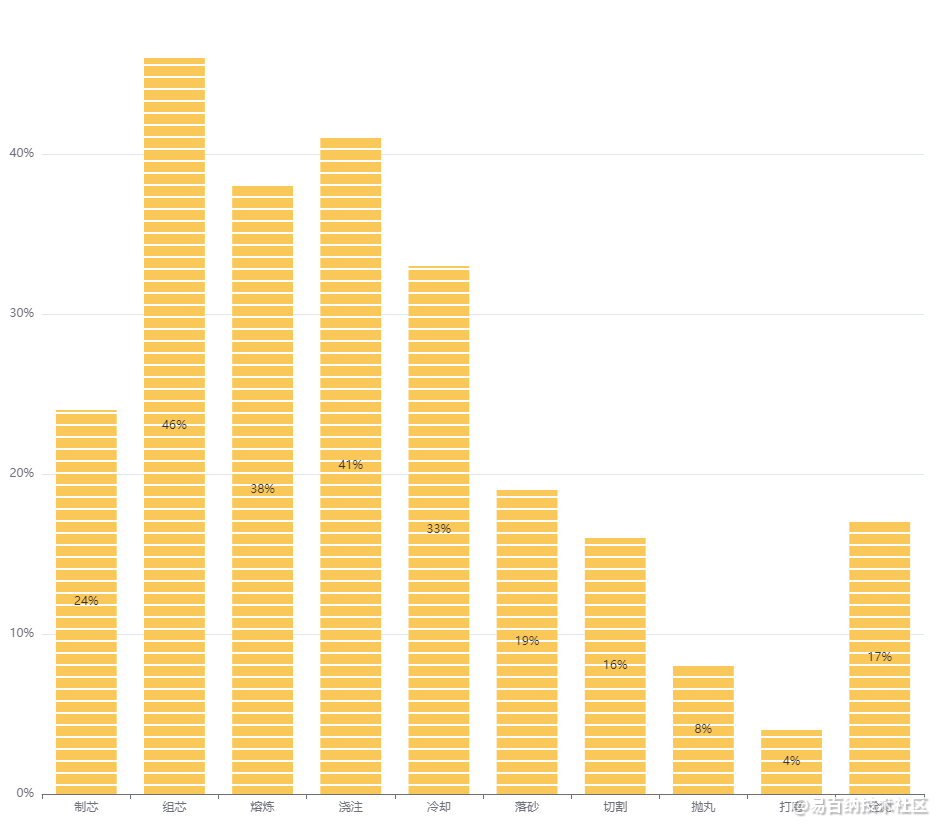
上图的贴花关键代码
symbol: 'rect',
dashArrayX: [20,0],
dashArrayY: [10,2],- 1
- 2
- 3
由以上两个图例对比我们可以得出,dashArrayY , dashArrayY 可以设置贴花的间隔,贴花的大小,以及贴花的循环方式。
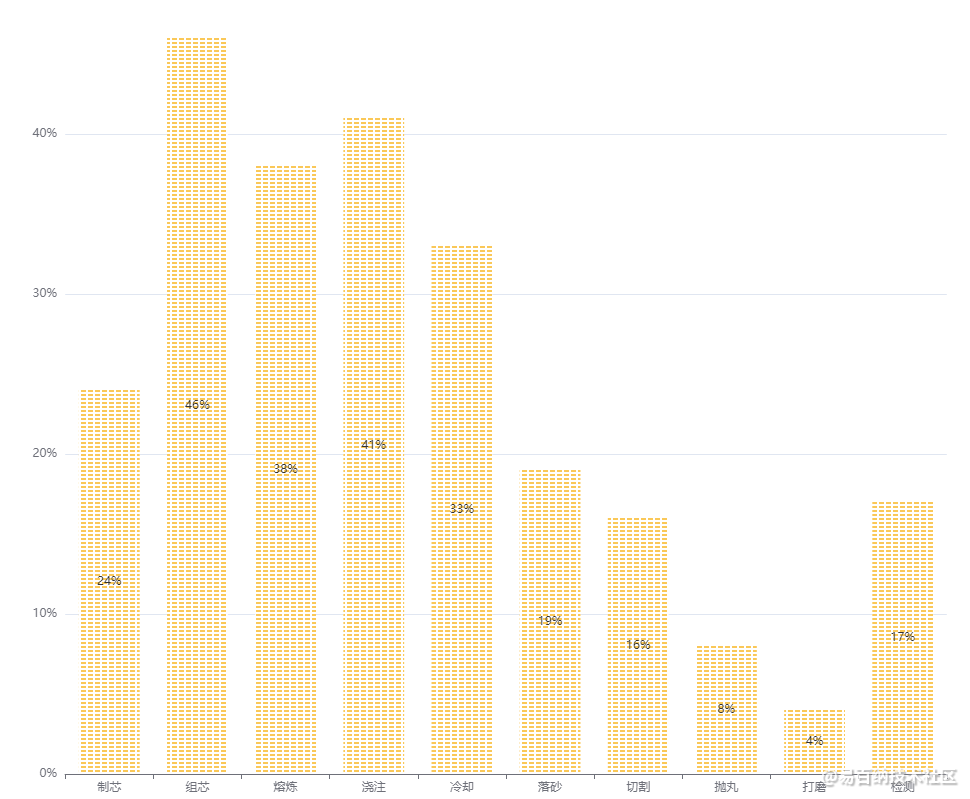
下面再看个例子,如果将dashArrayX 设置为 [5,2]
柱状图就会变成这样子,x轴方向上,柱体被每隔5px,就会被2px的空白分割。

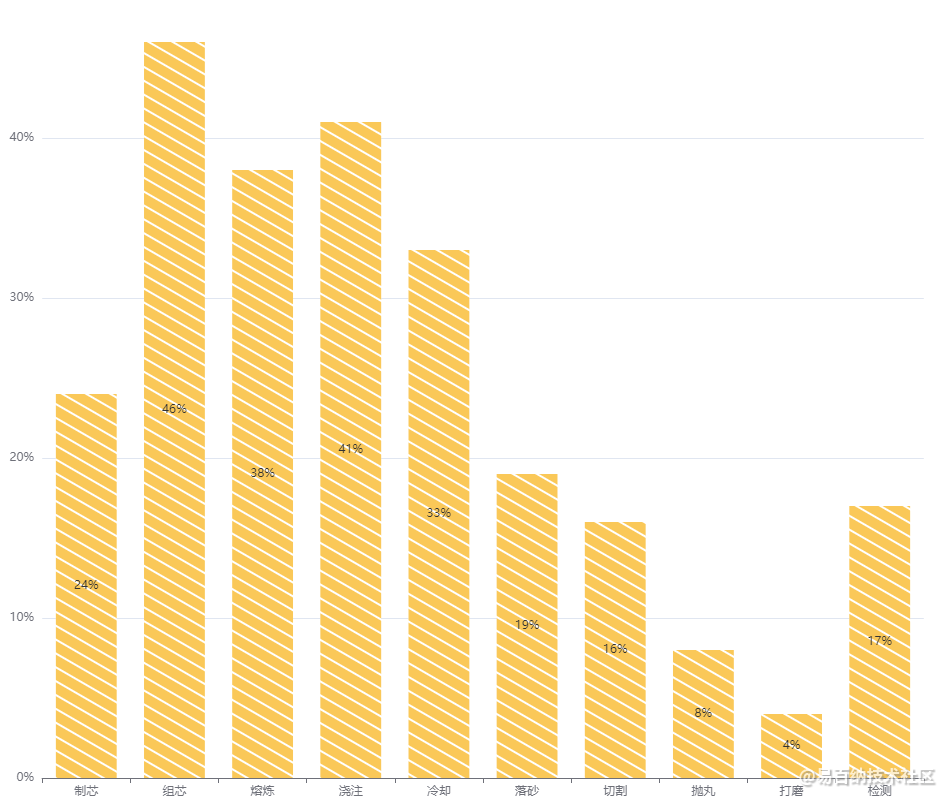
dashArrayY
与dashArrayX 类似,是作用于Y轴的贴花循环方式。
rotation
图案的整体旋转角度(弧度制),取值范围从-Math.PI 到 Math.PI。
如 rotation: 0.523 。利用这个可以将一些图形旋转,调整方向,比如向下的箭头,可以调整为向上的。

maxTileWidth
数据类型为 number
生成的图案在未重复之前的宽度上限。通常不需要设置该值,当你发现图案在重复的时候出现不连续的接缝时,可以尝试提高该值。
maxTileHeight
数据类型为 number
生成的图案在未重复之前的高度上限。通常不需要设置该值,当你发现图案在重复的时候出现不连续的接缝时,可以尝试提高该值。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:6596次2021-07-16 15:35:37
-
浏览量:7682次2021-01-15 12:04:13
-
浏览量:1487次2023-02-01 09:16:22
-
浏览量:8338次2021-01-07 16:07:41
-
浏览量:6439次2021-05-15 13:48:59
-
浏览量:556次2023-09-19 17:48:26
-
浏览量:5384次2021-07-05 09:54:53
-
浏览量:3475次2021-11-22 17:37:10
-
浏览量:3384次2023-03-20 17:33:53
-
浏览量:5300次2021-10-29 17:45:44
-
浏览量:2082次2023-06-30 14:48:51
-
浏览量:3425次2021-11-05 15:24:40
-
浏览量:3511次2023-03-16 10:59:43
-
浏览量:1322次2023-10-19 10:55:39
-
浏览量:1705次2022-11-02 16:48:03
-
浏览量:5830次2021-07-15 10:44:33
-
浏览量:9495次2021-04-02 15:34:57
-
浏览量:2271次2023-03-29 15:59:47
-
浏览量:1979次2023-04-12 11:21:51
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





