ThingsBoard教程(十二):部件库中使用echarts
前言
各位读者好,截止目前,ThingsBoard系列文章已经做了十篇,分别是
- ThingsBoard教程(一):ThingBoard介绍及安装
- ThingsBoard教程(二):租户,租户配置,部件组模块的使用
- ThingsBoard教程(三):系统设置模块的使用
- ThingsBoard教程(四):规则链简介与操作
- ThingsBoard教程(五):客户,资产管理
- ThingsBoard教程(六):设备管理
- ThingsBoard教程(七):模拟设备遥测
- ThingsBoard教程(八):自定义UI
- ThingsBoard教程(九):前端架构分析
- ThingsBoard教程(十):前端初级定制化
- ThingsBoard教程(十一):部件库的入门知识
上一篇TB教程我们讲解了如何在部件库中写一个简单的html页面。以及如何引入第三方资源,那么本期我们就以前来看一下在tb中如何使用echarts。echarts具有丰富,美观的案例,如果能移植到tb中,那么对我们开发仪表盘,dashboard将会事半功倍。下面让我们一起看一下如何在部件库中使用echarts。
引入echarts外部资源
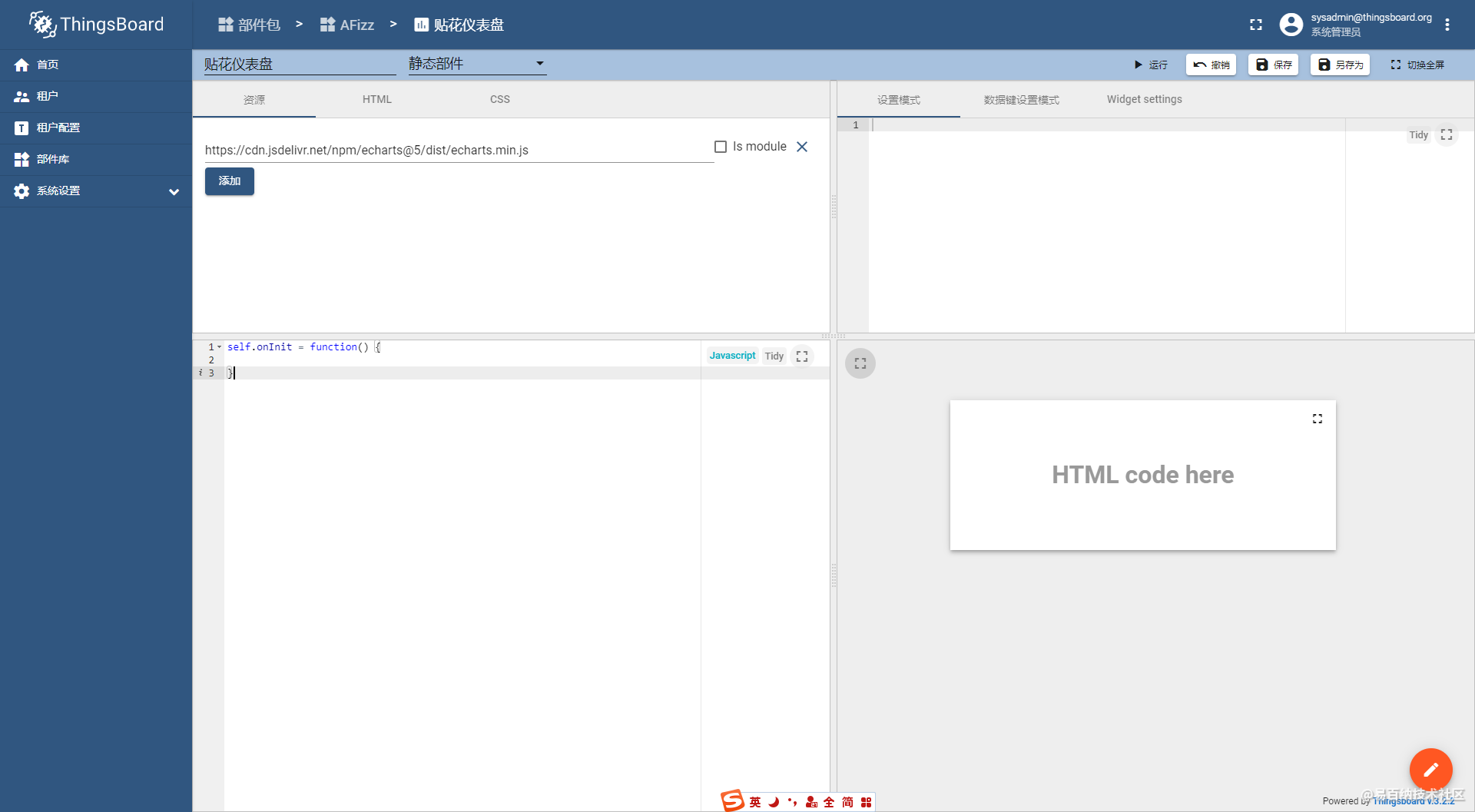
我们创建一个部件库,然后再创建一个部件,进入到部件的编辑页面。
在资源tab下,引入 echarts.js 地址为https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js

设置容器
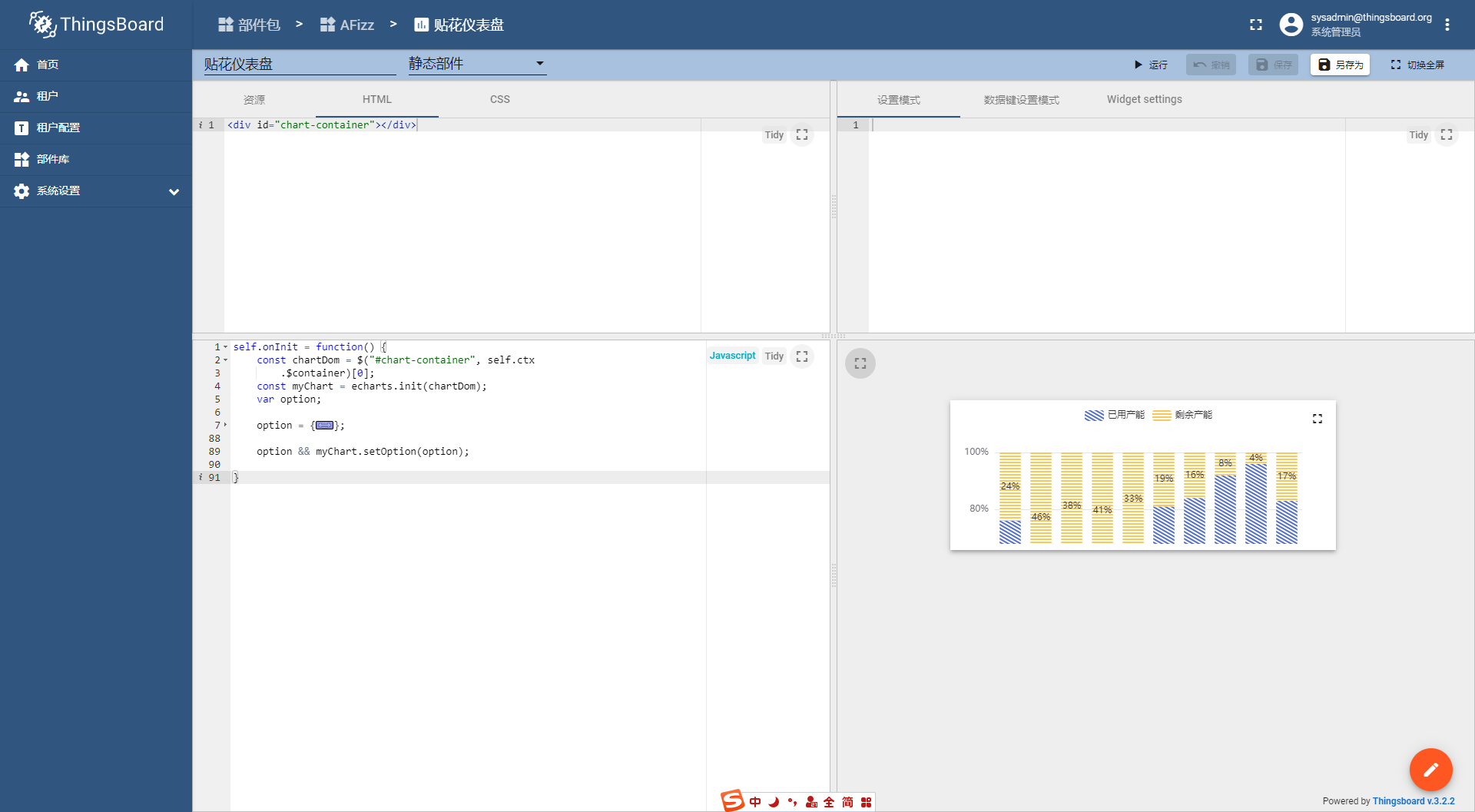
html面板下,写一个div用于显示图表
<div id="chart-container"></div>- 1
创建了div后,还不行,必须要给这个div设置宽高,要不然显示不出图表。
在css面板下写下
#chart-container{
height: 500px;
width: 500px;
}- 1
- 2
- 3
- 4
编写初始化代码
渲染图表的代码是写在js的面板里
首先需要获取图表的容器
使用以下代码
const chartDom = $("#chart-container", self.ctx.$container)[0];- 1
我们使用self.ctx来获取部件的上下文,其中$container 代表当前部件的最外层的div。需要图表容器必须要在self.ctx.$container 中寻找,此外,我们不必引入jquery,官方默认是引入了,直接使用即可。
获取图表容器后下面就很简单了。
定义图表的配置参数 optinon
js面板的完整代码如下
self.onInit = function() {
const chartDom = $("#chart-container", self.ctx
.$container)[0];
const myChart = echarts.init(chartDom);
var option;
option = {
// color: ['#5470c6', '#fac858'],
color: ['#fff', '#fff'],
legend: {
data: ['已用产能', '剩余产能']
},
xAxis: {
type: 'category',
data: ["制芯", "组芯", "熔炼", "浇注", "冷却",
"落砂", "切割", "抛丸", "打磨", "检测"
]
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value}%'
}
},
series: [{
name: '已用产能',
type: 'bar',
stack: 'total',
label: {
show: true,
formatter: '{c}%'
},
emphasis: {
focus: 'series'
},
data: [76, 54, 62, 59, 67, 81,
84, 92, 96, 83
],
itemStyle: {
decal: {
symbol: 'rect',
symbolSize: 1,
maxTileWidth: 512,
maxTileHeight: 512,
symbolKeepAspect: true,
dashArrayX: [1, 0],
dashArrayY: [2, 2],
color: '#5470c6',
// rotation: 0.5235987755982988
}
}
},
{
name: '剩余产能',
type: 'bar',
stack: 'total',
label: {
show: true,
formatter: '{c}%'
},
emphasis: {
focus: 'series'
},
data: [24, 46, 38, 41, 33, 19,
16, 8, 4, 17
],
itemStyle: {
decal: {
symbol: 'rect',
symbolSize: 1,
maxTileWidth: 512,
maxTileHeight: 512,
symbolKeepAspect: true,
dashArrayX: [1, 0],
dashArrayY: [2, 2],
color: '#fac858',
}
}
},
],
aria: {
enabled: true,
decal: {
show: true,
}
}
};
option && myChart.setOption(option);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
这个时候保存后就能看到效果了
如下

配置部件库显示到系统首页
我们配置好后如何将这个部件放到首页,让用户一登录系统就能看到。
首先我们需要先找个租户管理员的账号,登录系统
可以使用系统默认的账户 tenant@thingsboard.org / tenant
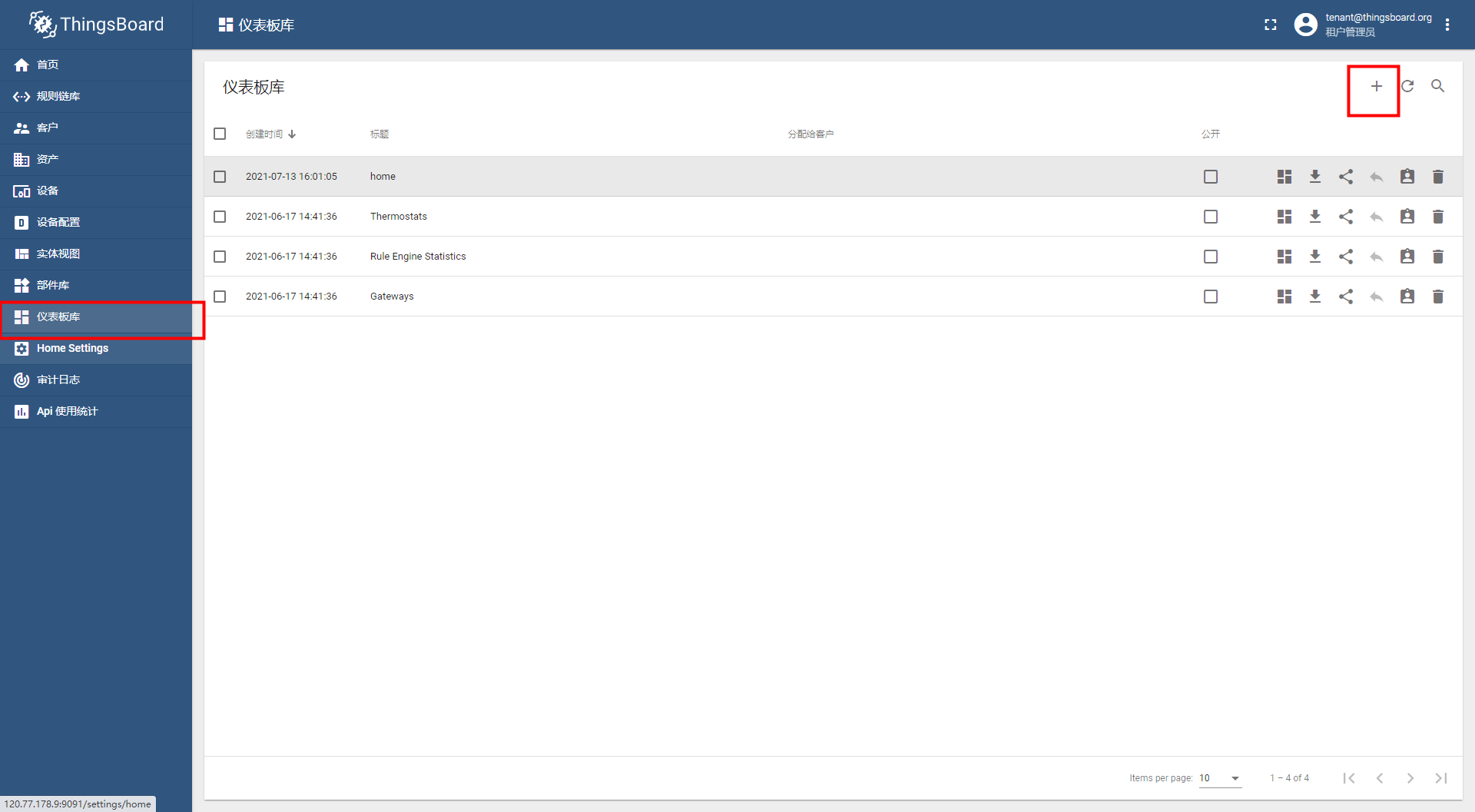
登录系统后,进入到仪表盘库菜单,点击右上角创建一个home仪表盘库。

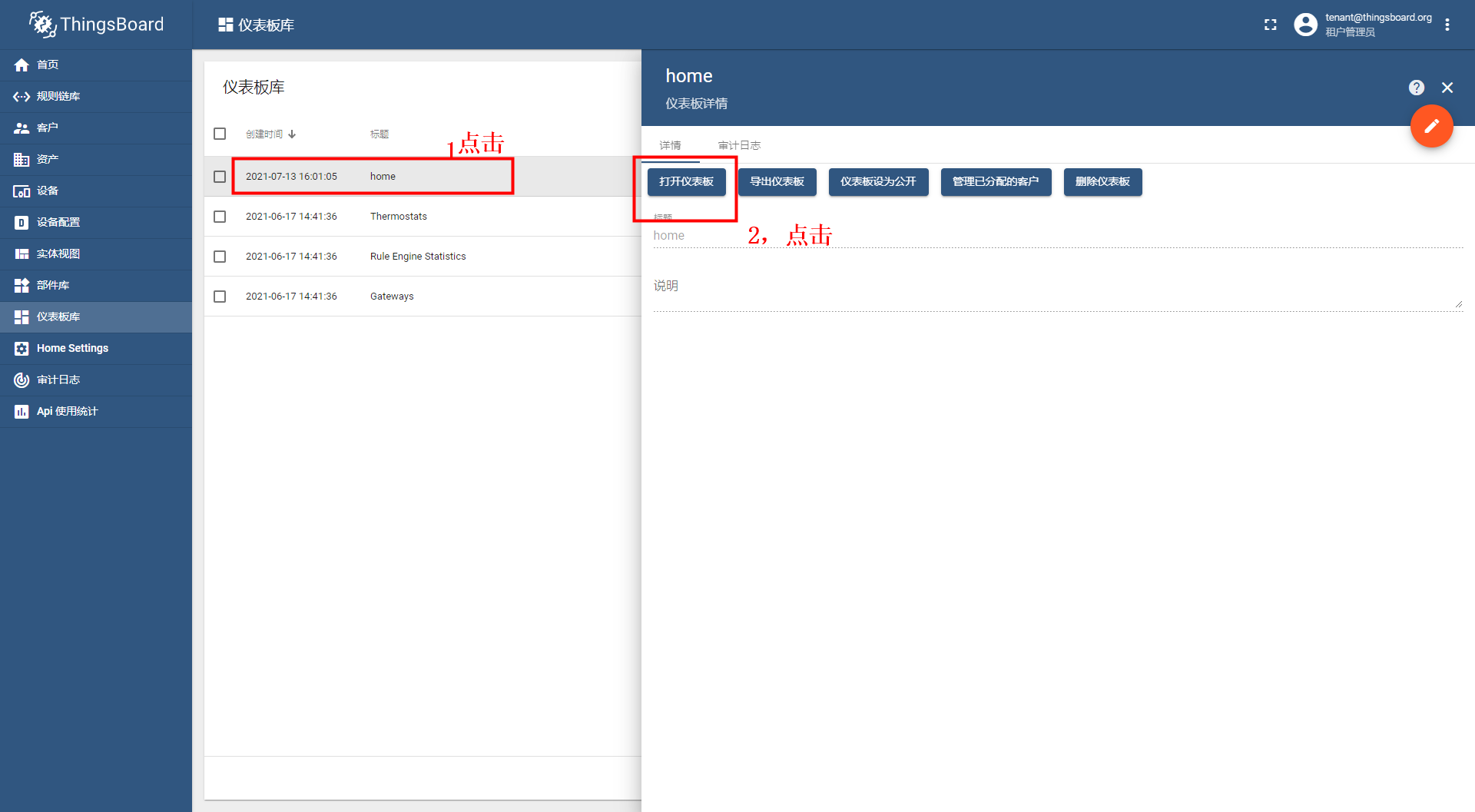
创建后,点击home那一列,打开 仪表盘的编辑页面

打开仪表盘后,点击添加新的部件
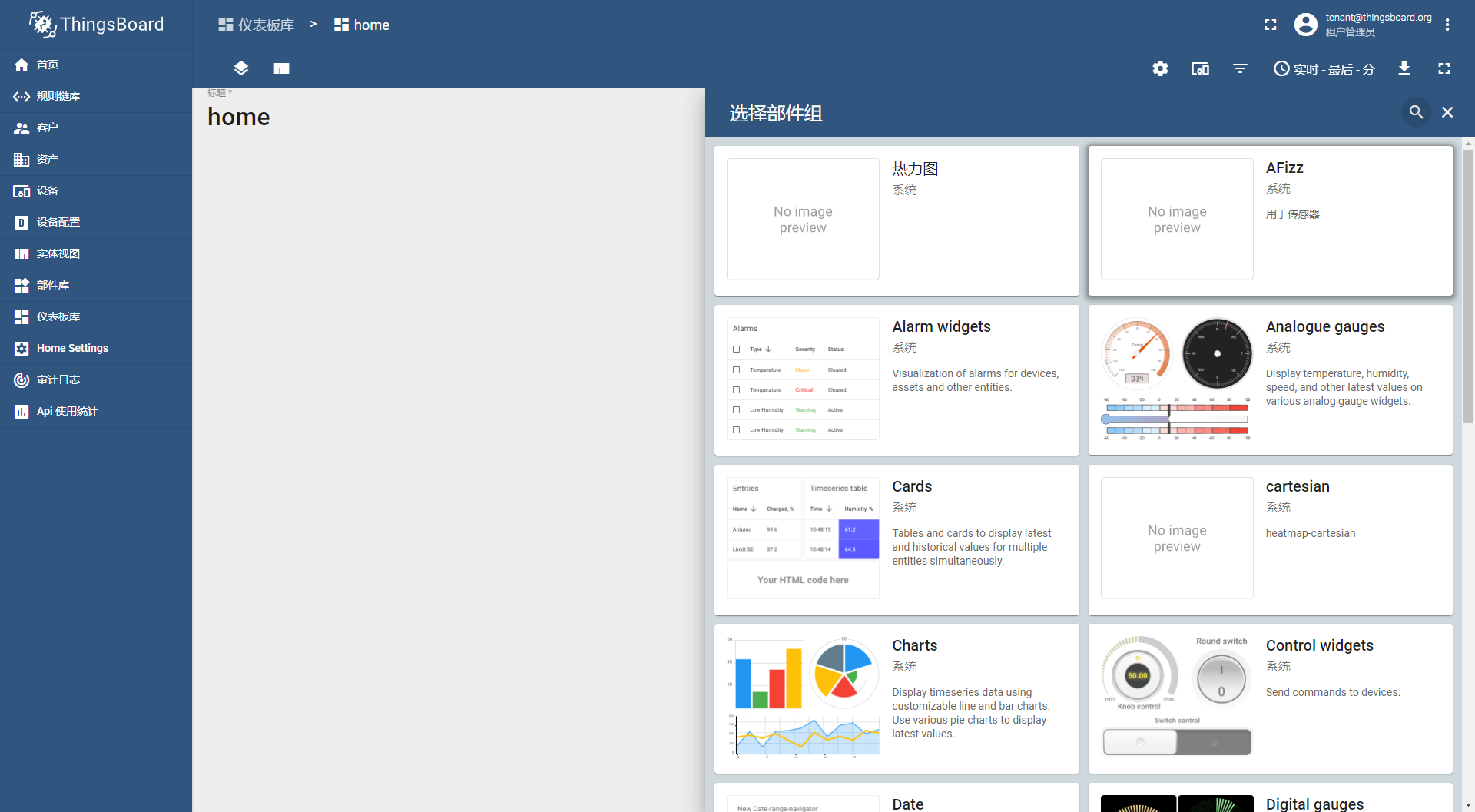
然后选择自己的部件所在的部件库

选择后部件库,还需要选择部件库中的某一个部件。
点击添加即可。然后点右下角的对号保存。
配置完我们的仪表盘库后,
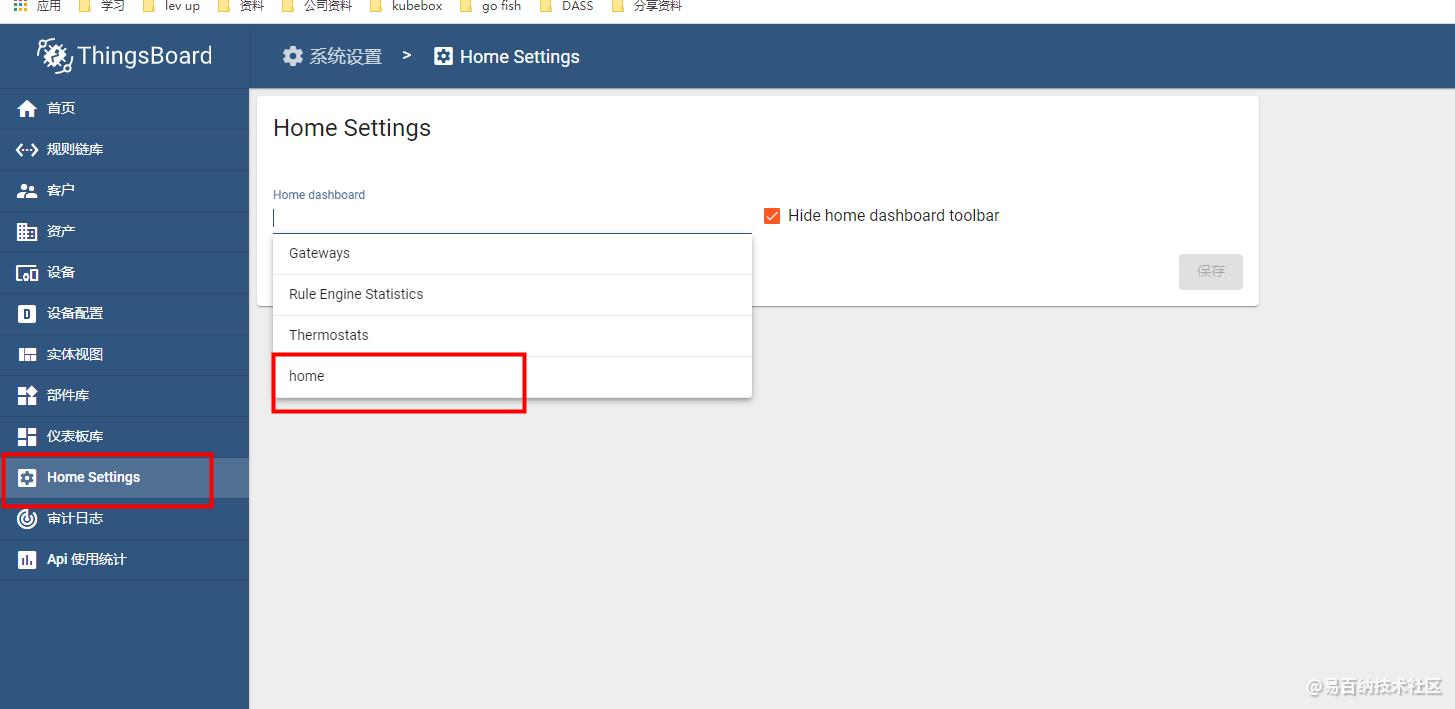
然后进入 Home Setting 的菜单。找到我们刚刚创建的仪表盘库,点击保存。

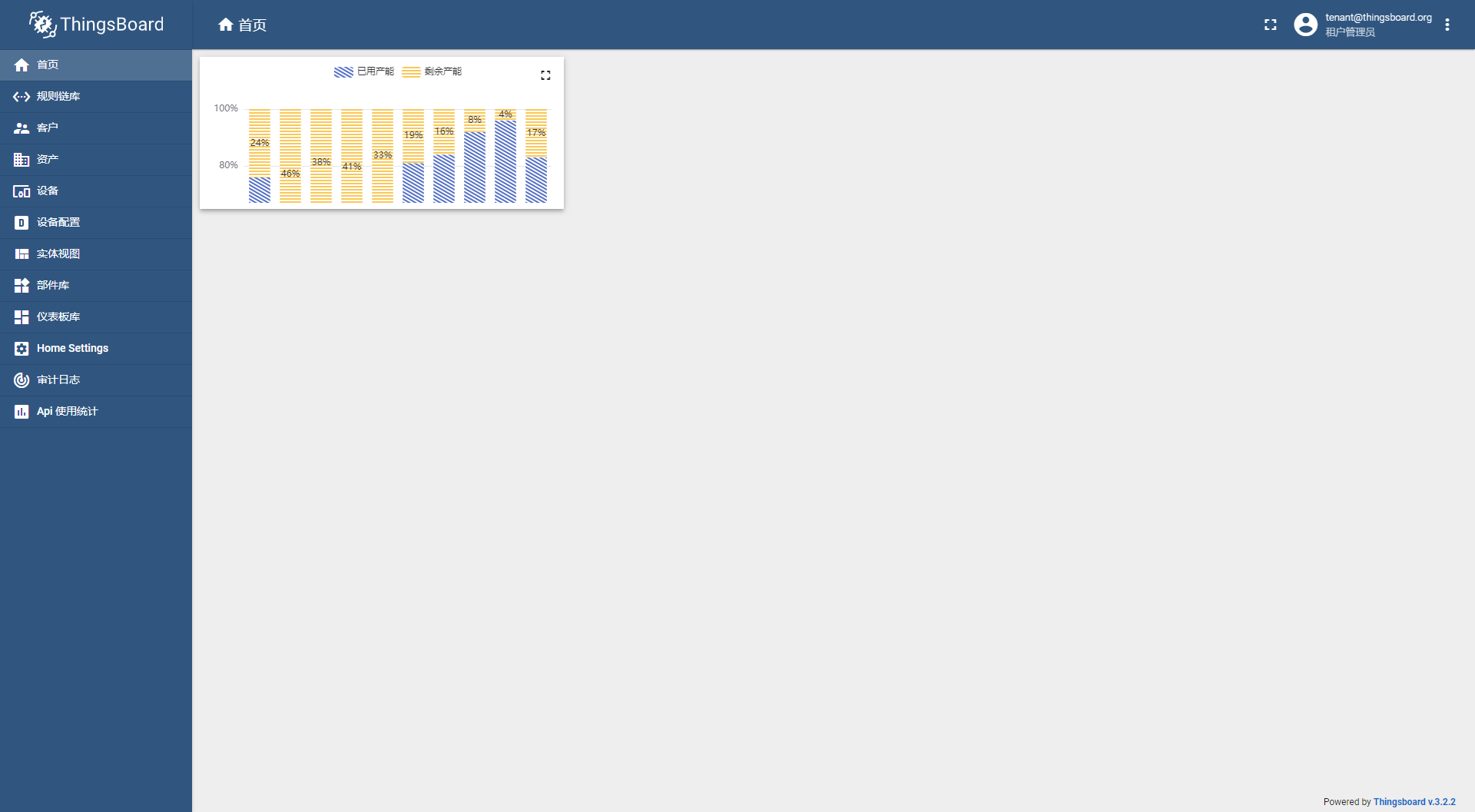
最后在点击首页,就能看到首页已经变成了我们配置的仪表盘。

这个案例写的比较粗浅,echarts的数据不是动态的,仪表盘的大小不能全屏。
后面我们会讲解更多有关仪表盘的配置项,敬请关注。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:9647次2021-07-24 18:04:04
-
浏览量:11965次2021-07-07 12:13:40
-
浏览量:10978次2021-07-20 15:29:50
-
浏览量:11429次2021-08-12 18:08:27
-
浏览量:11457次2021-07-23 15:56:25
-
浏览量:14270次2021-08-13 16:08:47
-
浏览量:5015次2022-05-27 15:56:26
-
浏览量:26269次2021-01-29 14:36:29
-
2021-04-28 15:04:42
-
浏览量:5363次2021-03-13 17:09:17
-
浏览量:34079次2021-02-02 16:24:27
-
浏览量:21576次2021-02-02 19:39:27
-
浏览量:18795次2021-03-15 15:41:39
-
浏览量:20693次2021-02-20 17:22:26
-
浏览量:19826次2021-03-22 17:45:29
-
浏览量:16349次2021-02-07 11:52:24
-
浏览量:34650次2021-03-03 17:25:19
-
浏览量:27693次2021-02-05 17:49:30
-
浏览量:17870次2021-01-29 19:22:55
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





