鸿蒙卡片真香,再也不怕错过公交了!
自从 HarmonyOS 发布以来,原子化服务卡片成为亮点中亮点,我平常上班交通工具都是公交车多,在下班出门前都会打开微信小程序“车来了精准实时公交”查看要坐的公交在什么位置。

因每次都要先打开微信,找到小程序,才可以查看公交行程情况,有些麻烦,这时 HarmonyOS 原子化服务卡片出现了。
我就想能不能把某路公交车行程直接显示在卡片上,这样就不用每次都要先打开微信,再找到小程序查看。
有了想法当然就是行动了,虽然我拿不到公交车行程信息,但是我可以模拟,把固定几路公交车信息录入数据库,还有某路公交经过的站牌也录入到数据。
有了模拟数据,一切都好办了,我们就开始动手吧。
实现效果
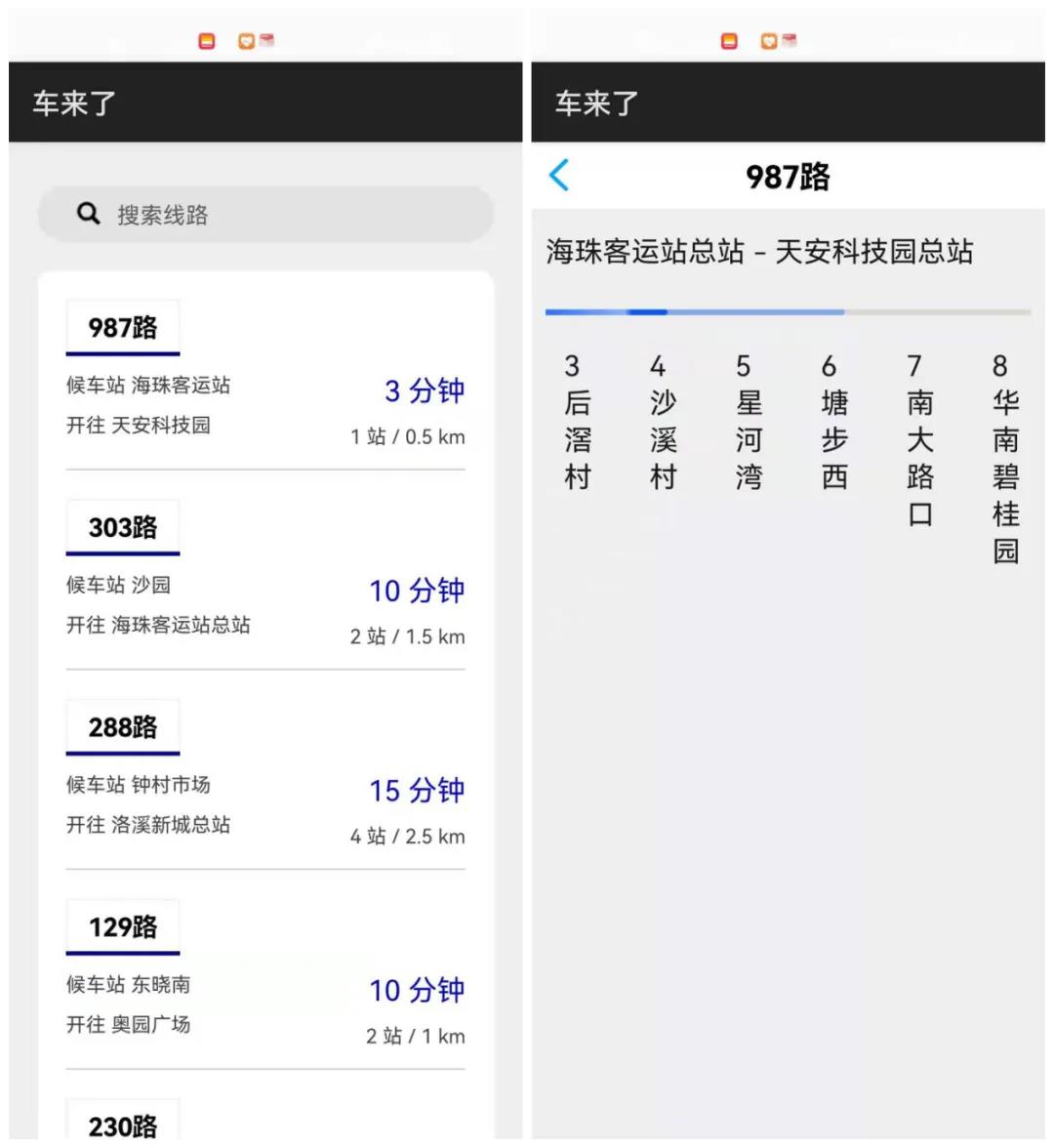
每个服务卡片绑定一路公交车,设置好候车站,每 5 秒更新公交车前进一个站,当公交车到达候车站时,公交车前进进度条停止。除了显示公交车前进状态,也显示出前所在位置站牌。
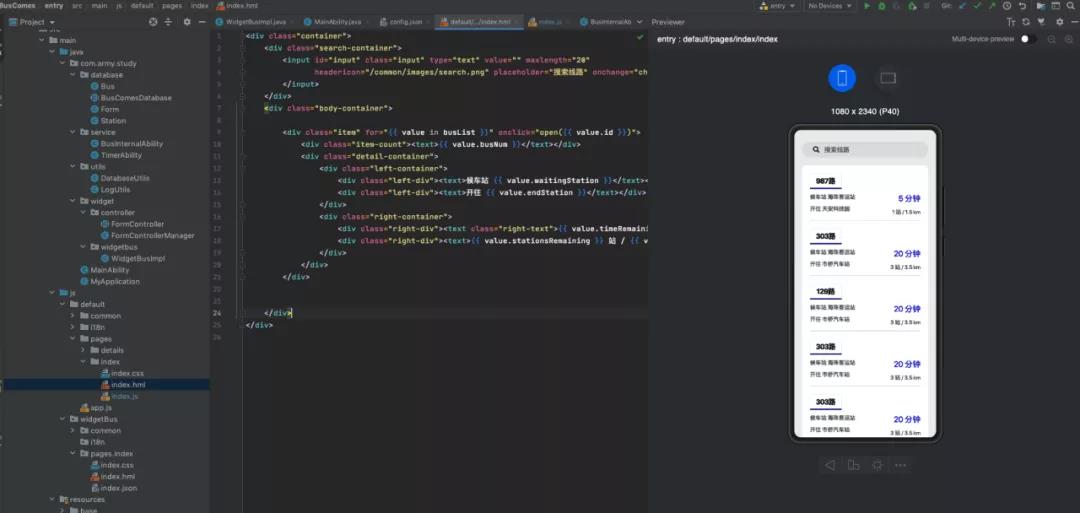
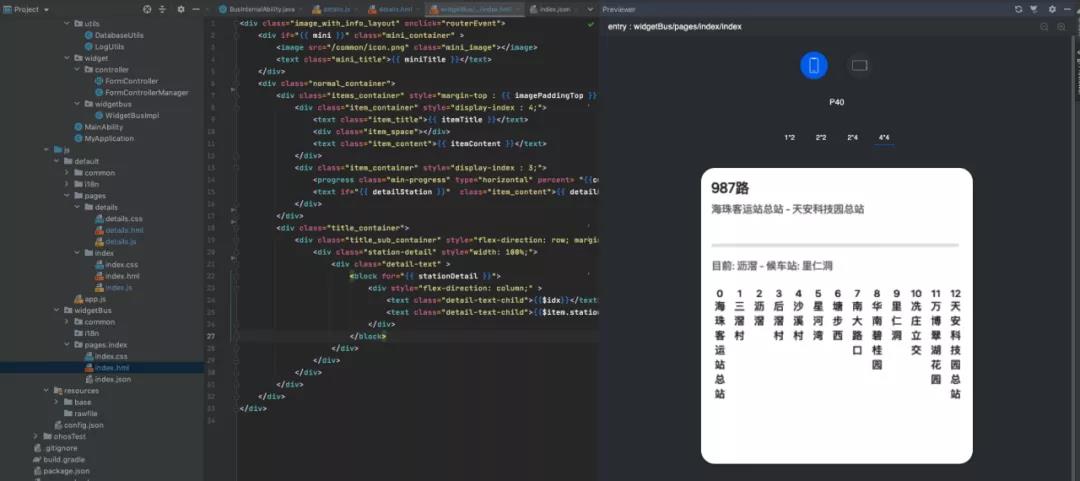
手机版如下:


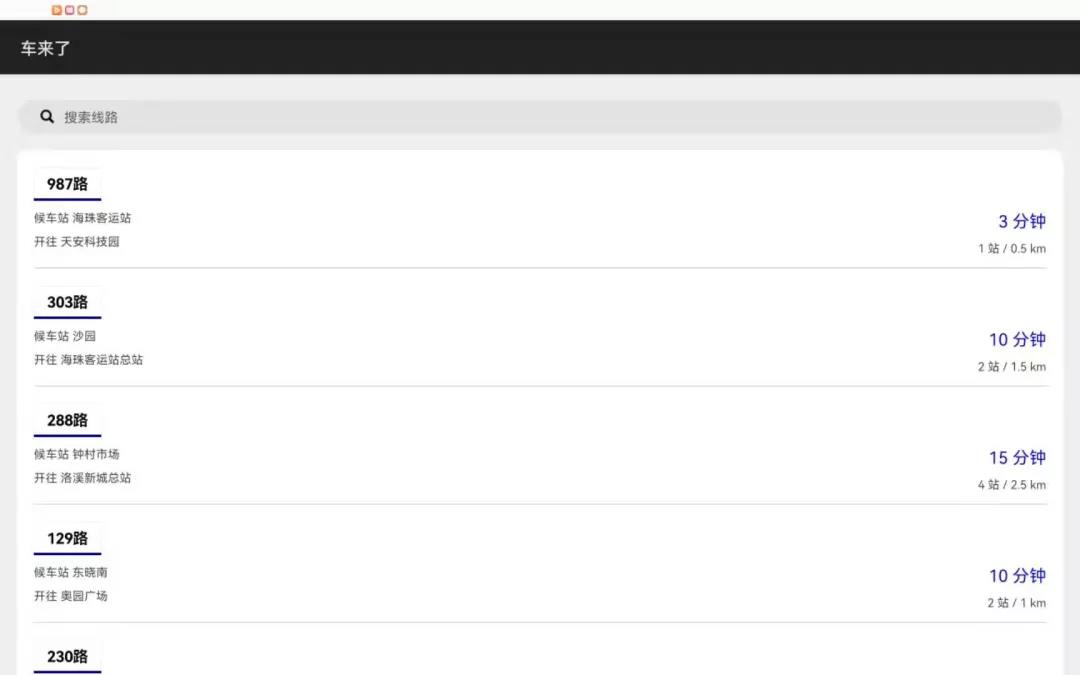
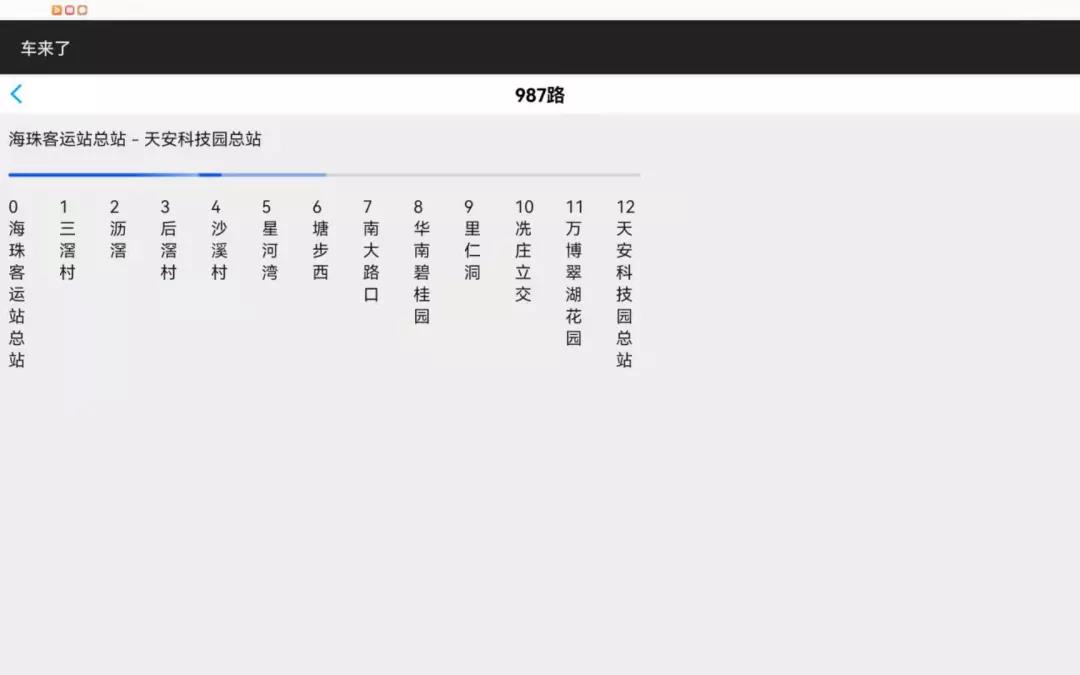
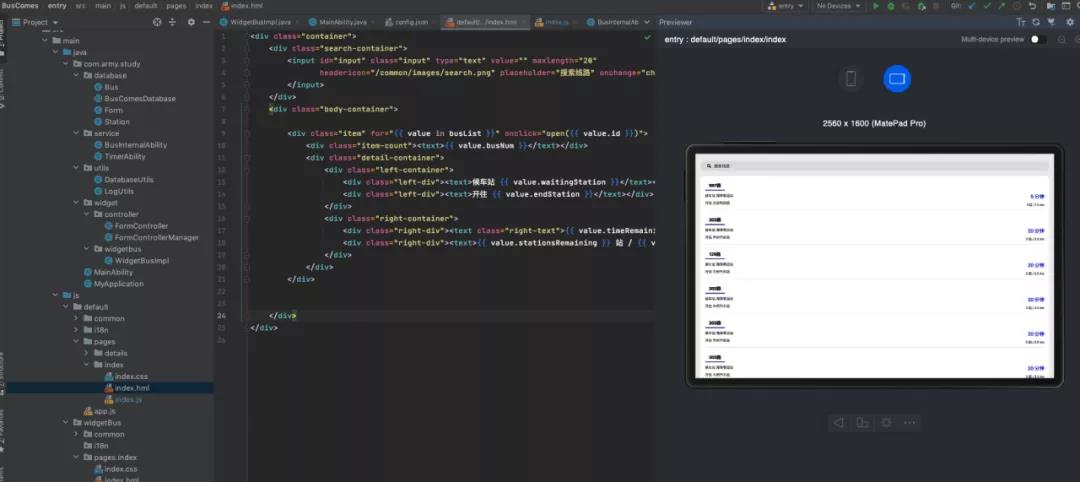
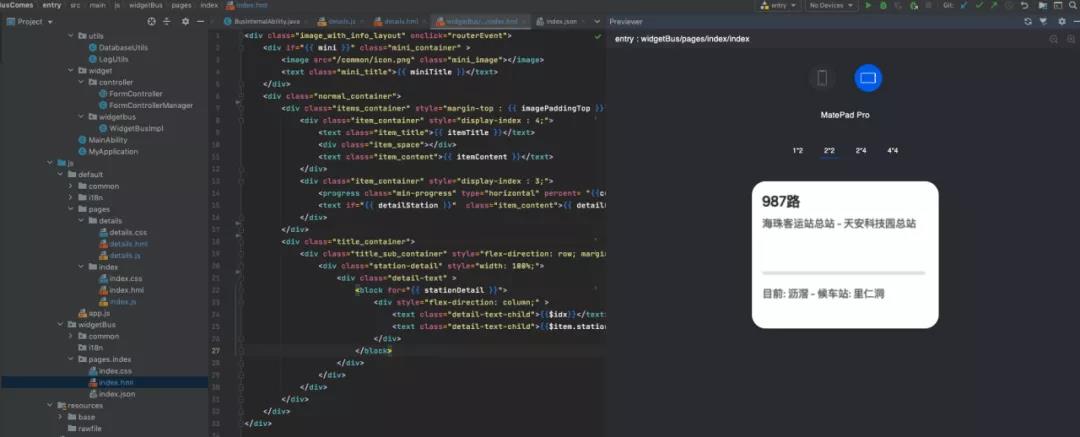
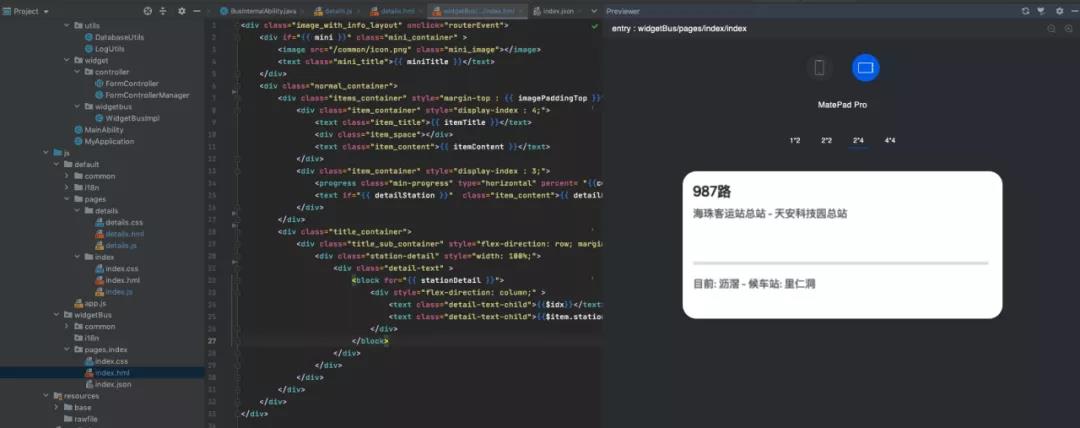
平板版如下:



创建工程
在这当作你已经安装好最新版本 DevEco-Studio 开发工具,点击 File→New→New Project,弹出 Create HarmonyOS Project 窗口。
这里我选择空白 JS 模板创建,写界面还是 JS 比较方便些,对于有一定前端知识的小伙伴来说,创建 JS 项目的操作我就不截图,那就操作两个界面。
生成服务卡片
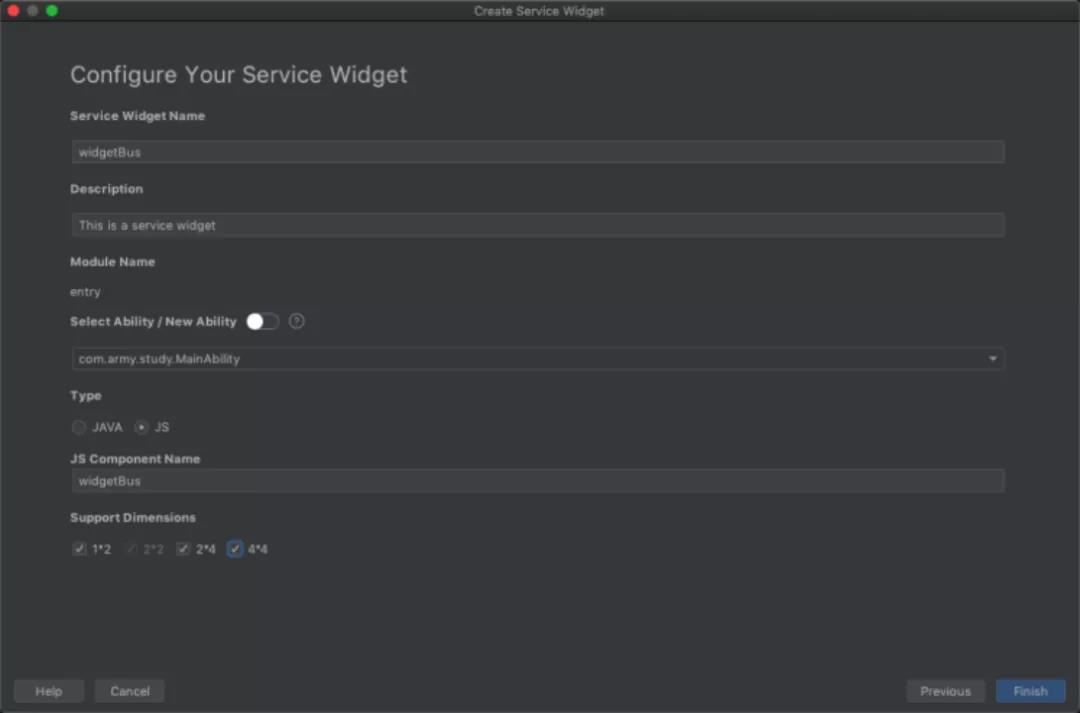
在左边树形目录 entry 右击New→Service Widget:

给卡片起个靓名字,同时选择创建哪些规格卡片,既然是原子化服务卡片,当然是全部选择了。

点击完成,在 Java 包下自动生成一个 widget 的包,该包自动创建卡片相关代码,里面使用的是工厂模式最通用的单例模式,同时在 JS 目录下自动生成一个 widgetBus 目录,里面包含服务卡片界面相关代码。
主界面开发
虽然本贴子主要介绍是服务卡片,但要服务卡片有丰富的内容显示和动画,还得有后台的大力支持,比如 Data Ability 保存卡片需要数据,Service Ability 动态显示公交车前进动画进度条。
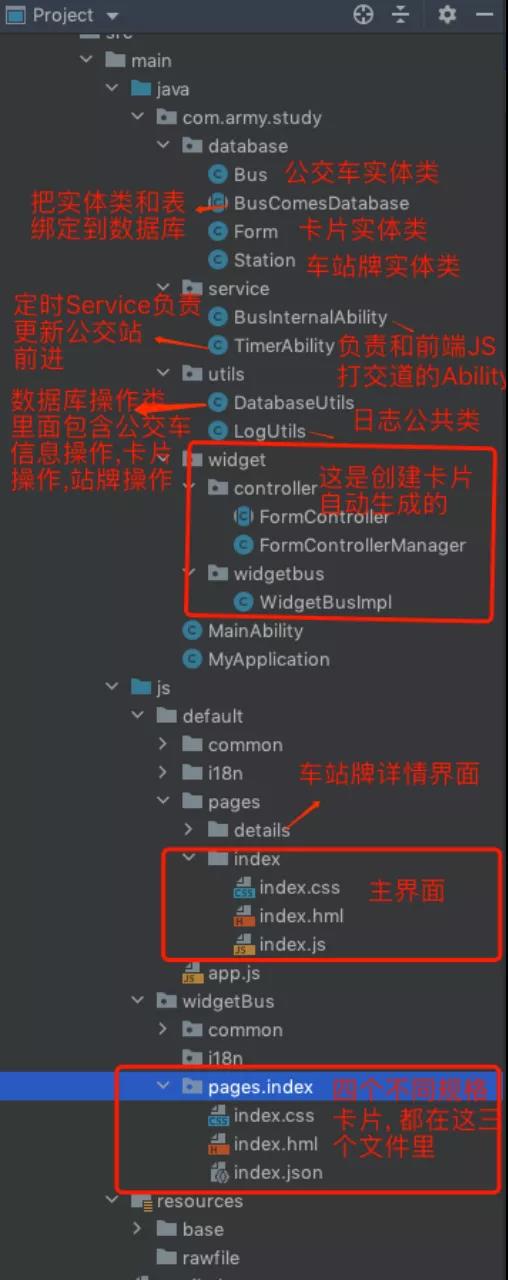
这里先介绍一下整个项目的结构:

①主界面效果


hml 代码如下:
PS:这里就只贴 hml 代码,JS 和 CSS 可以到 gitee 上查看源代码。
②车站牌效果
手机版可以左右滑动:
图片
图片
hml 代码以下:

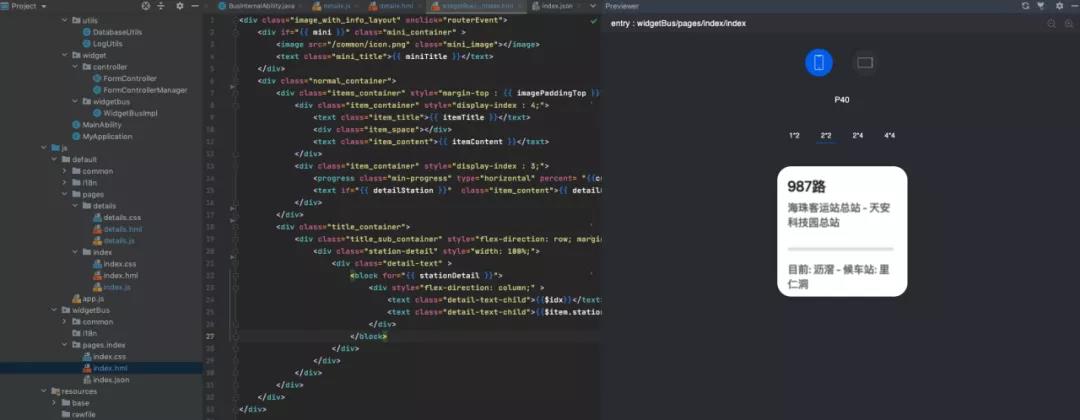
终于到主角登场了
原子化服务卡片来了,不同规格卡片,不同设备显示,都是同一套代码




hml 代码以下:
实体类代码片段
@Entity(tableName = "form")
public class Form extends OrmObject {
@PrimaryKey()
private Long formId; // 卡片Id
private String formName; // 卡片名称
private Integer dimension; // 卡片规格
private Long busId; // 公交车Id- 1
- 2
- 3
- 4
- 5
}
@Entity(tableName = "bus")
public class Bus extends OrmObject {
@PrimaryKey()
private Long id; // 主键ID
private String busNum; // 线路号 "987路"
private String waitingStation; // 候车站 "海珠客运站"
private String endStation; // 开往 "天安科技园"
private int timeRemaining; // 离候车站剩下分钟 "10分钟"
private int stationsRemaining; // 离候车站剩下几站 "5站"
private float kmRemaining; // 离候车站剩下距离 "1.5km"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
}
@Entity(tableName = "station")
public class Station extends OrmObject {
@PrimaryKey()
private String stationName; // 站牌名 "海珠客运站总站",
private Long parentId; // 公交车Id
private String parentName; // 公交线路
private String startStation; // 起始站
private String endStation; // 终点站
private int displayOrder; // 站牌序号- 1
- 2
- 3
- 4
- 5
- 6
- 7
}
@Database(entities = {Form.class, Bus.class, Station.class}, version = 1)
public abstract class BusComesDatabase extends OrmDatabase {
}
要使用 @Entity,@PrimaryKey,@Database 前,必须在 entry 目录下的 build.gradle 文件添加红色框内容。

其他 Ability 代码文件,都有注释,有兴趣的小伙伴可以下载源码查看,项目还不算完整版,下来会慢慢更新,源码也会同步到 gitee。
源码在这:
https://gitee.com/army16_harmony/bus-comes
来源:鸿蒙技术社区
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:1366次2021-04-27 16:28:24
-
浏览量:3762次2021-07-14 14:13:47
-
浏览量:5550次2021-07-14 14:09:54
-
浏览量:5427次2021-07-22 14:14:07
-
浏览量:4869次2021-06-28 14:52:06
-
浏览量:4293次2021-09-01 17:51:02
-
浏览量:1806次2018-01-04 18:49:51
-
浏览量:3925次2021-09-04 16:38:41
-
浏览量:4350次2021-07-26 14:22:03
-
浏览量:4678次2021-08-16 11:02:13
-
浏览量:3990次2021-08-23 15:13:18
-
浏览量:5826次2021-08-04 13:46:28
-
浏览量:1903次2022-01-14 09:00:14
-
浏览量:4489次2021-06-30 09:47:29
-
浏览量:2348次2018-02-04 16:19:44
-
浏览量:4396次2021-09-09 13:55:49
-
浏览量:1468次2022-02-12 09:00:39
-
浏览量:1532次2023-07-27 10:19:06
-
浏览量:4789次2021-07-08 14:45:19
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

七分青年





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友



