鸿蒙消息弹框组件,已开源!
基于安卓平台的消息弹框组件 SnackBar-ohos,实现鸿蒙化迁移和重构,代码已经开源,欢迎各位下载使用并提出宝贵意见!

开源地址:
https://gitee.com/isrc_ohos/SnackBar_ohos
SnackBar-ohos 和 ToastDialog 是目前最受欢迎的消息显示组件。
ToastDialog 是一种转瞬即逝的消息显示框,不需要焦点,用户无法与消息进行交互。
而 SnackBar-ohos 是一个全新的消息显示控件,相较于 ToastDialog,SnackBar-ohos 支持用户与消息之间进行交互,方便用户对消息的进一步确认,提升用户的操作体验。
组件效果展示
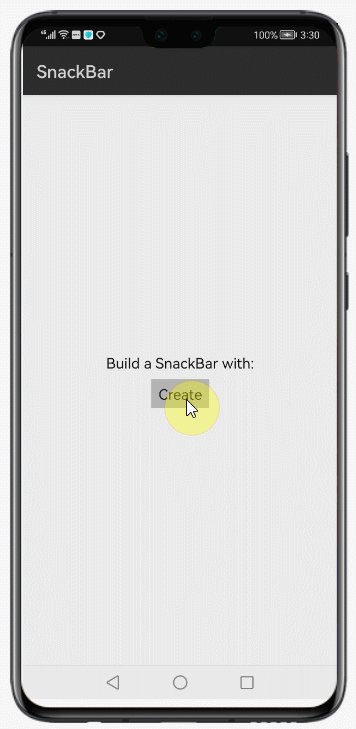
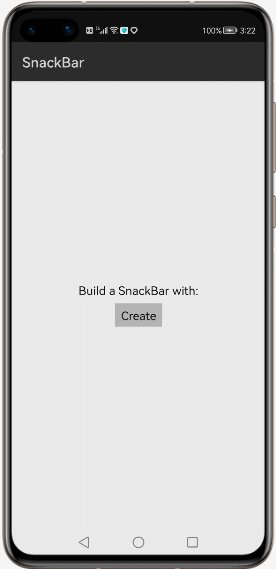
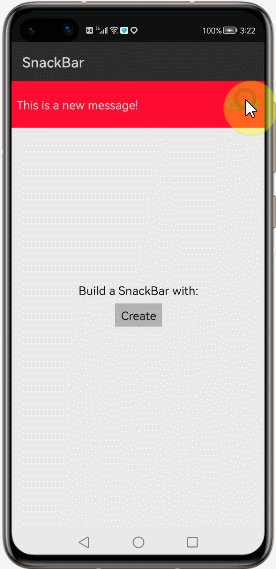
SnackBar-ohos 组件通过弹出消息弹框来显示特定的消息,消息弹框会自动在规定的时间间隔后淡出,效果如图 1 所示:

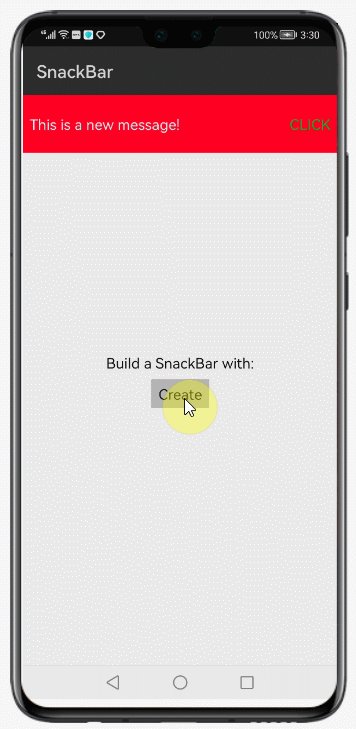
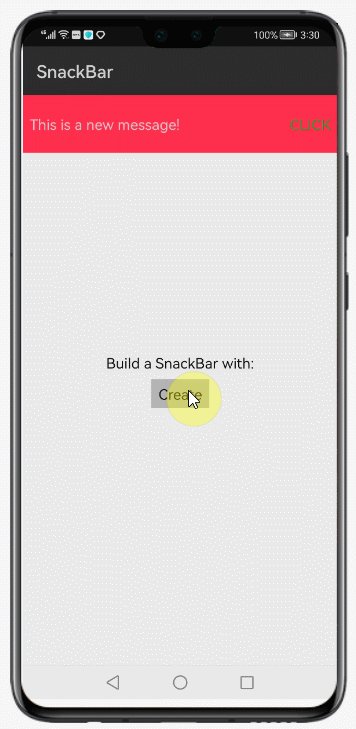
如果需要消息弹框在自动淡出之前消失,则可以根据对话框中的提示,点击“CLICK”按钮将其关闭,效果如图 2 所示:

Sample 解析
该组件较为简单,没有复杂的页面跳转,只显示一个主界面。Sample 部分负责主界面的显示布局,通过触发主界面上的提示按钮实现了消息弹框的显示。
下面将具体讲解 SnackBar-ohos 组件的使用方法,共分为 5 个步骤:
步骤 1:导入 SnackBar 类并声明对象
步骤 2:创建整体显示布局
步骤 3:为主界面按钮添加点击事件
步骤 4:为消息弹框的按钮设置消息监听
步骤 5:实例化 SnackBar 类对象并显示组件
①导入 SnackBar 类并声明对象
在 MainAbility 中导入 SnackBar 类,并声明对象:
//导入SnackBar类
import com.github.mrengineer13.snackbar.SnackBar;
//声明对象
mSnackBar private SnackBar mSnackBar ;
②创建整体显示布局
本组件仅有一个主界面,主界面中包含一个按钮和一个文本,按钮用于触发 SnackBar-ohos 组件的显示,文本用于展示按钮的作用。
主界面通过 XML 的方式绘制,并通过 setUIContent() 方法设置显示。
super.setUIContent(ResourceTable.Layout_activity_snack_bar);
③为主界面按钮添加点击事件
本步骤为主界面上的按钮添加点击事件,用于触发消息弹框的显示:
//为按钮设置监听事件
btn.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
...... //点击后出现组件的消息弹框
}
});
④为消息弹框的按钮设置消息监听
SnackBar_ohos 组件的消息弹框在显示出来后,会有一个自带的按钮,用户点击按钮后消息弹框会消失。
为该按钮设置消息(Message)监听,当监听到按钮被点击的消息后,在主界面出现 ToastDialog 的提示信息,如图 2 所示:
//为消息弹框上的按钮创建消息监听
com.github.mrengineer13.snackbar.SnackBar.OnMessageClickListener messageClickListener = this;
...
@Override
public void onMessageClick(Sequenceable token) {
//点击按钮后,在界面下方显示ToastDialog的提示信息
ToastDialog toastDialog = new ToastDialog(this);
toastDialog.setText("Button clicked!");//设置提示文字
toastDialog.setAlignment(LayoutAlignment.BOTTOM);//设置ToastDialog弹框位置
toastDialog.show();//显示ToastDialog弹框
}
⑤实例化 SnackBar 类对象并显示组件
实例化 SnackBar,并采用构造者模式对组件的样式和显示进行设置。在下面代码中,ability 是指 MainAbility,component1 是指主页面所在的布局。
各接口的功能已在代码注释中详细给出,接口的具体实现将在 Library 解析一节给出,此处不再赘述。
mSnackBar = new SnackBar.Builder(ability,component1)
.withOnClickListener(messageClickListener) // 设置消息弹框上按钮的消息监听
.withMessage(message) // 设置消息弹框上的文本信息
.withActionMessage(btnMessage) // 设置消息弹框上按钮的文本信息
.withStyle(Color.GREEN.getValue()) // 设置消息弹框上文本信息的颜色
.withBackgroundColorId(Color.RED.getValue())// 设置消息弹框的背景颜色
.withDuration(duration) // 设置消息弹框显示时间
.show(); //设置消息弹框显示
Library 解析
Library 向开发者提供 SnackBar-ohos 组件的创建、初始化、设置监听和显示的具体执行方法,通过调用上述方法可以实现 SnackBar_ohos 消息弹框的正常显示。
此外,消息弹框属性是可以自定义的,如文本信息、点击事件颜色等。本节将围绕消息弹框的创建原理及消息弹框属性自定义的原理展开讲解。
在正式开始介绍之前,先为大家展示一下 Library 目录结构,如图 3 所示:

图 3:Library 目录结构
和消息弹框的创建及属性自定义功能相关的类有三个,分别是 Snack、SnackBar 和 SnackContainer 类。
其中,SnackBar 是最主要的功能实现类,Snack 和 SnackContainer 类均会在 SnackBar 类中被调用。
①Builder() 方法创建消息弹框
在创建 SnackBar 类实例对象后,需要使用 Builder() 方法创建消息弹框,后续才可以设置消息弹框的自定义属性。
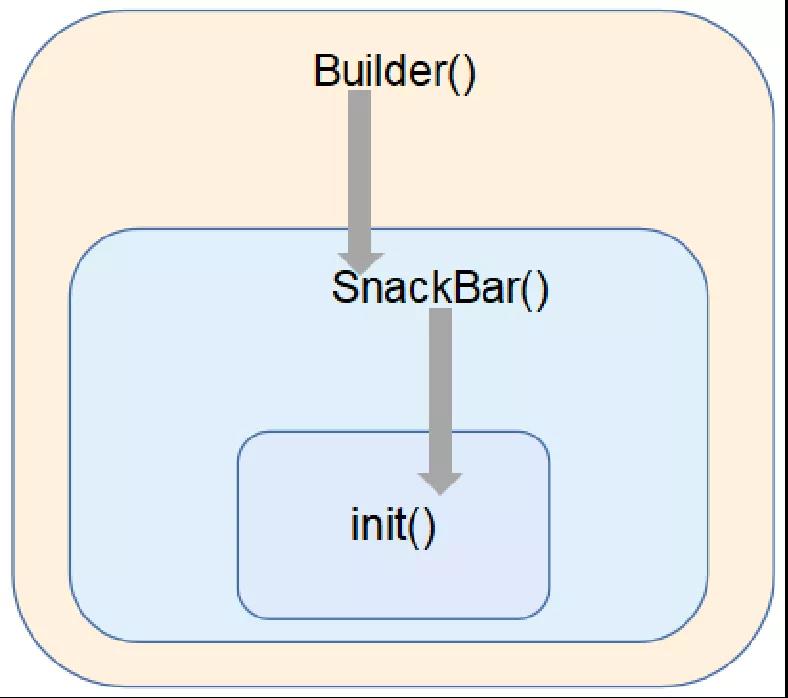
其中,Builder() 方法中的函数调用关系可以参考图 4:

图 4:Builder() 方法关系调用示意图
在 Builder() 方法中,主要调用的是 SnackBar 类的构造方法,将 Ability 和 Component 作为参数传入到上述构造方法中。
public Builder(Ability ability,Component component) {
mContext = ability.getApplicationContext();//设置本应用Context
mSnackBar = new SnackBar(ability,component);//调用构造方法
}
在 SnackBar 类的构造方法中,首先获取了主页布局的父布局作为 ComponentContainer,后将 SnackContainer 的布局和消息弹框的布局 Layout_sb__snack 添加到 ComponentContainer 中,消息弹框创建完毕。
public SnackBar(Ability ability,Component component) {
Context context = ability.getContext();
//实例化LayoutScatter用于转换xml得到Component对象
LayoutScatter scatter = LayoutScatter.getInstance(context);
//获取整个主界面的父布局得到ComponentContainer 对象
ComponentContainer container = (ComponentContainer) component.getComponentParent();
//将SnackContainer的布局放入ComponentContainer中
scatter.parse(ResourceTable.Layout_sbsnack_container,container,true);
//将消息弹框的布局放入ComponentContainer中
Component v = scatter.parse(ResourceTable.Layout_sbsnack,container,false);
init(container, v);//调用初始化方法
}
SnackBar 类的构造方法中又调用了初始化方法 init(),初始化操作主要负责对组消息弹框上的按钮设置点击事件,点击按钮后消息弹框消失。
private void init(ComponentContainer container, Component v) {//初始化
mSnackContainer = (SnackContainer) //创建布局容器
container.findComponentById(ResourceTable.Id_snackContainer);
if (mSnackContainer == null) {//判断布局容器是否成功创建
mSnackContainer = new SnackContainer(container);//若未成功则重新创建
}
mParentView = v;
Text snackBtn = (Text) v.findComponentById(ResourceTable.Id_snackButton);
snackBtn.setClickedListener(mButtonListener);//为消息弹框设置点击事件
}
private final Component.ClickedListener mButtonListener = new Component.ClickedListener() {//消息弹框点击事件
@Override
public void onClick(Component component) {//设置onClick()点击事件
if (mClickListener != null && mSnackContainer.isShowing()) {//如果被点击
//需要调用omMessageClick()方法
mClickListener.onMessageClick(mSnackContainer.peek().mToken);
}
mSnackContainer.hide();//消息弹框隐藏消失
}
};
②SnackBar_ohos 消息弹框属性设置
消息弹框被创建好后,可以调用接口实现个性化定义,能够自定义的属性有以下几种:
withOnClickListener:消息弹框点击效果。在 SnackBar_ohos 消息弹框显示后,其点击事件是可以被自定义的。
通过 SnackBar 类自带的 OnMessageClickListener 接口,重写 onMessageClick() 方法,将点击后要执行的行为写到此方法中。
withMessage:消息弹框中显示的文字提示内容。参数形式是 String 类型字符串。
withActionMessage:消息弹框点击事件的文字显示内容。参数形式同样也是 String 类型字符串。
withStyle:消息弹框点击事件的文字颜色。参数是通过 Color 颜色类中的颜色,并使用 getValue() 方法获取到的颜色值。
withBackgroundColorId:消息弹框背景颜色。参数与上一条 withStyle 获取方法同理。
withDuration:消息弹框出现停留的时间间隔。参数是 short 类型的数值,单位是毫秒。
withTypeFace:显示文字的字体。参数是 Font 字体类的值,可以选择加粗、下划线等。
③show() 方法显示
在设置好 SnackBar_ohos 消息弹框中所有想要自定义的属性之后,就可以设置消息弹框的显示了,这是通过调用 show() 方法实现的。
该方法涉及到的类是图 3 中的 Snack 类,其原理是先实例化一个 Snack 类对象,用来设置展示信息,包括上述介绍过的消息弹框属性。
再调用 SnackBar 类的 showMessage() 方法,将设置好的展示信息作为入参,即可得到预期的显示效果。
Snack message = new Snack(mMessage,//设置展示信息
(mActionMessage != null ? mActionMessage.toUpperCase() : null),
mActionIcon,
mToken,
mDuration,//时间间隔
mTextColor != 100 ? mTextColor : Color.WHITE.getValue(),//字体颜色
//背景颜色
mBackgroundColor != 100 ? mBackgroundColor : Color.WHITE.getValue(),
mHeight != 0 ? mHeight : 0,
mTypeFace);//字体
if (mClear) {
mSnackBar.clear(mAnimateClear);
}
mSnackBar.showMessage(message);//将设置好的信息message显示出来
return mSnackBar;
项目贡献人:蒋筱斌、郑森文、朱伟、陈美汝、李珂
来源:鸿蒙技术社区
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:4395次2021-07-02 14:29:37
-
浏览量:4205次2021-07-20 13:58:16
-
浏览量:4789次2021-08-24 15:04:21
-
浏览量:5033次2021-07-26 17:37:55
-
浏览量:4982次2021-06-28 15:59:34
-
浏览量:4974次2021-09-06 13:53:15
-
浏览量:4528次2021-09-13 13:47:51
-
浏览量:1516次2022-01-14 09:00:12
-
浏览量:4415次2021-08-26 14:50:36
-
浏览量:4673次2021-07-28 13:33:40
-
浏览量:5597次2021-08-16 18:26:14
-
浏览量:4258次2021-09-08 15:52:52
-
浏览量:4963次2019-12-26 18:08:07
-
浏览量:4382次2021-07-09 13:47:54
-
浏览量:10182次2021-04-30 00:31:47
-
浏览量:1865次2019-06-26 14:12:04
-
浏览量:4437次2021-08-30 16:19:50
-
浏览量:2608次2020-11-14 09:37:35
-
浏览量:4929次2021-08-09 15:35:25
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

七分青年





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友



