ThingsBoard教程(十一):部件库的入门知识
前言
各位读者好,截止目前,ThingsBoard系列文章已经做了十篇,分别是
- ThingsBoard教程(一):ThingBoard介绍及安装
- ThingsBoard教程(二):租户,租户配置,部件组模块的使用
- ThingsBoard教程(三):系统设置模块的使用
- ThingsBoard教程(四):规则链简介与操作
- ThingsBoard教程(五):客户,资产管理
- ThingsBoard教程(六):设备管理
- ThingsBoard教程(七):模拟设备遥测
- ThingsBoard教程(八):自定义UI
- ThingsBoard教程(九):前端架构分析
- ThingsBoard教程(十):前端初级定制化
前段时间很多读者留言说想看如何开发一个tb部件,说实话最近真的忙的不可开交,根本无暇写博客。
今天又有一个读者加我向我咨询如何开发一个部件库,无奈,只好先先一篇简单的入门级,部件开发文章。这边文章算是一个hello-world的部件开发指导,会介绍一些很基本的利用html,js,css来做一个静态部件库。
先带大家来看一下本篇文章的目录
- 部件组与部件
- 部件的分类
- 静态资源js,css的引入
- 编写一个简单的静态部件
部件组与部件
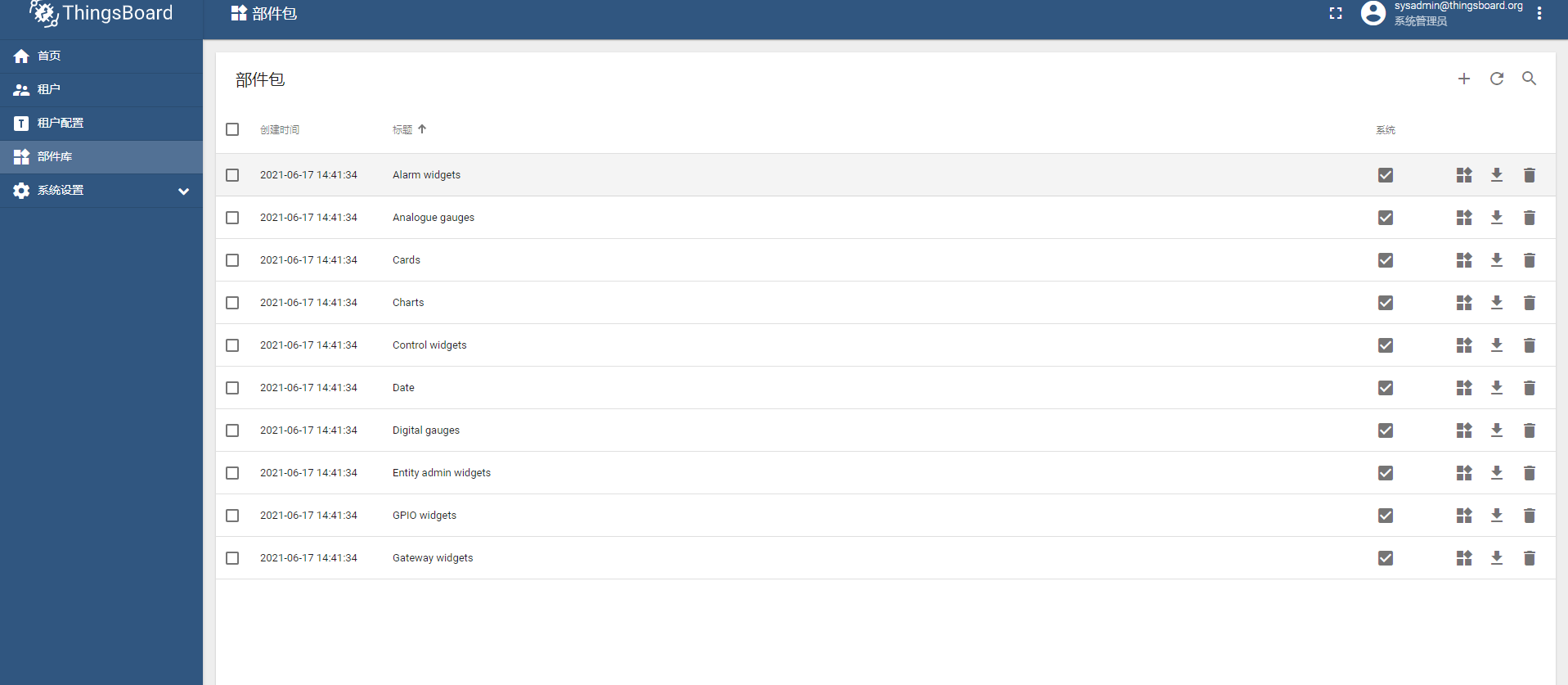
所谓的部件组,就是将一组部件整理放到一个群组里,这个群组就是部件组,在tb安装后,官方会有一些默认的部件组,大致有这些。官方想的还是很周到的,知道这东西对于新手有一定的难度,所以给几个例子,让我们学习,好好看看里面的用法。这里的例子都很好,有图表,地图,告警,基础的,高级的都有。

创建部件库只需要点击有右上角的加号即可。
可以导入,也可以新建。
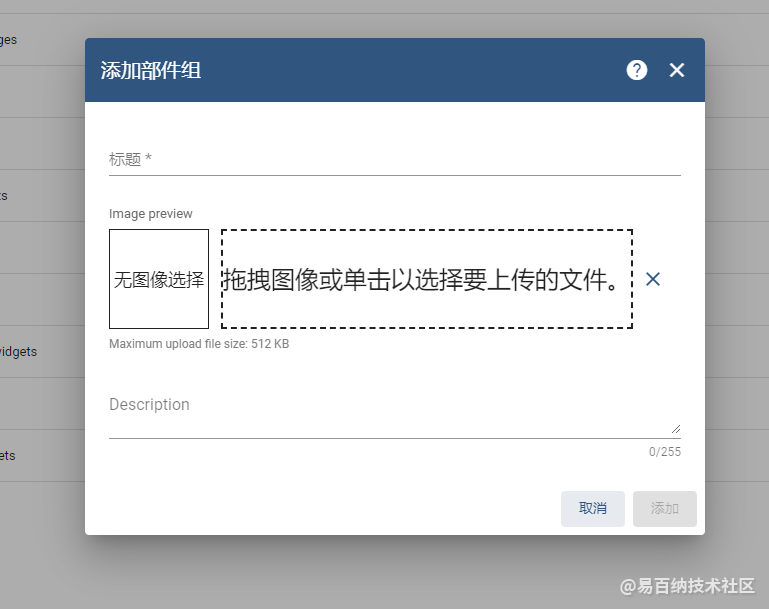
新建只需要填写标题即可,其余的描述与部件库的预览图,可以选填。不过能填写了更好,对于后续查找部件,或者预览部件效果有很好的帮助。

这既是新建部件组。
导入部件组,一般是导入一个json文件。 导入导出是一个很方便的功能,如果要使用别人配置好的部件组,只需要让别人导出给自己,自己导入后就能使用了。非常快捷方便,易于分发。
创建完部件组后,进入部件组的详情,是没有部件的。
下面讲解创建部件。
部件的分类
部件的分类大致分为这几类
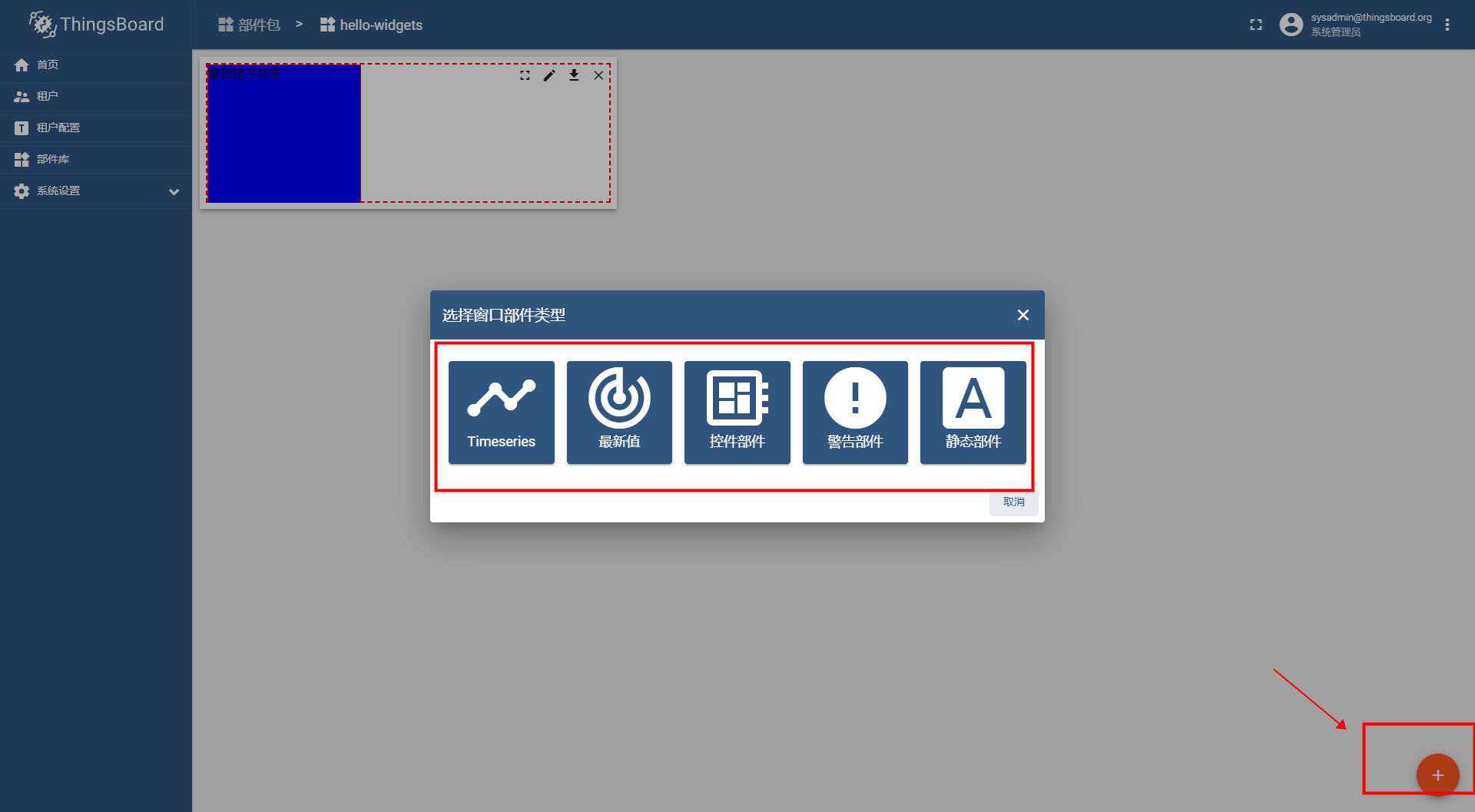
进入部件组的详情,点击右下角的红色加号 ,就可以新建部件,也可以导入

在这里我们就可以看到,部件的类型有哪些
- Timeseries
- 最新值
- 控件部件
- 警告部件
- 静态部件
在创建时,选择哪一种类型都可以,在进入编辑部件的页面这个可以修改。
只是每一个部件类型,在初始化部件代码时,会采用不用的模板。
如
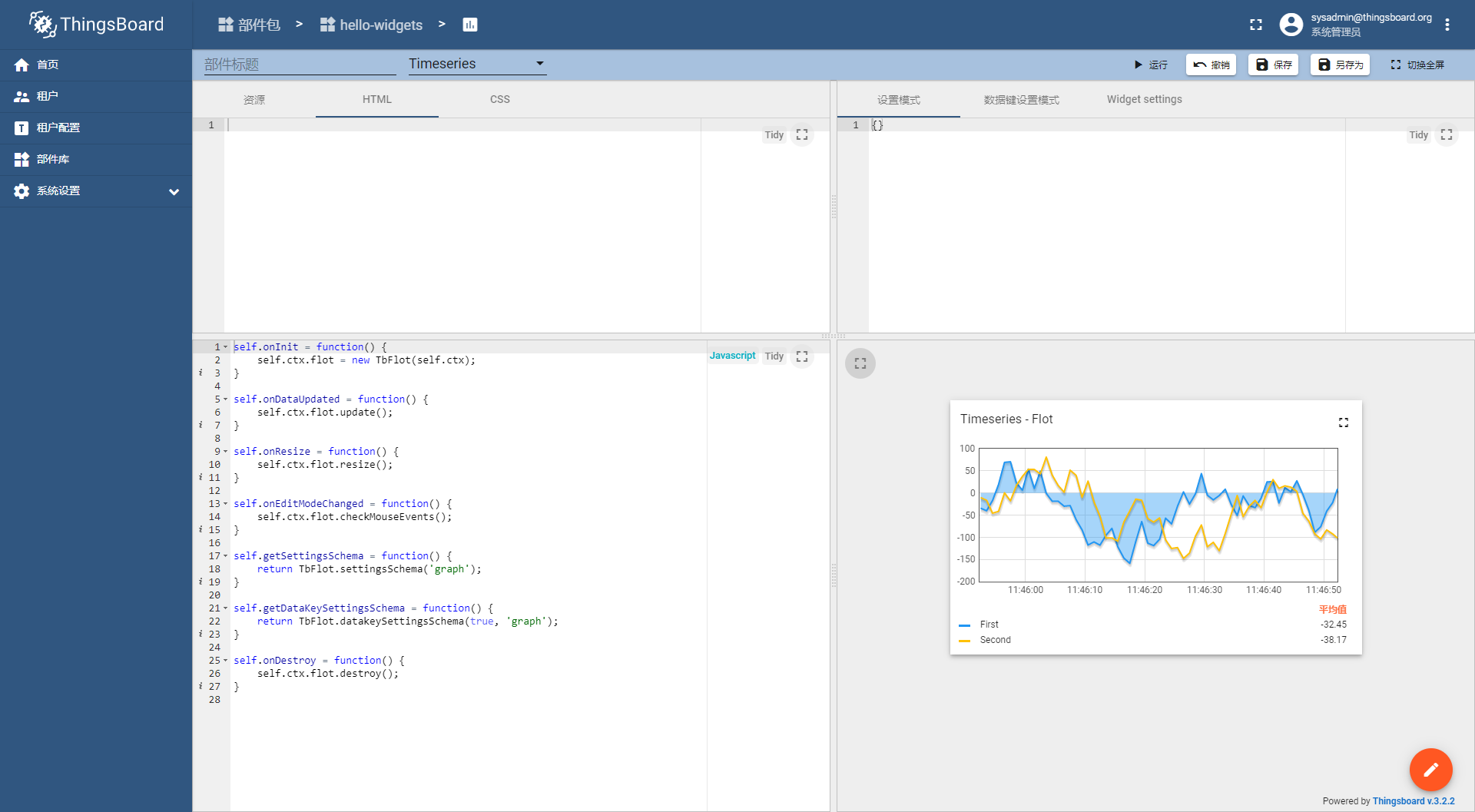
选择 Timeseries,编辑模板是这样的。

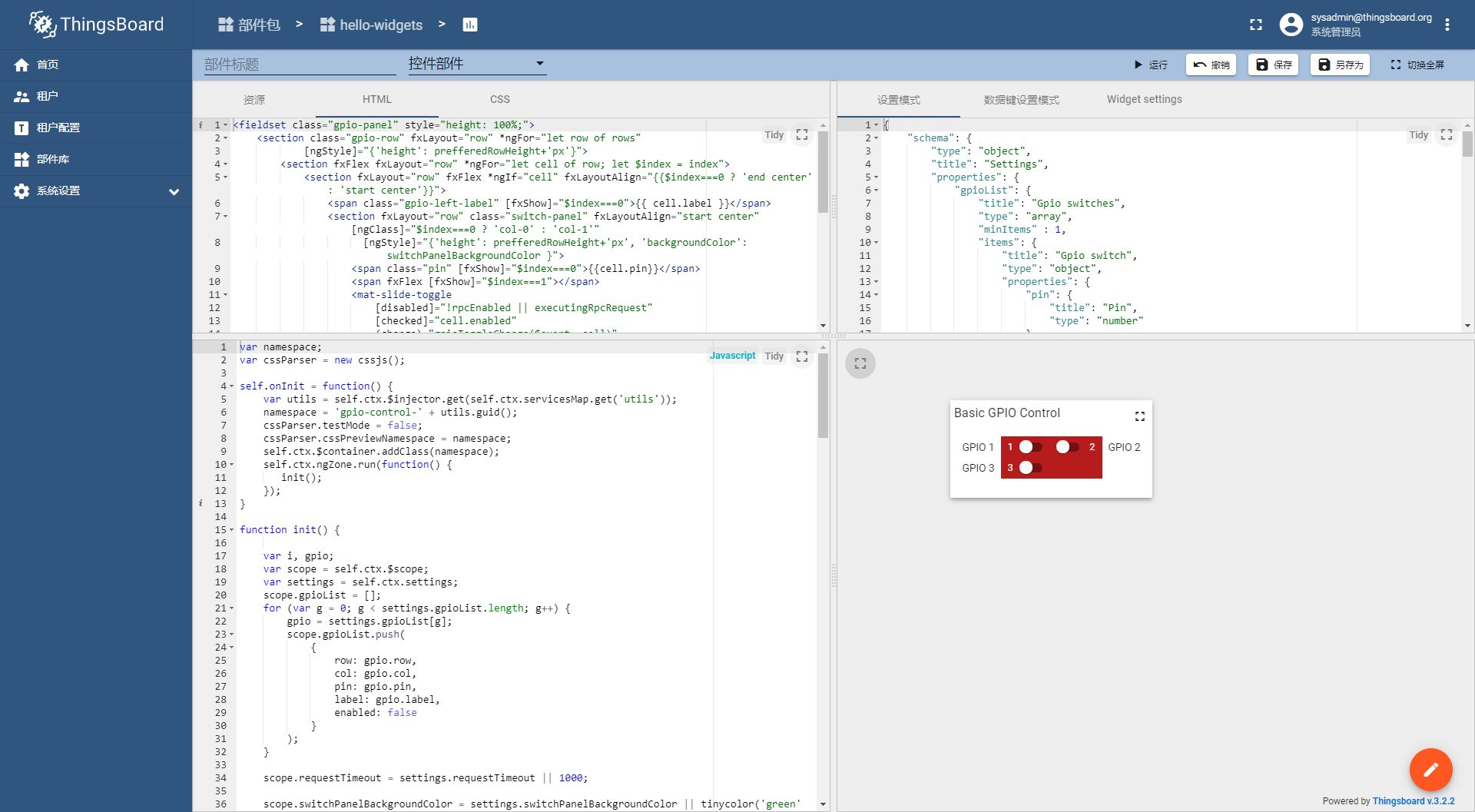
选择控件部件是这样的初始模板

静态资源js,css的引入
在部件中 引入js资源,与css资源也是非常简单的
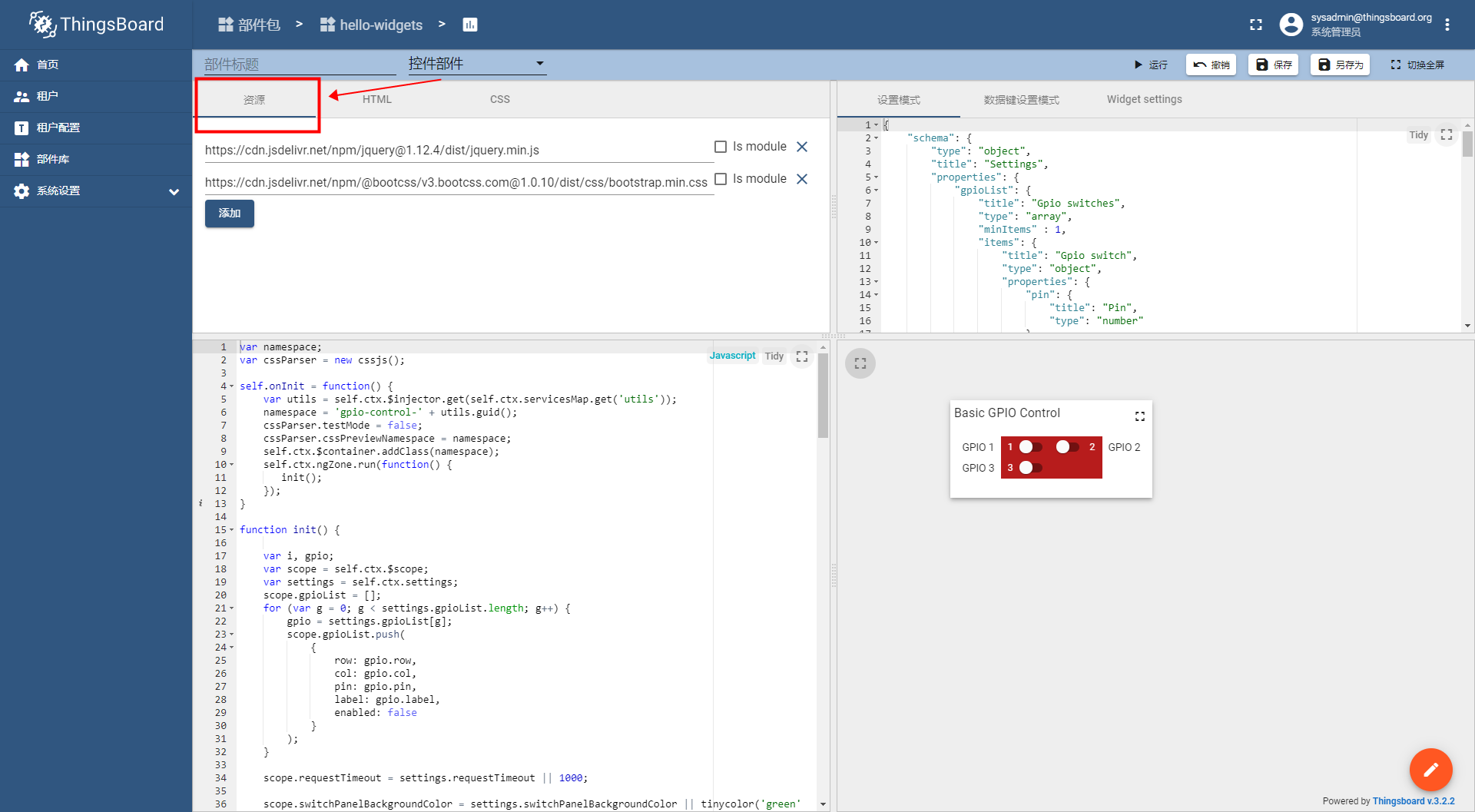
在右上角的编辑面板中,点击资源标签,点击添加,输入你要在部件中引入的js,css路径。即可。

具体引入成功了吗?怎么使用,我们下面来讲。
编写一个简单的静态部件
好了上面介绍了一些基本操作,下面我们来创建一个简单的静态部件,凡事都是由易到难,由简到繁。
一步一步学,你也能配置,写出超级炫酷的部件库。
那么让我开始吧
首先创建一个静态部件,进入编辑页面。
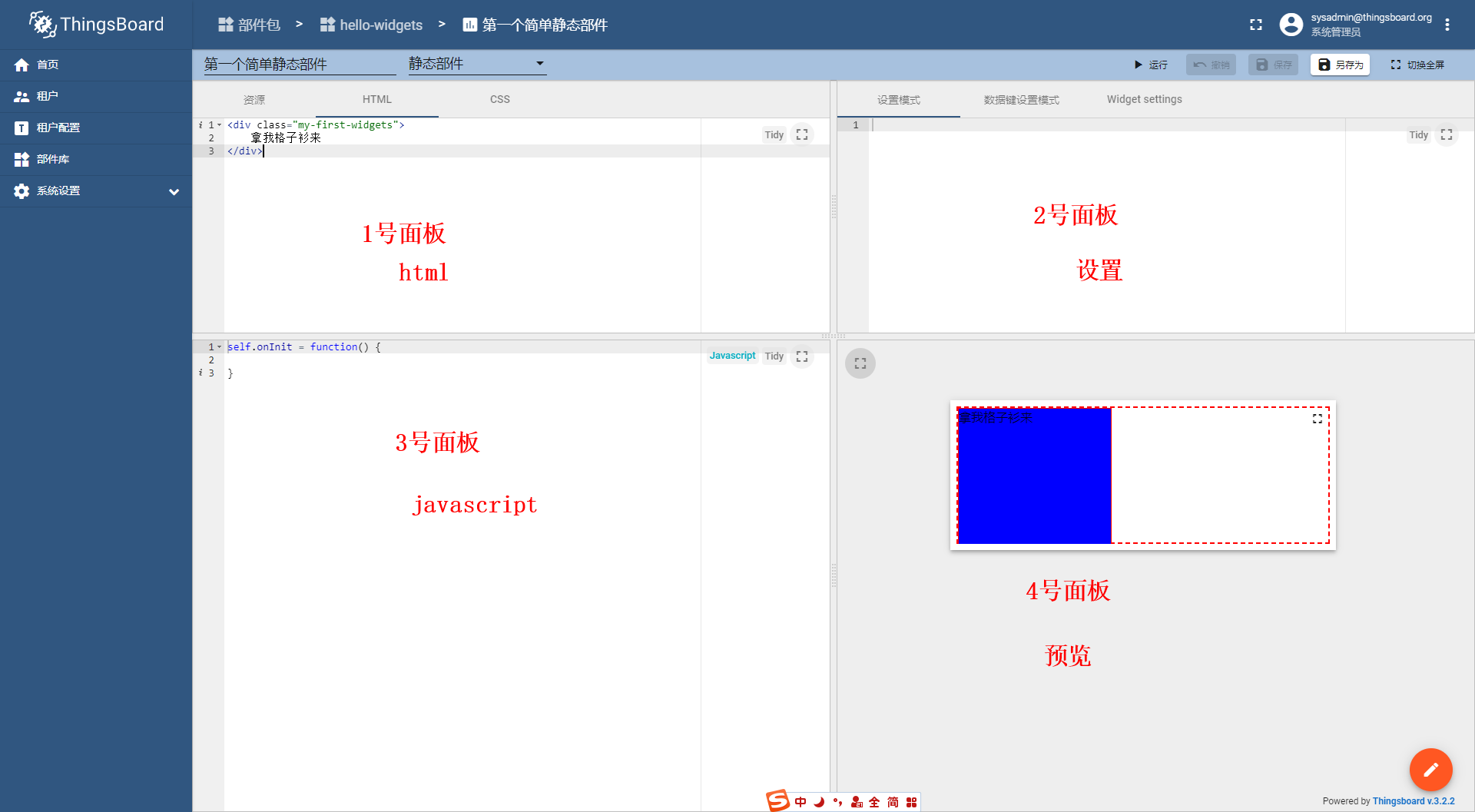
我将编辑面板分为四个区域,
- 1号面板 是html面板,可以添加js,css资源,编写html,编写css
- 2号面板 是设置面板 可以设置一些函数,数据建,部件预览效果
- 3号面板 是js面板,可以使用js实现一些业务逻辑,处理点击事件,数据转化等
- 4号面板 是预览面板,可以预览你的部件效果,不过要在点保存后可以看到,也可以对这个进行编辑。

首先我们清空所有面板的数据,
然后在1号面板引入 jquery和bootstrap的css
https://cdn.jsdelivr.net/npm/@/v3.bootcss.com@1.0.10/dist/css/bootstrap.min.css
https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js
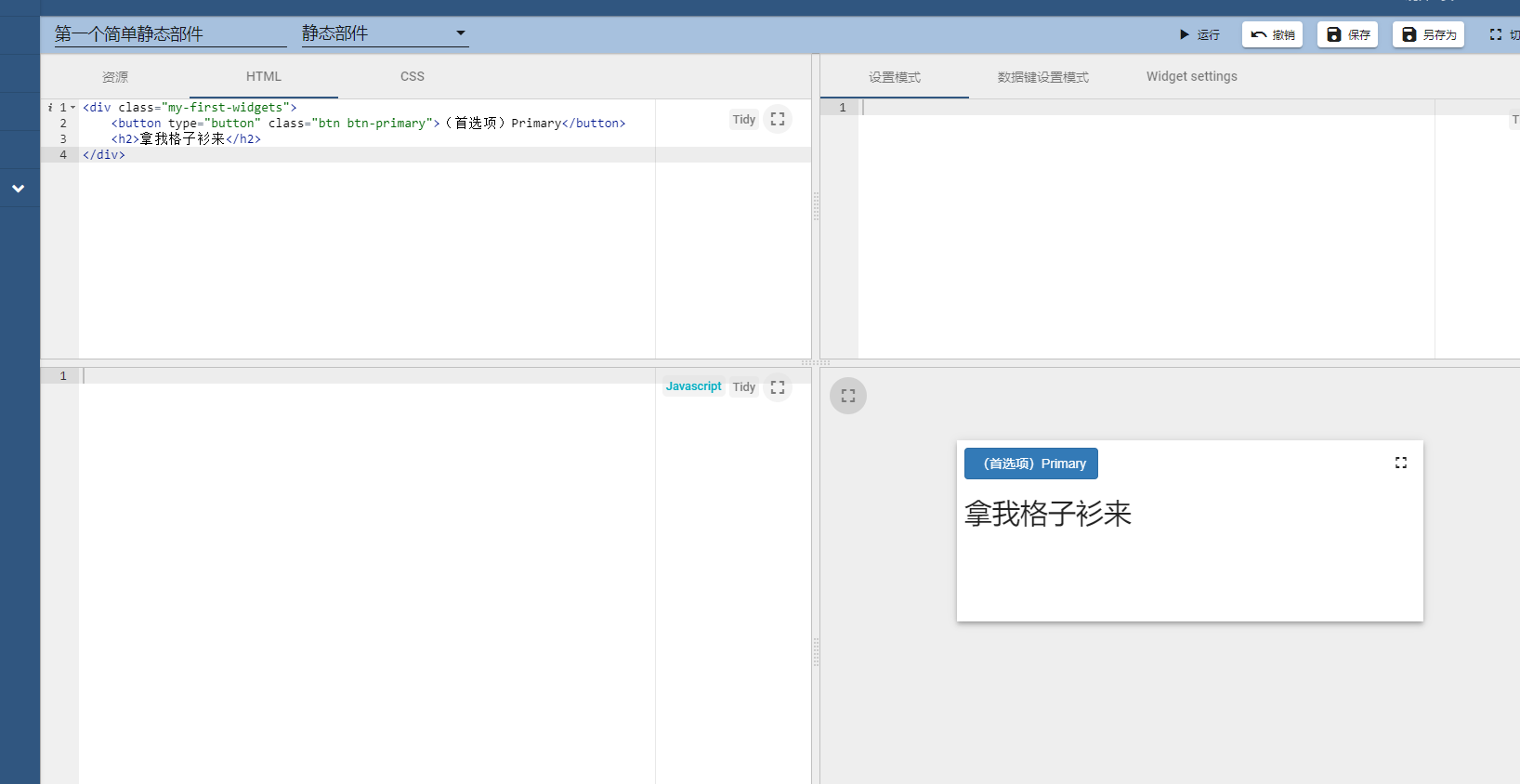
在1号面板中的html标签下,写入以下内容
<div class="my-first-widgets">
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<h2>拿我格子衫来</h2>
</div>点击保存,我们就能看到 预览面板的内容改变了。蓝色的按钮就是使用bootstrap的样式来实现的。

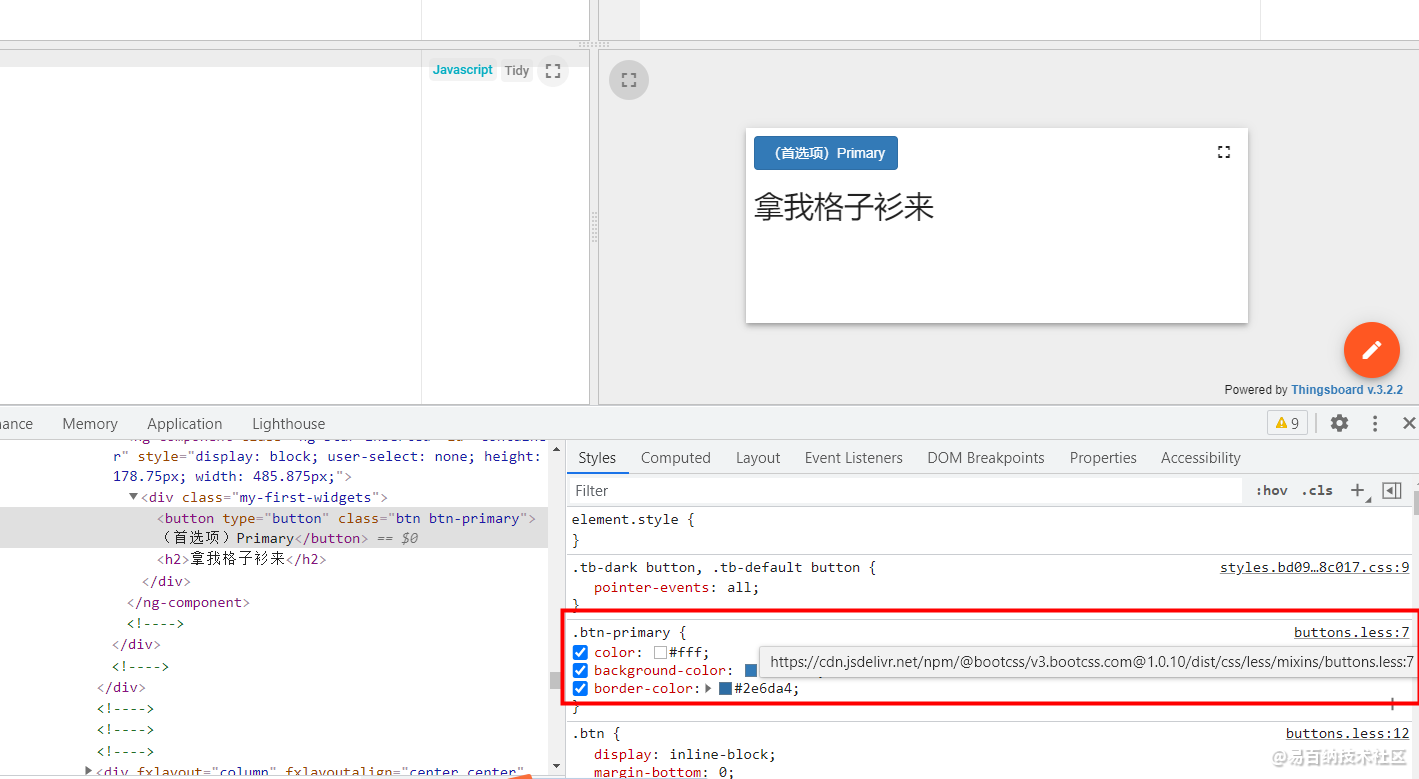
查看样式可以看到 以下样式关联

说明bootstrap的样式确实生效了。
这里就是一个非常简单的静态组件,只是用于展示信息,没有任何业务逻辑处理,和事件处理。
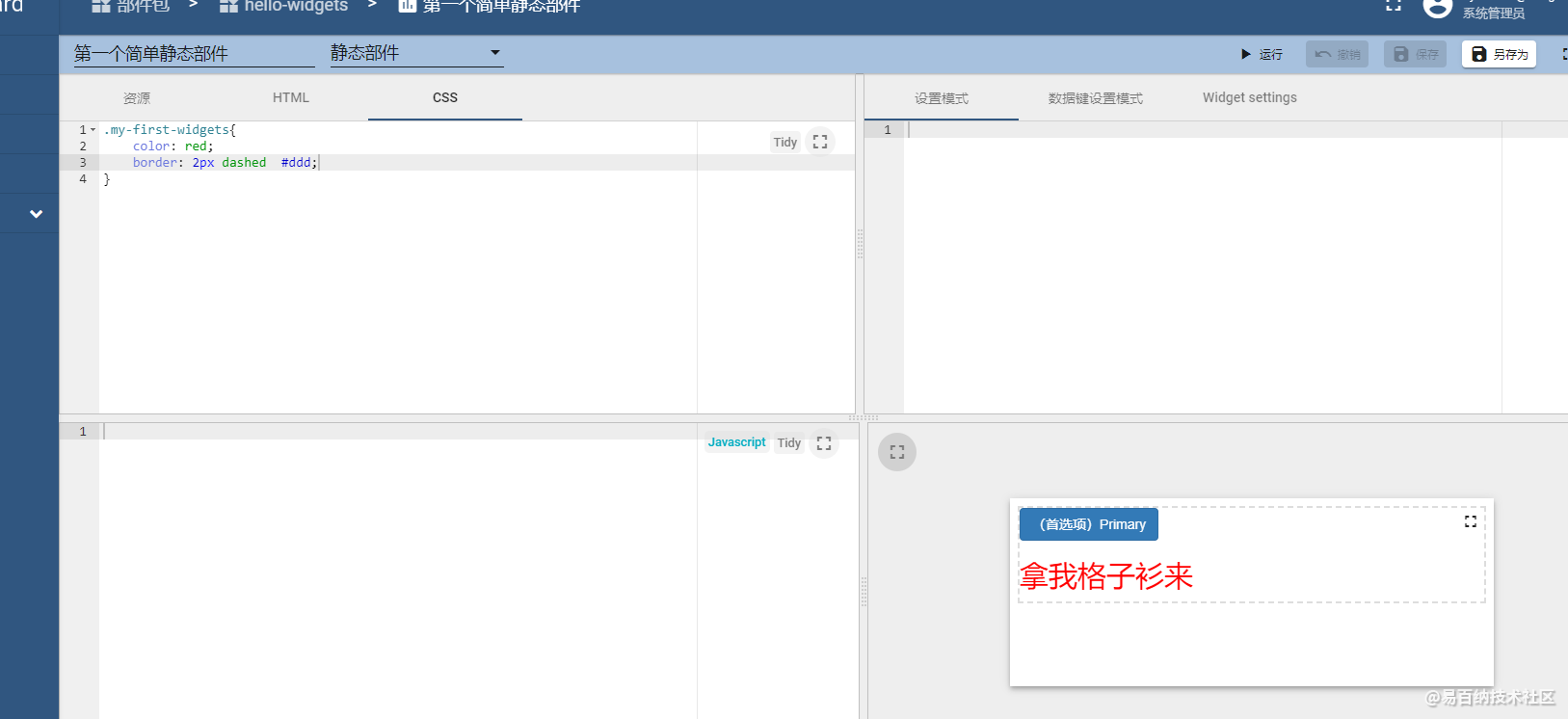
另外对于css的处理,我们只需要在第1面板下的css标签下编写即可
比如编写
.my-first-widgets{
color: red;
border: 2px dashed #ddd;
}显示效果如下

结语
本期讲解的都是一些很简单的部件操作,后续我们会制作更加复杂的,如点击事件,接口对接,
列表展示,对接各种协议,以及地图组件的使用。
如果该文章对你有帮助,欢迎点赞或关注我的ThingsBoard专栏。谢谢观看。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:10314次2021-07-24 18:04:04
-
浏览量:12107次2021-07-13 16:37:15
-
浏览量:12020次2021-08-12 18:08:27
-
浏览量:12137次2021-07-23 15:56:25
-
浏览量:39686次2021-07-20 15:29:50
-
浏览量:15095次2021-08-13 16:08:47
-
浏览量:2701次2020-08-20 11:19:28
-
浏览量:22283次2021-02-02 19:39:27
-
浏览量:19540次2021-03-15 15:41:39
-
浏览量:27130次2021-01-29 14:36:29
-
浏览量:21281次2021-03-22 17:45:29
-
浏览量:36145次2021-03-03 17:25:19
-
浏览量:17395次2021-02-07 11:52:24
-
浏览量:29212次2021-02-05 17:49:30
-
浏览量:35419次2021-02-02 16:24:27
-
浏览量:42193次2021-01-27 20:32:32
-
浏览量:3920次2020-08-18 20:09:59
-
浏览量:941次2023-08-03 17:18:52
-
浏览量:2973次2020-06-23 11:04:45
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





