鸿蒙OS自定义组件实现!

步骤如下:
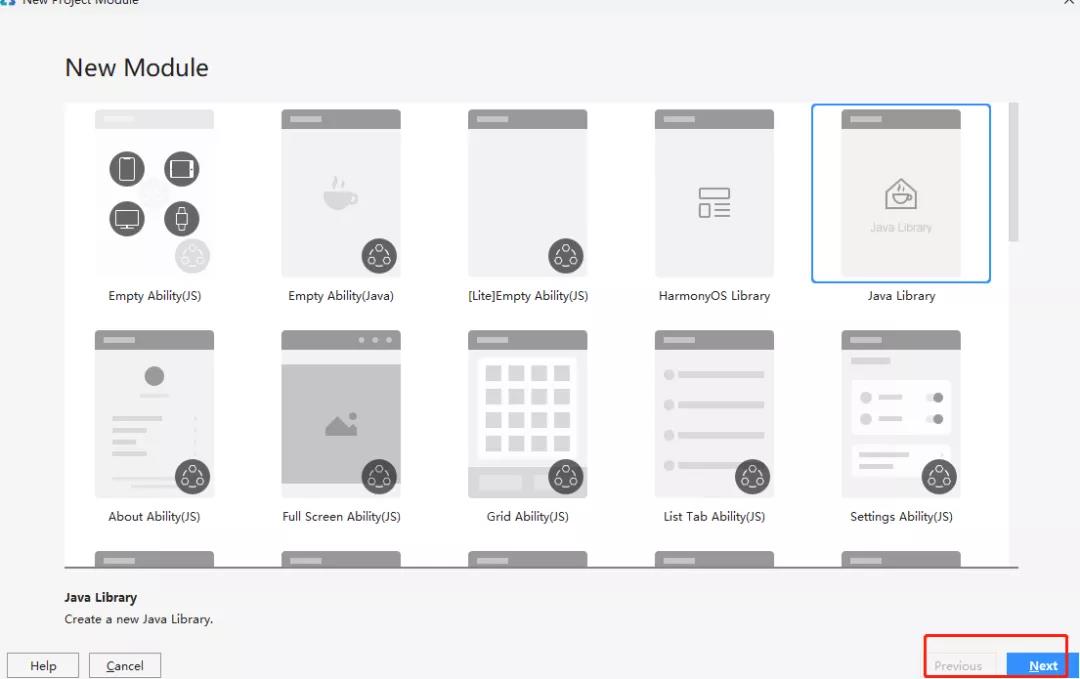
①在项目上新建 module,选择 libiary 创建鸿蒙组件

②在项目中导入组件
lg\entry\build.gradle 文件中的:
dependencies {
implementation fileTree(dir: 'libs', include: ['.jar', '.har'])
testImplementation 'junit:junit:4.13'
ohosTestImplementation 'com.huawei.ohos.testkit:runner:1.0.0.100'
下面是导入的组件名 与settings.gradle 名字一样
implementation project(":BottomNavigationF")
}
③在刚才创建的 modul 编写组件类
package com.llt.bottomnavigationf;
import ohos.agp.components.AttrSet;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.app.Context;
/*
键盘alt + insert constructor 实现这里面的方法
*/
public class BottomNavigationBar extends DirectionalLayout {
public BottomNavigationBar(Context context) {
super(context);
}
public BottomNavigationBar(Context context, AttrSet attrSet) {
super(context, attrSet);
}
public BottomNavigationBar(Context context, AttrSet attrSet, String styleName) {
super(context, attrSet, styleName);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
}
④在项目中的 xml 文件引入
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<com.llt.bottomnavigationf.BottomNavigationBar
ohos:height="300vp"
ohos:width="match_parent"
ohos:background_element="#c48c48"
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_color="#fff"
ohos:text_size="28fp"
ohos:text="Text"123123
</com.llt.bottomnavigationf.BottomNavigationBar>
项目地址:
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:4528次2021-09-13 13:47:51
-
浏览量:4934次2021-09-08 16:03:36
-
浏览量:2264次2020-08-03 12:02:37
-
浏览量:15262次2020-11-12 21:55:56
-
浏览量:3898次2020-09-20 21:19:24
-
浏览量:1910次2020-08-03 12:01:28
-
浏览量:6010次2020-09-23 23:07:37
-
浏览量:34639次2021-03-03 17:25:19
-
浏览量:2319次2020-08-14 18:33:44
-
浏览量:14265次2021-08-13 16:08:47
-
浏览量:2871次2020-08-14 18:40:18
-
浏览量:3109次2020-05-06 15:52:54
-
浏览量:2138次2020-08-03 13:33:48
-
浏览量:1918次2020-03-05 10:20:13
-
浏览量:4518次2021-08-31 13:39:07
-
浏览量:1375次2023-09-07 09:50:10
-
浏览量:1225次2023-12-19 17:38:07
-
浏览量:1765次2024-02-28 16:15:25
-
浏览量:2401次2020-08-20 11:19:28
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

技术宅





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友


