一文让你彻底了解物联网平台Node-RED
介绍
Node-RED是IBM开源的一个物联网项目,由于使用低代码,BS架构的WEB编辑器来简化物联网各种数据流的操作,受到很多开发者关注。底层使用的Nodejs作为服务端,支持在线安装卸载第三方依赖包,支持以json文件的流导入导出。本篇文章就给大家详细介绍这一平台的安装,使用,开发。
Node-RED的特性有以下几个
- 基于流的低代码编程,可导入导出
- 在线安装卸载第三方包,无需重启
- 提供拖拽式WEB-IDE来编辑流
- 支持自定义的第三方库来满足各种硬件,协议,页面
- 基于Nodejs,轻量,事件驱动
- 完全开源
使用
首先介绍一下该软件的安装方式。
安装方法有三种,源码安装,容器安装,npm包安装
源码安装
需要预安装nodejs
git clone https://github.com/node-red/node-red.git # 下载源码
cd node-red
npm install # 安装依赖包
npm run build # 编译
npm start # 启动服务- 1
- 2
- 3
- 4
- 5
docker 镜像安装
需要预安装docker,docker安装简单快捷,
docker run -it -p 1880:1880 -v node_red_data:/data --name mynodered nodered/node-red- 1
npm包安装
需要预安装nodejs,全局按钮后,就可以使用node-red的系统命令
全局安装
sudo npm install -g --unsafe-perm node-red
node-red- 1
- 2
安装后,使用浏览器打开node-red服务默认的1880端口服务就可以看到node-red的页面,默认是没有登录页面的。
先看一下简单的动态操作

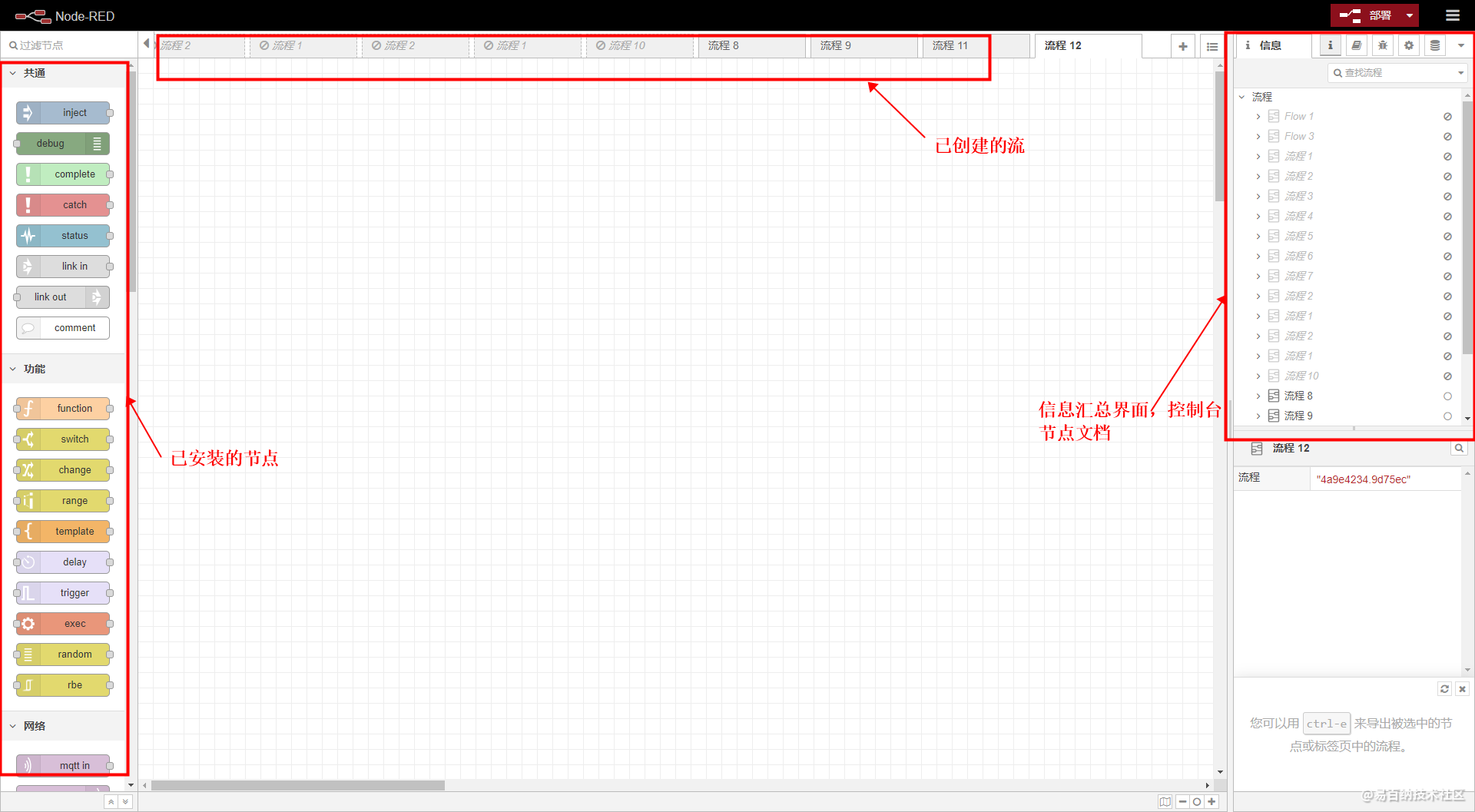
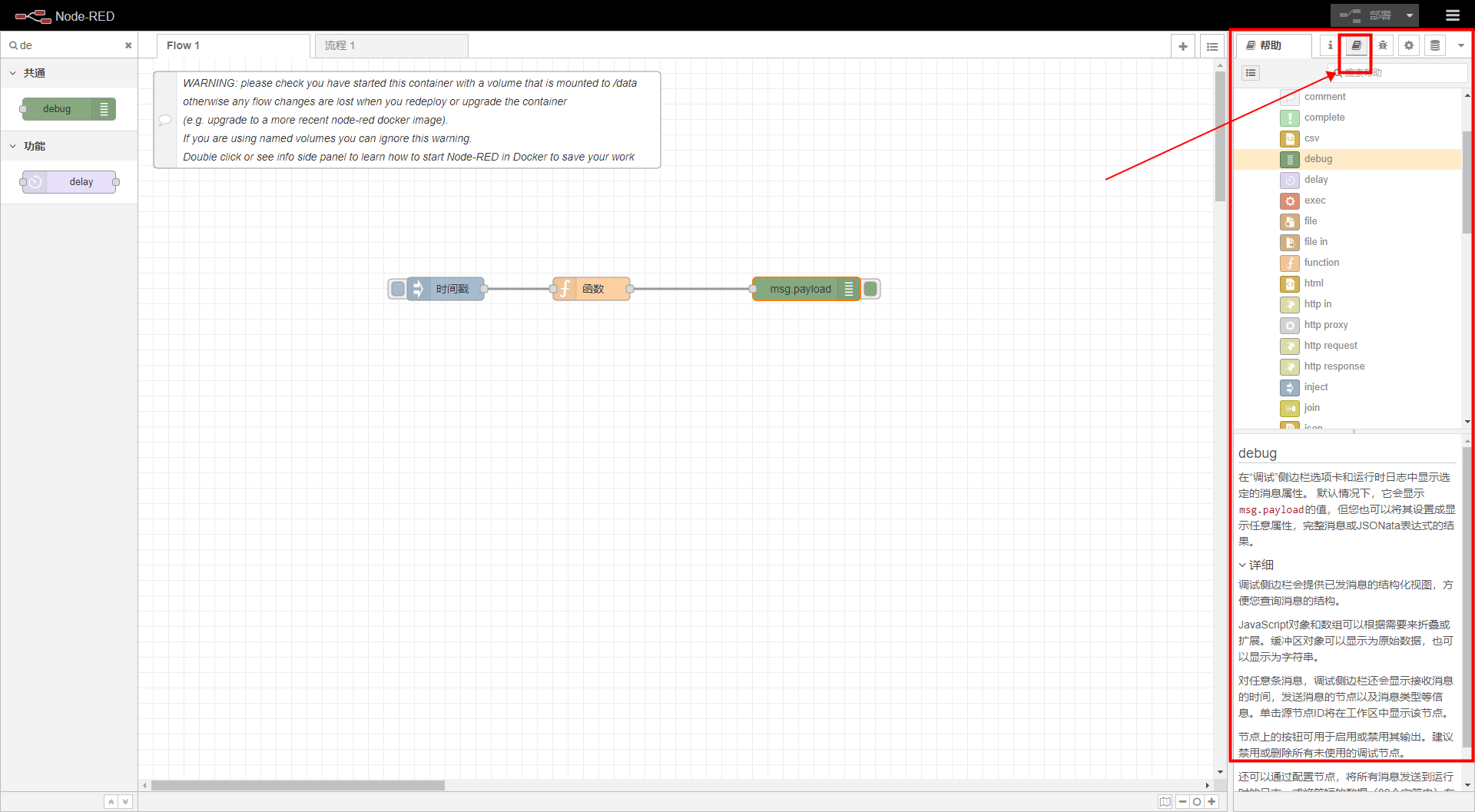
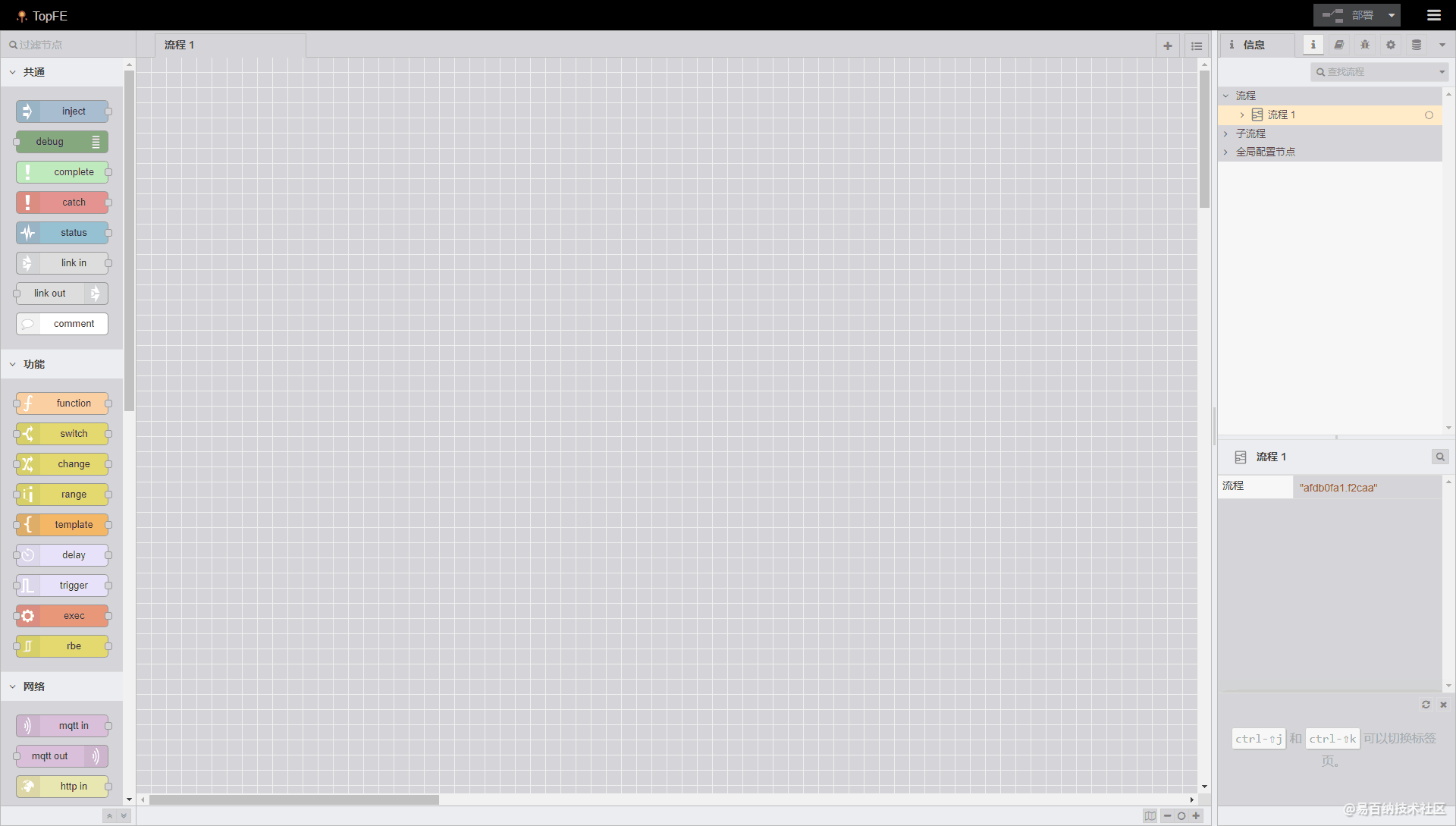
下面介绍一下操作界面



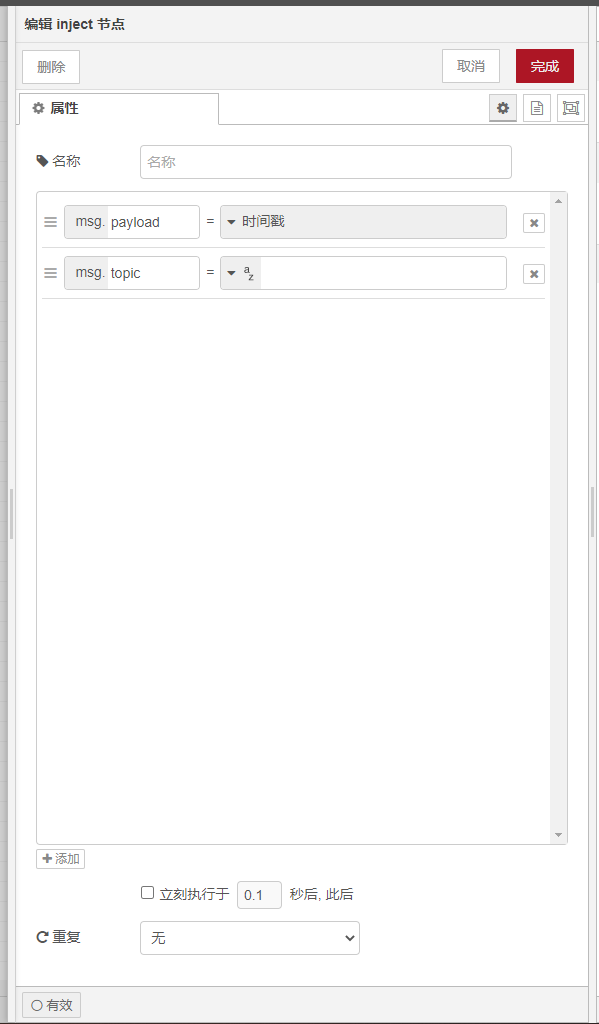
使用方法就是将左侧的节点,拖入到编辑区域,然后双击被拖入的节点,双击后会打开该节点的配置抽屉,进行配置。一般的节点都会有流入流出的数据或方法。
在node-red中,默认安装了这样几类节点,以方便人们日常开发,调试。
- 公共节点 用于调试,注入消息,跨流操作
- 功能节点 逻辑判断,函数处理,命令行执行,
- 网络节点 使用各种通信协议,http,websocket,tcp,udp
- 序列节点 对消息体进行格式化,分割,排序
- 解析节点 解析html,csv,json,xml,yaml
- 存储节点 读取,写入文件,监听文件目录
配置
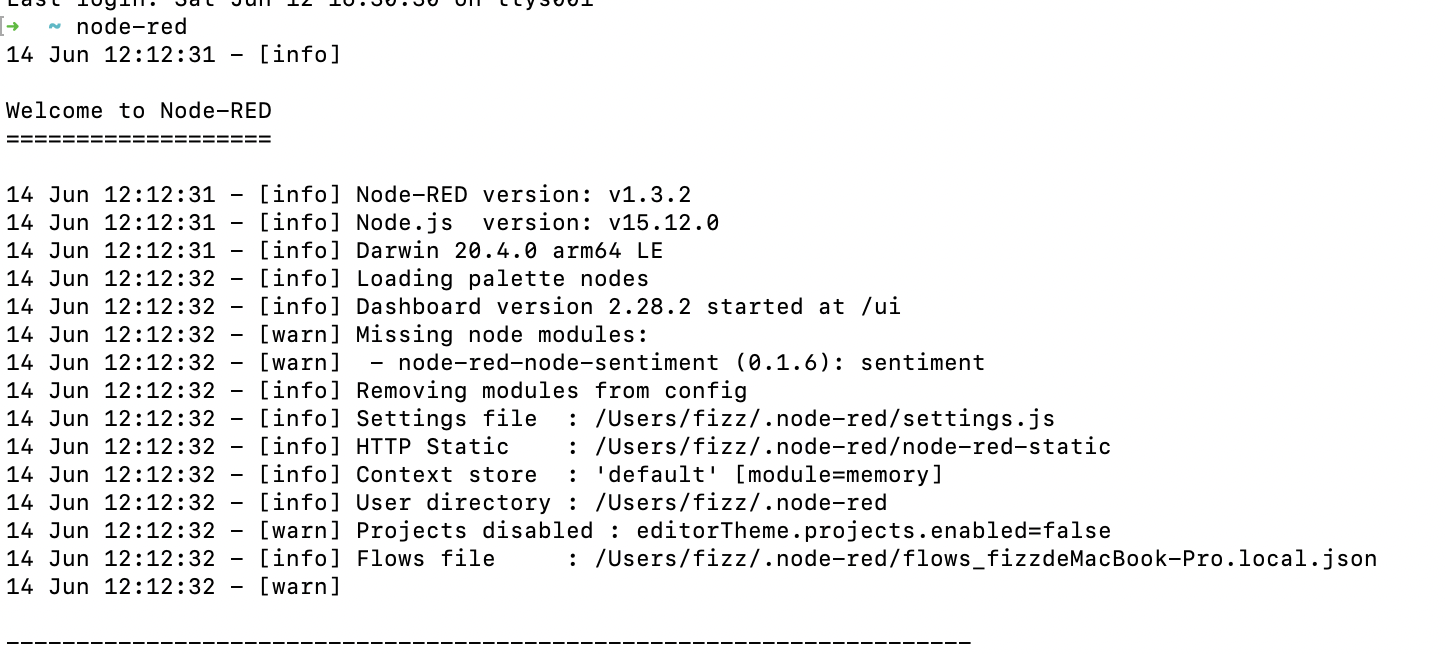
node-red在启动之时会读取工作目录的一个配置文件,可以在node-red应用启动时看到
Settings file : /Users/fizz/.node-red/settings.js

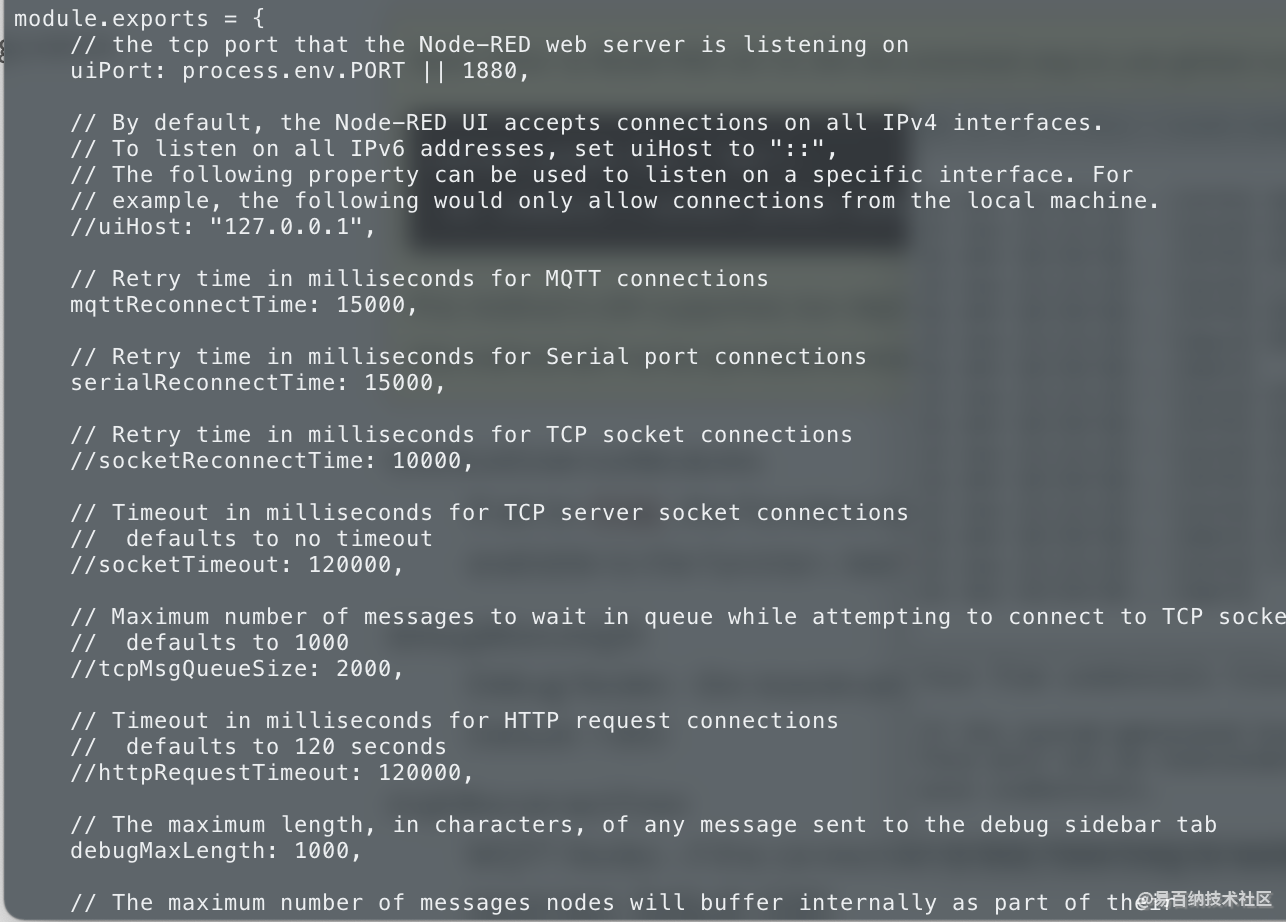
使用setting.js该文件可以满足我们很多自定义的配置,如修改默认启动的端口,mqtt的重连时间,http的超时时间,授权访问,加载额外的静态资源,如js,images,css。配置https

如果你要配置一个额外的静态目,比如使用echarts.js,d3.js,需要修改以下配置项
将setting.js 中的 httpStatic 配置项指向你的静态文件目录。
在节点中引入时路径只需从该目录后开始。
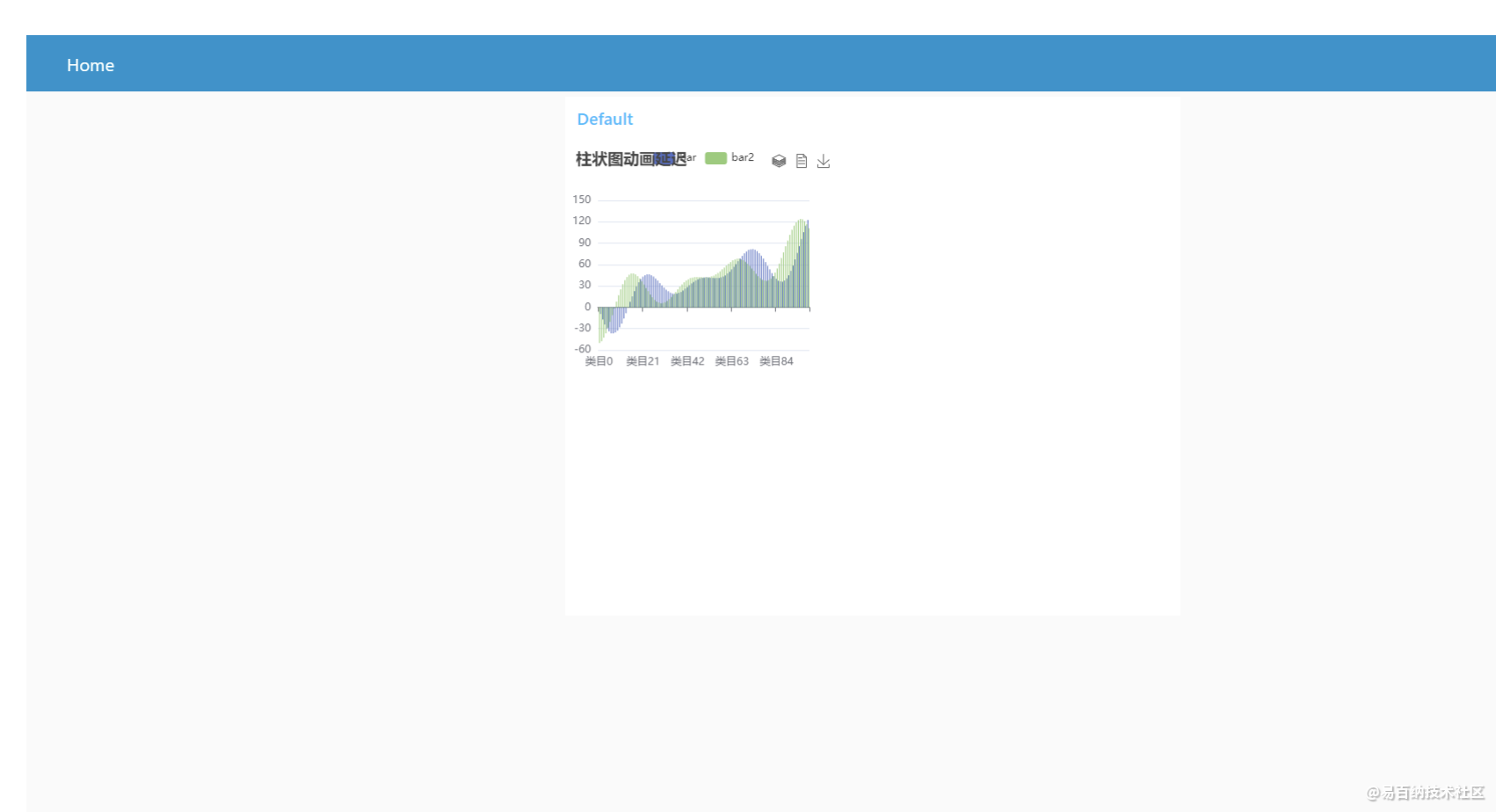
如下图,在node-red中使用echarts制作一个图表

架构解析
node-red是一个前后端分离的应用,
客户端对应的包 是 @node-red/editor-client
服务端对应的包为 @node-red/editor-api
此外还有几个辅助工具包,以及一个node-red的主入口包
分别是
用于管理节点安装,卸载,注册的 @node-red/registry
用于存放默认安装节点的 @node-red/nodes
用于处理运行时的 @node-red/runtime
用于存放公共函数的 @node-red/util'
程序主入口 node-red
包的依赖关系
node-red包依赖@node-red/editor-api, @node-red/runtime, @node-red/util, @node-red/nodes@node-red/editor-api包依赖@node-red/util, @node-red/editor-client@node-red/editor-client包 没有依赖
使用Grunt来进行打包编译构建,直接推送到npm库中。
前端使用js模板引擎mustache开发的页面,拖拽的交互实现是使用d3.js + jquery, 服务端使用express框架开发,如果要深入改造框架,需要先了解这些东西。
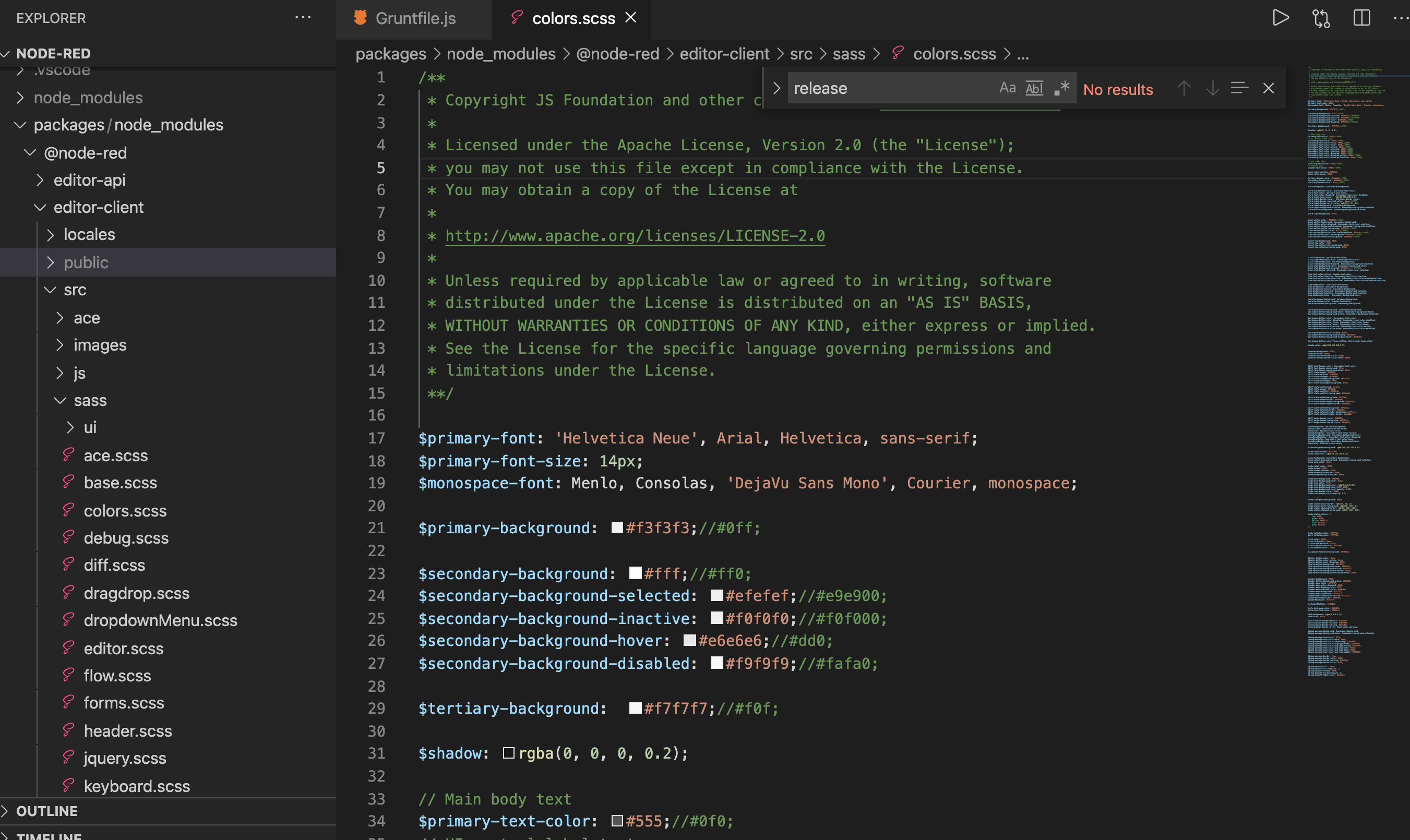
在Gruntfile.js中官方有定一个release的task。执行该任务就能将node-red编译,测试,打包,生成推送脚本。
开发
上面一部分我们已经知道了node-red的整体架构,以及各个模块的作用及其依赖。
那么如果需要定制node-red,比如修改一下它的主题色,国际化配置,以及新增一些默认节点。该如何做那?
加入我们要修改node-red的主题色,那么我们就需要在 @node-red/editor-client的目录下做些修改。
node-red前端的主题颜色定义在colors.scss中。修改这里的配置项后,需要在使用源码安装方式,修改后需要重新运行 重新执行 npm run dev

修改主色调后,
$primary-background: #f3f3f3;//#0ff;
$secondary-background: #fff;//#ff0;- 1
- 2
- 3
重启应用会显示这样。

自定义节点
node-red 是一个很开放的平台,有时候你有一个很复杂的业务功能,目前的节点不满足你的需求,那么你可以尝试编写自己的节点,然后推送到官方的仓库中,这样别人就可以直接下载使用了。所有的节点都是免费的。
下面教大家简单做一个
定制一个节点只需要三个东西
- 一个 HTML文件 用于配置节点
- 一个JavaScript文件 用于处理该节点的配置数据,以及向下传递数据
- 一个package.json文件(可选,如果需要npm安装才必须要)
我们在目录 创建一个目录 用于存放 我们的自定义节点 node-red-contrib-example-lower-case
创建lower-case.js
内容如下
module.exports = function(RED) {
function LowerCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
msg.payload = msg.payload.toLowerCase();
node.send(msg);
});
}
RED.nodes.registerType("lower-case",LowerCaseNode);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
创建 lower-case.html
<script type="text/javascript">
RED.nodes.registerType('lower-case',{
category: 'function',
color: '#a6bbcf',
defaults: {
name: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"lower-case";
}
});
</script>
<script type="text/html" data-template-name="lower-case">
<div class="form-row">
<label for="node-input-name"><i class="fa fa-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
<script type="text/html" data-help-name="lower-case">
<p>A simple node that converts the message payloads into all lower-case characters</p>
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
自定义的节点,直接放在node目录就可以直接使用,或者发不到npm,安装使用。
Node-RED 的常用dashboard节点是这个

用它可以做出很炫的面板
如下图

相关链接
Node-RED 官网
Node-RED 代码仓库
Node-RED 系列教程
写在最后
说一下node-red中最值得借鉴的几个地方,
一是拖拽式来处理业务流数据
二是一个开发的平台,支持各种第三方包
三是这种在线安装卸载,无需重启,加载模块的机制非常具有借鉴意义
相信Node-RED凭借这三大亮点一定能够在小型物联网平台占据一席之地。
学习优秀开源项目,扩宽视野,站在巨人的肩膀上。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:82306次2020-12-28 16:39:38
-
浏览量:14583次2021-01-14 18:10:48
-
浏览量:26188次2020-12-31 14:58:17
-
浏览量:23547次2021-01-04 10:25:54
-
浏览量:18946次2021-01-06 19:08:06
-
浏览量:30975次2021-01-05 15:11:35
-
浏览量:1901次2019-09-06 09:28:53
-
浏览量:2028次2020-06-12 10:20:25
-
浏览量:11622次2020-12-09 20:55:40
-
浏览量:15526次2021-07-29 17:28:08
-
浏览量:936次2023-09-08 10:47:07
-
浏览量:3749次2020-02-28 16:25:43
-
浏览量:3443次2023-07-11 11:25:40
-
2020-12-02 12:20:51
-
浏览量:4800次2023-07-12 18:38:39
-
浏览量:2990次2020-12-07 09:55:15
-
浏览量:4594次2022-12-06 11:09:53
-
浏览量:9442次2020-12-04 13:56:35
-
浏览量:2542次2019-11-18 09:23:04
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





