Node-RED系列(十八):配置静态目录,使用echarts.js,three.js,D3.js
Node-RED系列文章目前已经写了17篇,介绍了Node-RED的安装以及默认安装的一些基本节点的使用,作为物联网的一个可视化拖动的流程,Node-RED的确实很容易上手。还没开始学习的同学可以先看下我以前的文章。
有时候真是佩服自己,node-red的教程一写就是17篇,今天好好整理了一下最近的知识点,再写一篇,有关使用第三方js库的文章。
需求背景
在node-red中我们要制作一个dashboard,一般就是使用chart,form,template的这些节点,
但往往需求是多种多样的,一般情况下使用chart就能做出一个很好看的图表,但有些时候我们需要做一些更加
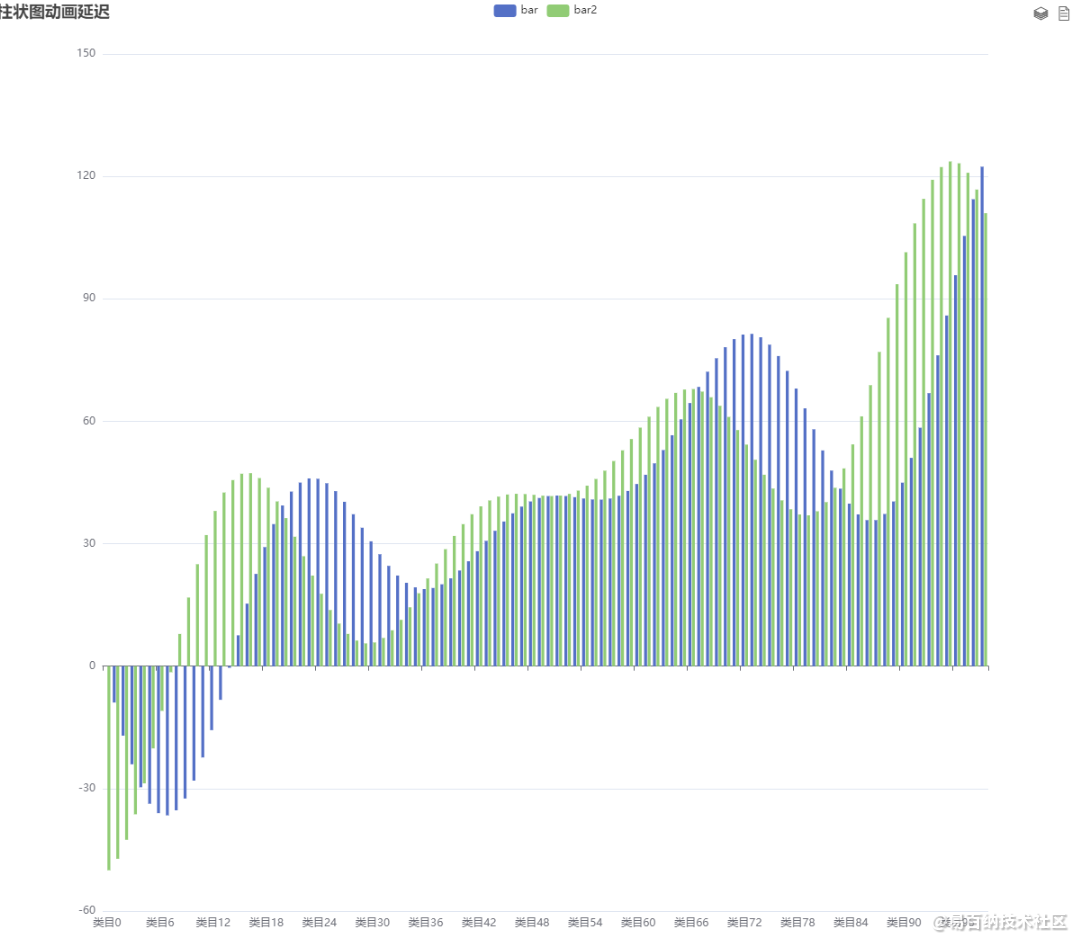
开放性的图表,比如这样的,

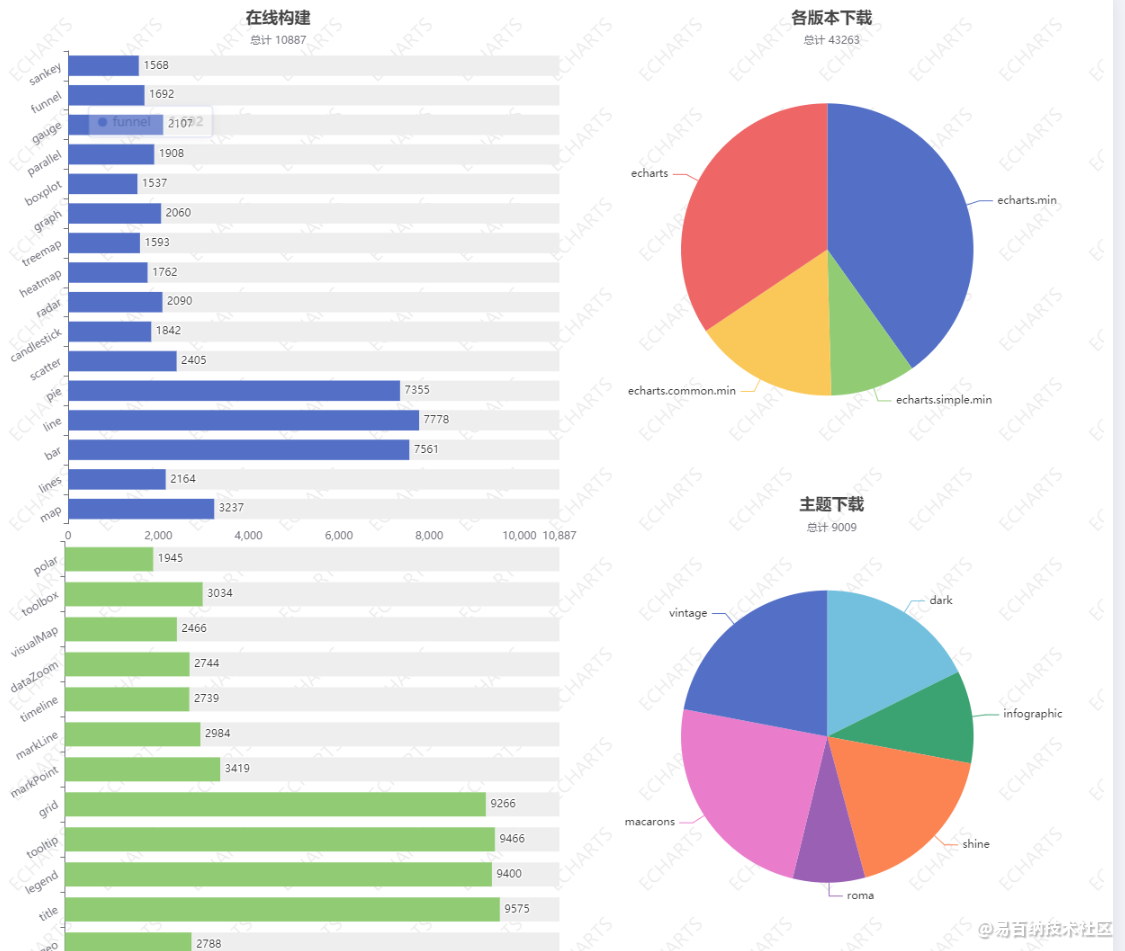
这样的。

而且有可能我们还需要用到three.js做一些3D的效果,
那么应该怎么来使用哪?
直接引用
node-red的开发人员也已经想到了,如果全靠节点来做扩展,来支撑多种多样的需求,那是不现实的。
必须要暴露出,可以自己写html,js的节点服务。这个节点就是template,它完全支持html,css,js
好,那直接开干吧。
先用echarts.js搞一个简单地柱状图试试。
来吧。
使用template节点,内容配置如下
<script src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<div id="main" style="height: 300px; width: 300px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};
option && myChart.setOption(option);
</script>写好直接部署。
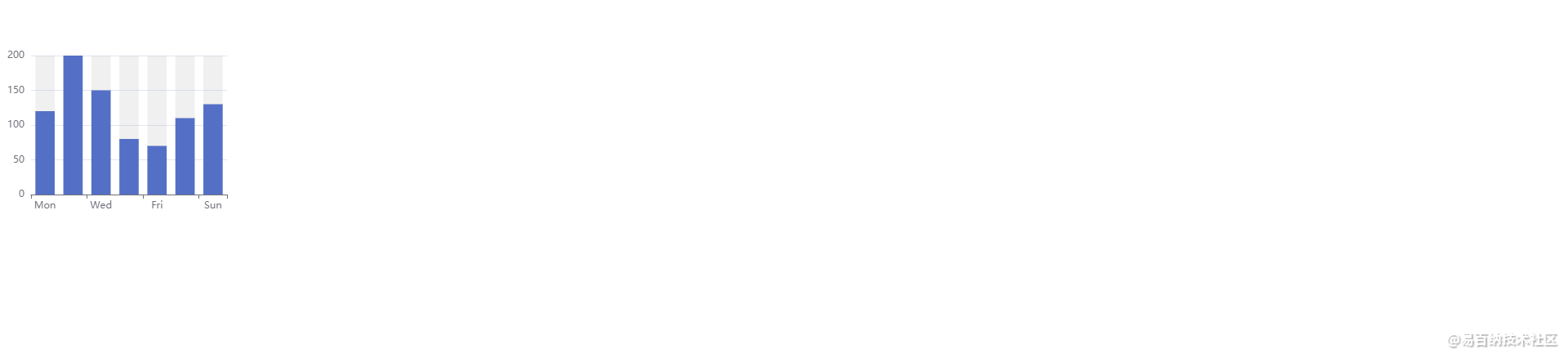
查看页面如下

竟然报echarts is not defined
echarts 没有定义,
一开始 以为哪里写错了,或者echarts的引入方式不对,结果使用单独的html测试后可以正常显示

那么问题出在哪里吗?我们的echarts也是按照顺序引入的,引入后才使用了echarts来生成柱状图。
原因大致是因为echarts是异步加载的,资源还未加载完成,下面使用echarts的代码就开始运行了。所以出现了这个问题。如果我们加个定时器,延迟使用echarts就不会出现这个问题。
试一下
改造一下代码
<script src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<div id="main" style="height: 300px; width: 300px;"></div>
<script>
var chartDom = document.getElementById('main');
setTimeout(function(){
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};
option && myChart.setOption(option);
}, 2000)
</script>图表能够正常显示。但这个确实不是一个好的体验。谁也不清楚要使用的第三方资源库,具体什么时候能加载完成。函数执行早了,会报错,执行完了,会白屏,那么改怎么做那?
node-red 配置
我们知道node-red有一个使用express启动的后端服务,既然是后端服务,那就可以将一下静态资源存放进去。具体改怎么配置那?
这里就不得不说一下 node-red的配置了。
在node-red启动后,我们可以看到node-red的工作目录,已经静态文件目录

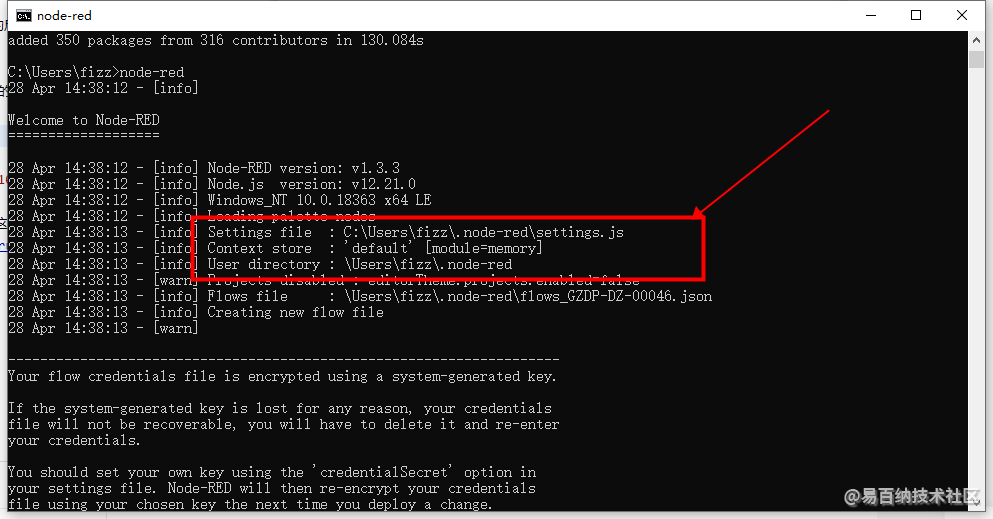
启动node-red 我们可以看到node-red的工作目录以及配置文件的存放地址
像我的这个 配置文件就在 C:\Users\fizz\.node-red\settings.js
有关这个文件,官方有详细的介绍,里面配置字段也有很多。这里我们只介绍几个本次涉及到的。
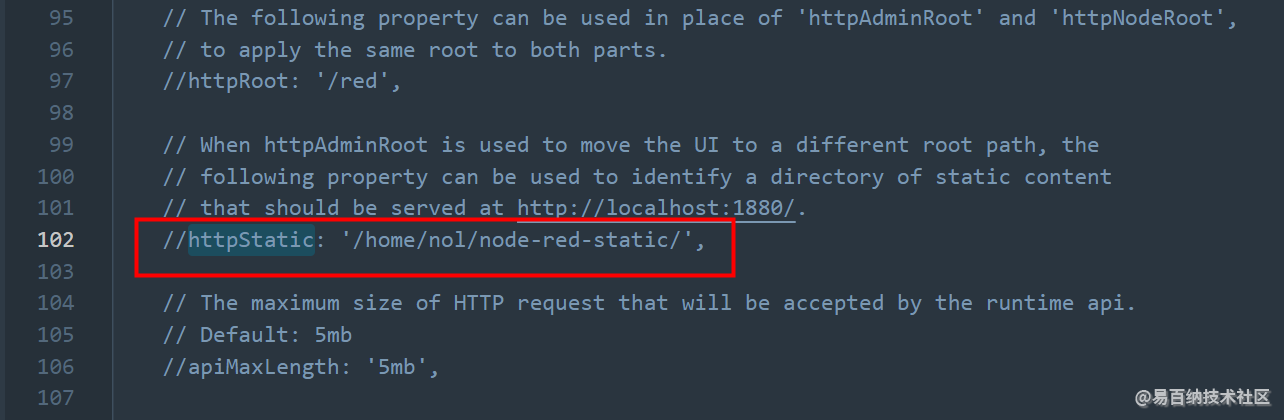
在102行左右有一个httpStatic配置项

这个目录就是配置静态目录的,可以将一些图片,js库,公共样式,丢到这里面,通过域名加路径直接访问。

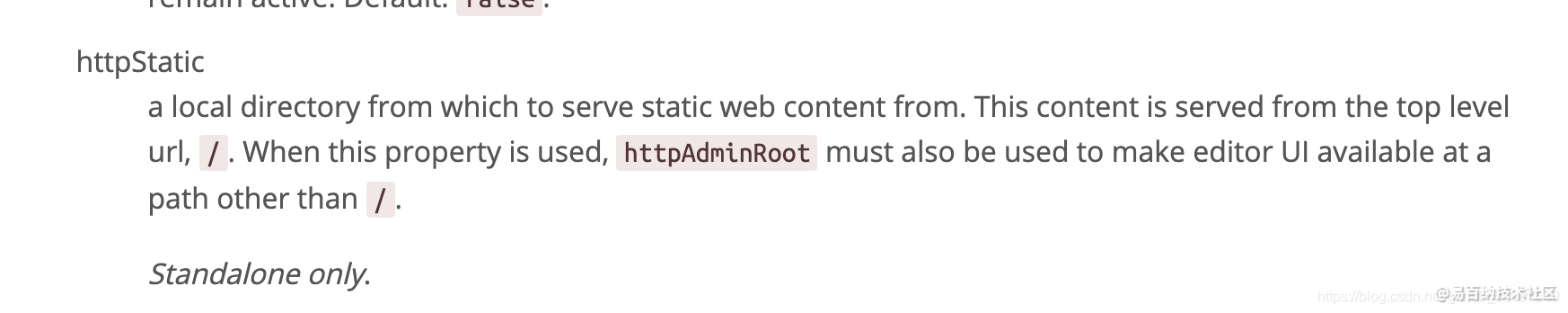
有关node-red 更多,更详细的配置 请查阅这里
https://nodered.org/docs/user-guide/runtime/configuration
静态目录配置
下面我们具体来配置一下
- 我们在.node-red目录创建一个static目录。用于存放静态文件。
- 在其中添加一个1.jpg图片
- 然后修改setting.js的
httpStatic: 'C:/Users/fizz/.node-red/static/', - 重启node-red
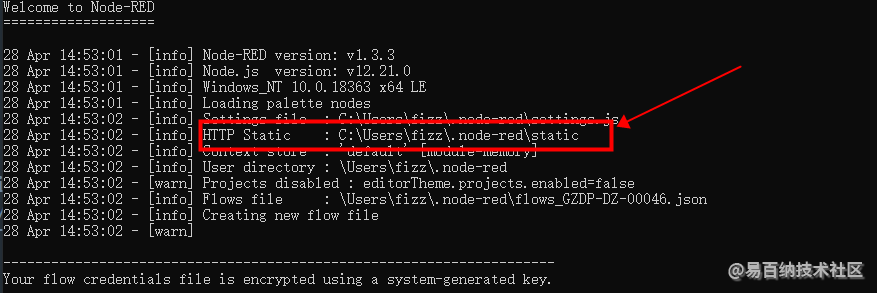
看日志是否正常,配置是否成功。

启动成功后 访问
http://localhost:1880/1.jpg
正常显示图片。说明配置成功,一切正常。
我们将echarts.js放到static文件夹中
然后再来配置 template节点
<script src="/echarts.min.js"></script>
<div id="main" style="height: 300px; width: 300px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};
option && myChart.setOption(option);
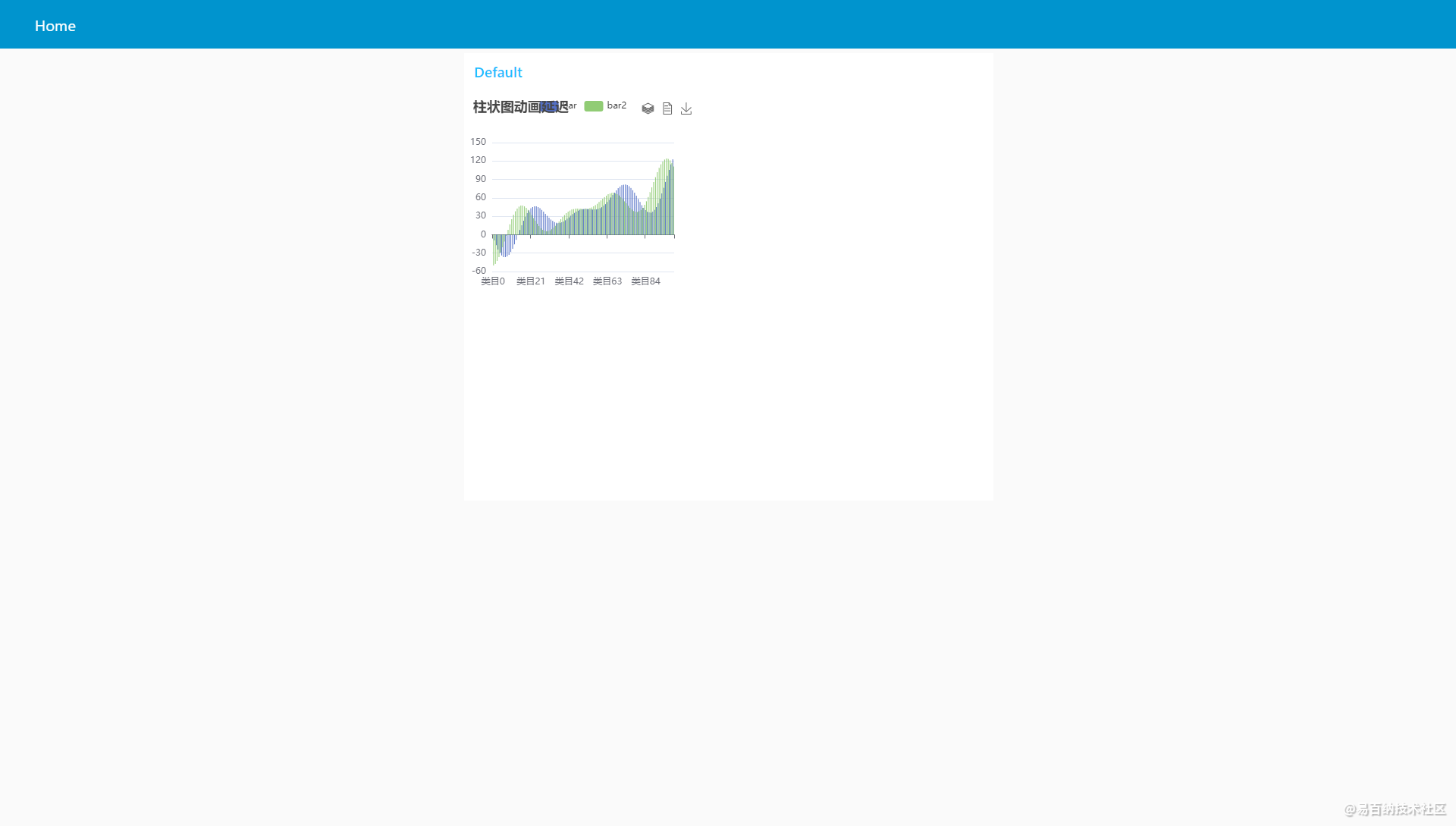
</script>
Nice !!!
具体使用
这里有一个导出的json文件,可以直接导入查看
[
{
"id": "10ae0e5f.8e8242",
"type": "ui_template",
"z": "a16a010d.31e79",
"group": "22d29f45.85b3c",
"name": "",
"order": 1,
"width": 0,
"height": 0,
"format": "<script src=\"/echarts.min.js\"></script>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "global",
"x": 520,
"y": 220,
"wires": [
[
"9a3a61d8.14956",
"327b96a3.98629a"
]
]
},
{
"id": "22d29f45.85b3c",
"type": "ui_group",
"name": "Default",
"tab": "2fe07a41.32c4c6",
"order": 1,
"disp": true,
"width": "6",
"collapse": false
},
{
"id": "2fe07a41.32c4c6",
"type": "ui_tab",
"name": "Home",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
]案例欣赏

- 分享
- 举报
-
浏览量:16380次2021-07-29 17:28:08
-
浏览量:13653次2021-06-15 10:26:13
-
浏览量:5331次2022-05-27 15:56:26
-
浏览量:4487次2021-03-31 22:12:12
-
浏览量:12241次2021-05-11 19:30:21
-
浏览量:7209次2022-05-30 15:26:15
-
浏览量:24538次2021-03-15 15:40:13
-
浏览量:1911次2020-12-12 23:36:24
-
浏览量:4857次2021-09-13 13:47:51
-
浏览量:21325次2021-02-20 17:22:26
-
浏览量:37473次2021-02-08 11:42:45
-
浏览量:4555次2021-09-08 15:52:52
-
浏览量:13982次2021-02-20 17:52:54
-
浏览量:12107次2021-07-13 16:37:15
-
浏览量:5719次2021-07-05 09:54:53
-
浏览量:20945次2021-01-22 19:13:39
-
浏览量:28662次2021-01-25 17:57:21
-
浏览量:12137次2021-07-23 15:56:25
-
浏览量:34981次2021-02-07 17:30:47
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友






1