ThingsBoard教程(十):前端简单定制化
前言
各位读者好,截止目前,ThingsBoard系列文章已经做了七篇,分别是
- ThingsBoard教程(一):ThingBoard介绍及安装
- ThingsBoard教程(二):租户,租户配置,部件组模块的使用
- ThingsBoard教程(三):系统设置模块的使用
- ThingsBoard教程(四):规则链简介与操作
- ThingsBoard教程(五):客户,资产管理
- ThingsBoard教程(六):设备管理
- ThingsBoard教程(七):模拟设备遥测
- ThingsBoard教程(八):自定义UI
- ThingsBoard教程(九):前端架构分析
本期文章我给大家带来的是如何对物联网平台ThingsBoard如何做一些的简单的定制化,也就是大部分同学是所有的tb的二开,二次开发。
目前我所在的一个tb群里有很多小白,每天都问一些二开的问题,如何修改网站图标,如何修改一些菜单显示,如何移除一下规则链中的节点。还有就是如何修改登录页。我觉得这个二开tb很有搞头,所以今天就来更新这篇文章。
先带大家来看一下本篇文章的目录
- 搭建开发环境
- 修改登录页
- 修改菜单显示
- 移除一些节点
- 删除一些表单项
- 修改网站图标
搭建开发环境
搭建一个前端的tb开发环境很简答,我在上上一篇的自定义UI里已经介绍过了。因为我们只是开发前端,所有将后端配置为生产环境,使用docker一键启动。
docker run -p 8080:9090 -p 1883:1883 thingsboard/tb- 1
然后配置前端接口代理到后端的服务即可。需要注意的是, 每一个tb版本都有自己的开发要求,
比如tb:v2.4.3,它要求的就是node的版本要大于8,小于11,如果你的nodejs版本是目前最新的15.x,那就会报错。
tb的每一个版本都不一样,所以在开发的时候,可以先查询整个版本的readme文件.
修改登录页
修改登录页,将登录页修改为以下效果,
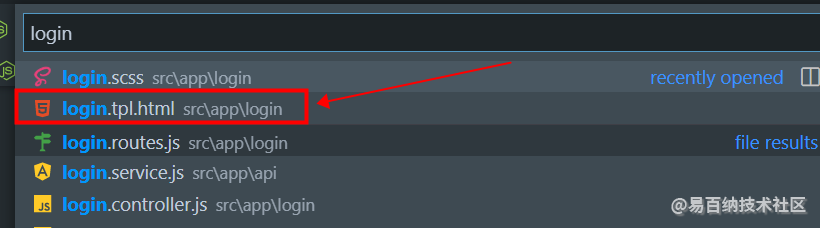
首先我们找到登录页的html模板

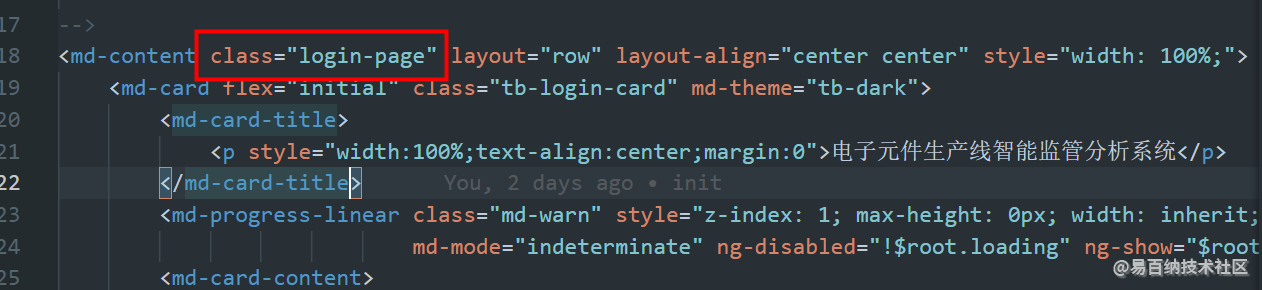
打开login.tpl.html文件, 在顶部加上一个类login-page

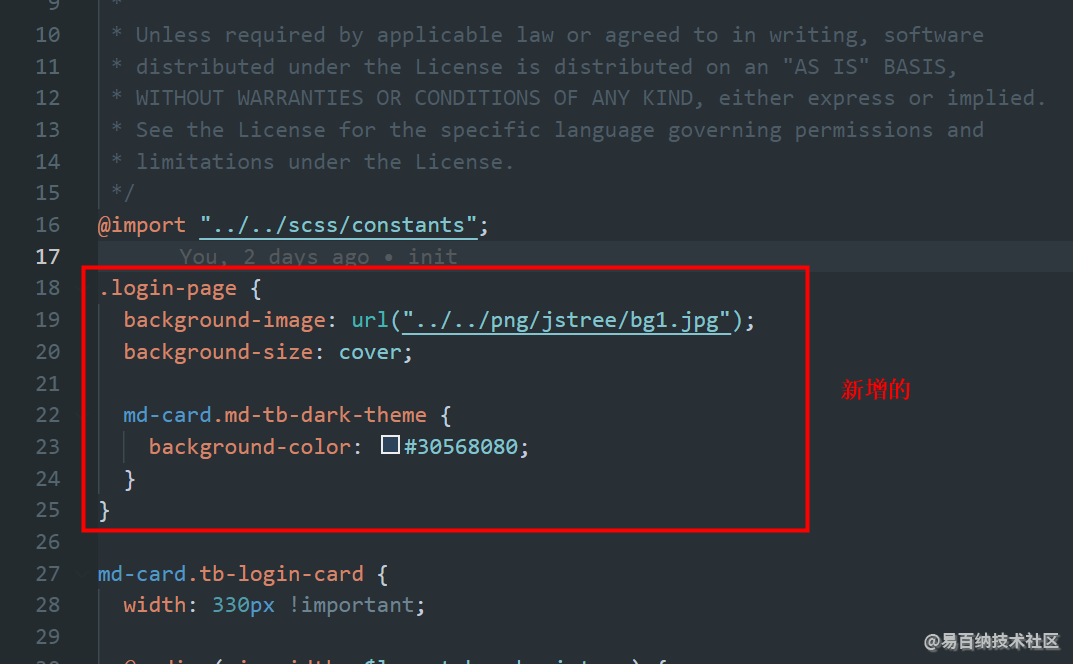
然后我们在login.scss中增加我们的自定义样式
.login-page {
background-image: url("../../png/jstree/bg1.jpg");
background-size: cover;
md-card.md-tb-dark-theme {
background-color: #30568080;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

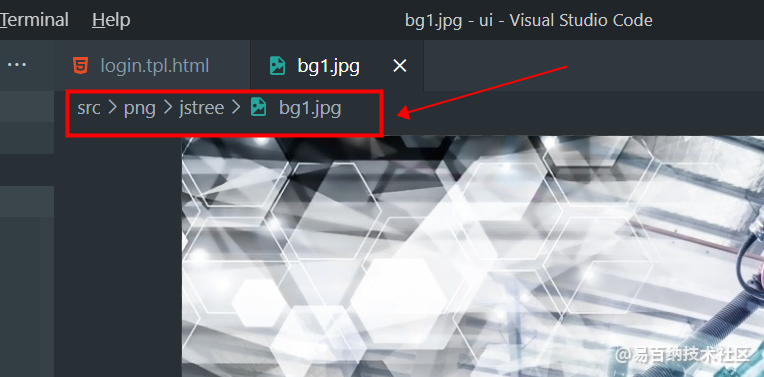
z这里使用了一个背景图bg1.jpg,我们将其放到
src/png/jstree目录中

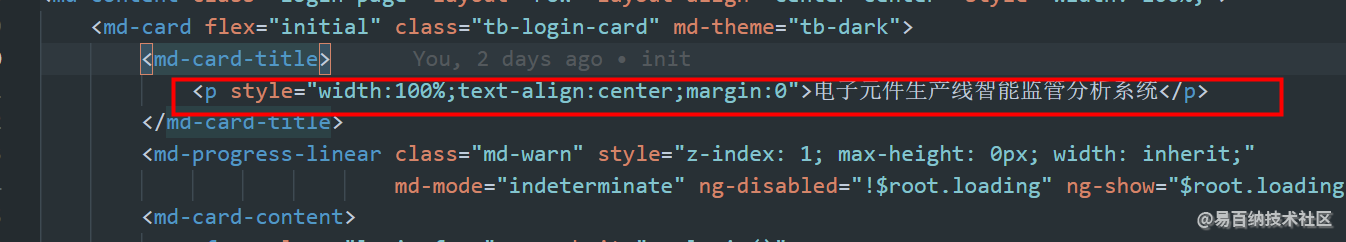
修改登录页的标题

将原有图片改为一个文字。看一下效果

是不是高大上很多了。
修改菜单显示
有人觉得tb有些臃肿了,想把一些菜单去掉,那么最简答的办法就是注释掉菜单
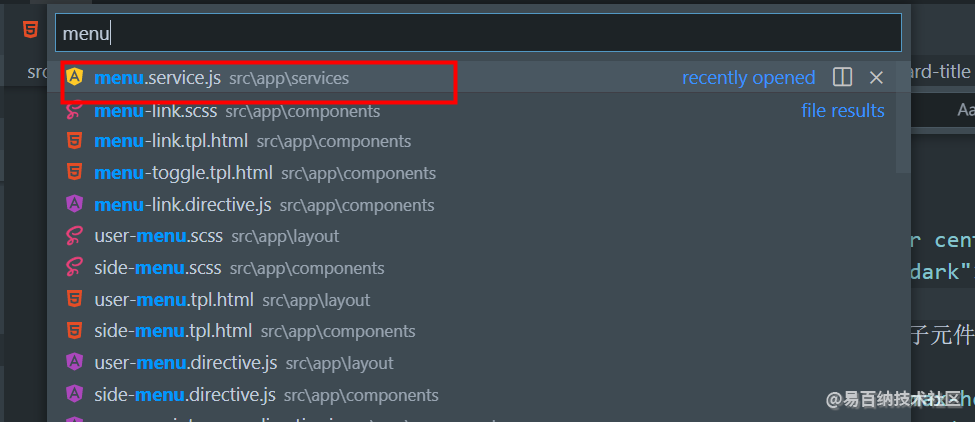
在哪里注释掉那
在一个叫做 menu.service.js 中


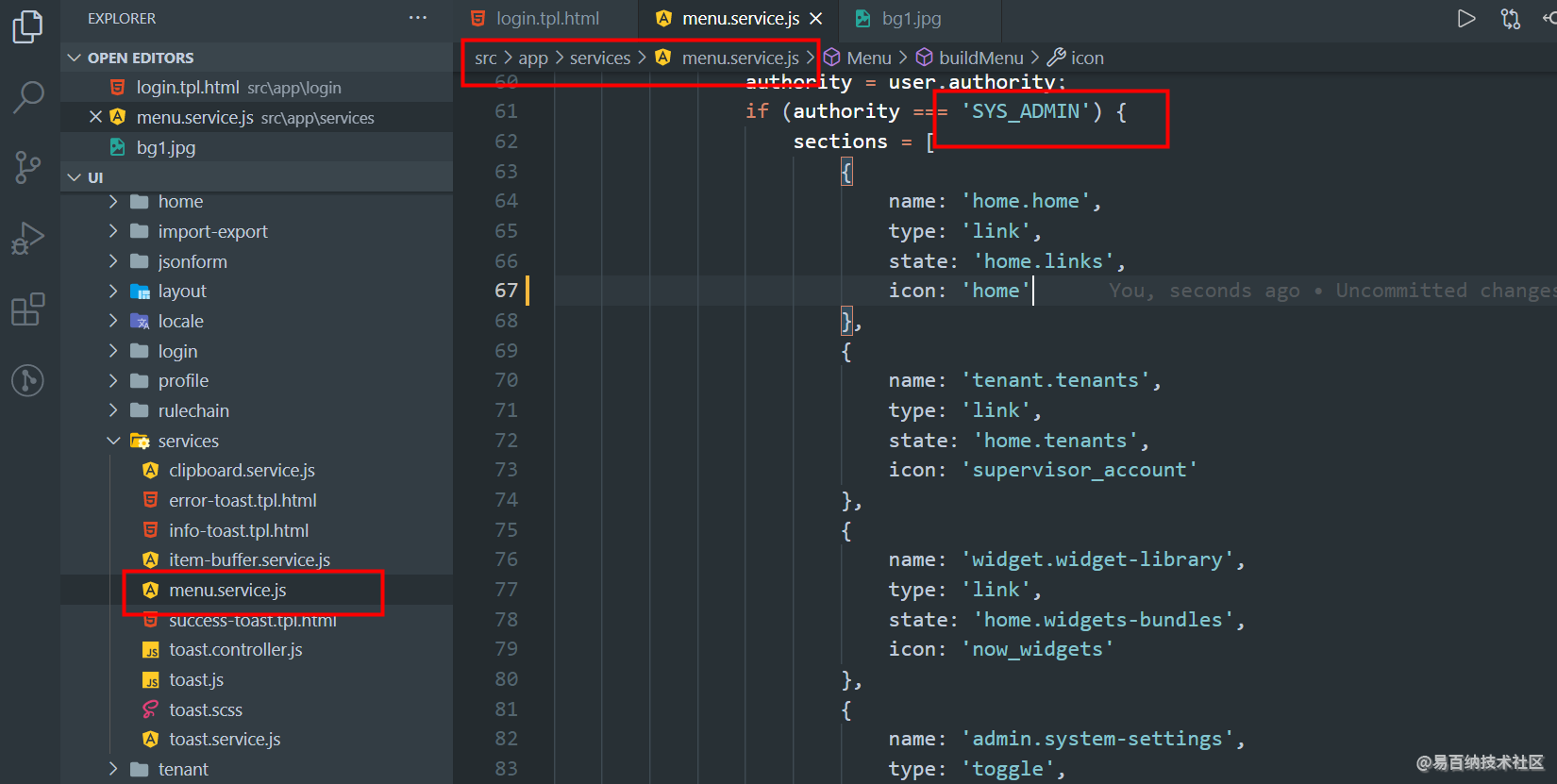
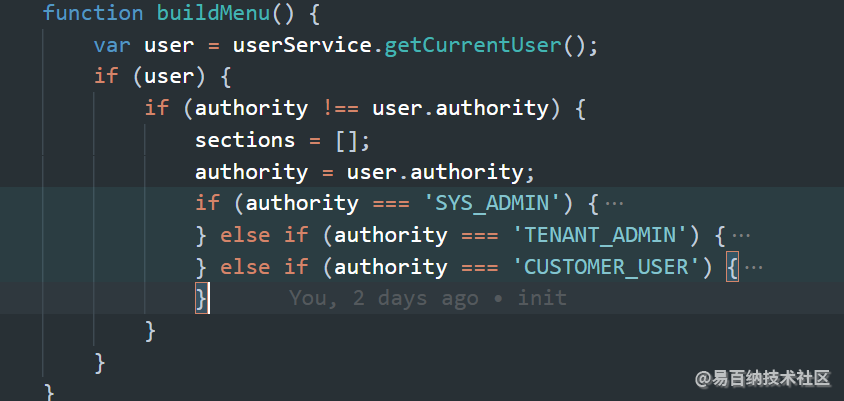
在 menu.service.js 中 有一个buildMenu函数,
这个函数用于判断当前用户的角色,并根据角色来返回对应的菜单权限。

需要注释那个角色下的那个菜单,直接在该函数里修改即可。
看一下菜单的配置
{
name: 'home.home',
type: 'link',
state: 'home.links',
icon: 'home'
}- 1
- 2
- 3
- 4
- 5
- 6
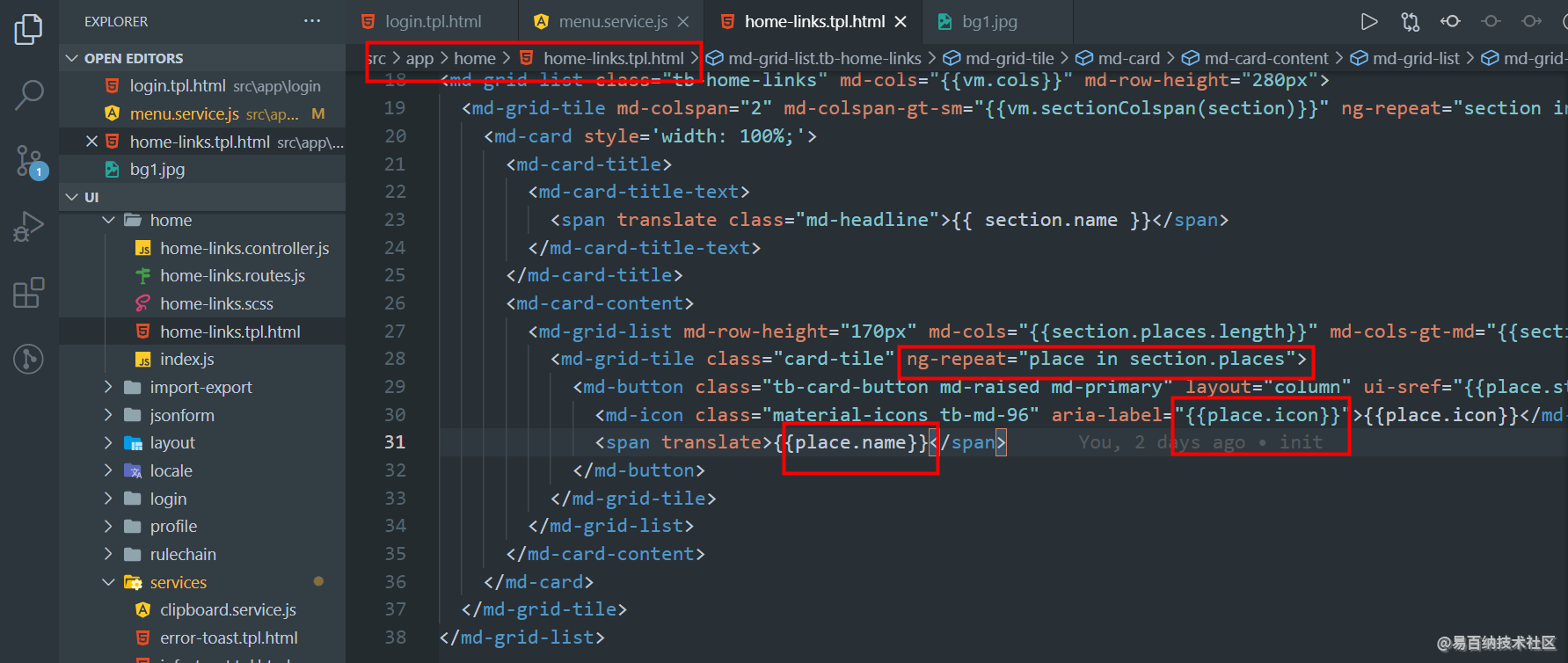
- name 菜单的名称, 对应的是国家化配置文件中的字段
- type 菜单的类型,是链接,还是非链接
- state 点击该菜单要跳转的链接
- icon 表示菜单的图标 使用的 md-icon组件来显示的
这些配置参数 是在改文件中使用的

移除一些节点
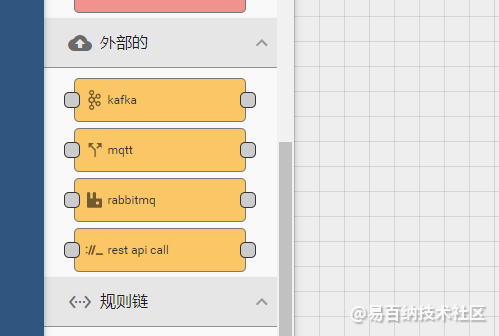
移除一些节点这个需求其实也很简单,我们打开一个规则链

这个页面调用了一个接口
http://localhost:3000/api/components?componentTypes=FILTER,ENRICHMENT,TRANSFORMATION,ACTION,EXTERNAL- 1
仔细看一下这个接口的返回值,刚好对应节点列表.
那么一个具体的思路就出现了。找到调用这个接口的地方,然后在处理接口返回值的地方,将数据进行一次筛选。定义一个需要隐藏的节点数组,使用数组的filter方法进行筛选。
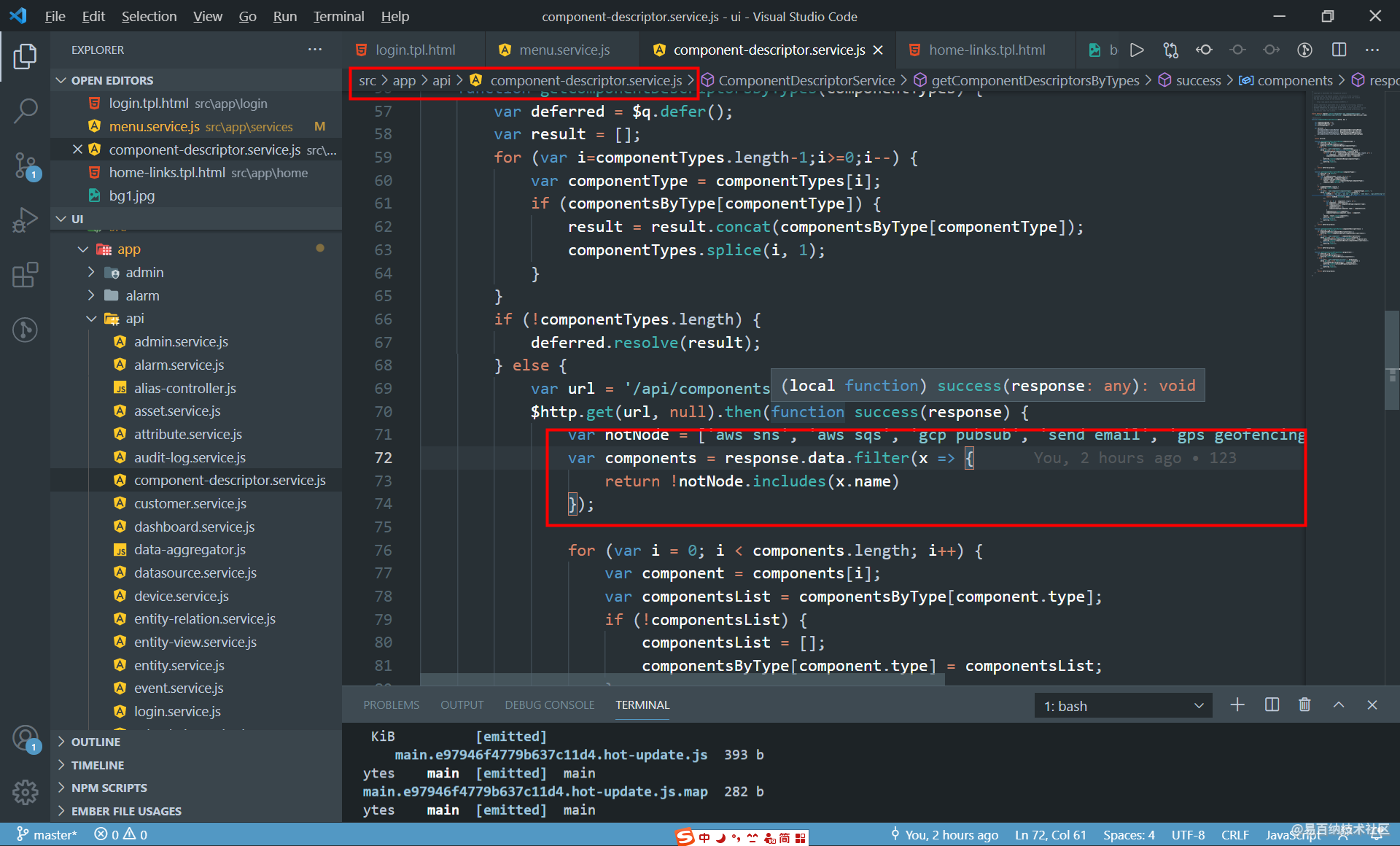
全局搜索components? 只有一个地方有,那就是它了。

具体的js代码
var notNode = ['aws sns', 'aws sqs', 'gcp pubsub', 'send email', 'gps geofencing filter', 'gps geofencing events']
var components = response.data.filter(x => {
return !notNode.includes(x.name)
});
- 1
- 2
- 3
- 4
修改前

修改后

删除一些表单项
删除表单其实也很简单,主要是要找到对应的位置
比如说你要删除一些功能,操作

删除客户下的几个操作按钮
通过路径customers找到 customers.tpl.html
没有看到相关代码
打开customer.controller.js

注释customerActionsList中的配置数据即可。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:18787次2021-03-15 15:41:39
-
浏览量:20688次2021-02-20 17:22:26
-
浏览量:11540次2021-07-13 16:37:15
-
浏览量:11960次2021-07-07 12:13:40
-
浏览量:9646次2021-07-24 18:04:04
-
浏览量:14265次2021-08-13 16:08:47
-
浏览量:10975次2021-07-20 15:29:50
-
浏览量:34639次2021-03-03 17:25:19
-
浏览量:11455次2021-07-23 15:56:25
-
浏览量:11422次2021-08-12 18:08:27
-
浏览量:21570次2021-02-02 19:39:27
-
浏览量:16346次2021-02-07 11:52:24
-
浏览量:34073次2021-02-02 16:24:27
-
浏览量:27686次2021-02-05 17:49:30
-
浏览量:2710次2020-11-28 18:52:29
-
浏览量:4856次2022-02-07 09:00:26
-
浏览量:2045次2019-08-21 10:07:22
-
浏览量:17867次2021-01-29 19:22:55
-
浏览量:40425次2021-01-27 20:32:32
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





