Node-RED系列(十五):工业仪表盘开发
Node-RED系列文章目前已经写了14篇,介绍了Node-RED的安装以及默认安装的一些基本节点的使用,作为物联网的一个可视化拖动的流程,Node-RED的确实很容易上手。还没开始学习的同学可以先看下我以前的文章。
开发背景
最近有读者私信我,想要使用Node-RED配置一个工业使用仪表盘。
大致的场景是这样的:开发一个面板,用于显示工厂的能耗,能耗的类型包括以下几个方面
- 天然气
- 纯水
- 冷水
- 工业用水
- 电
- 。。。
需要使用饼形图展示各个能耗的占比。使用仪表盘显示能耗的百分比
使用折线图显示能耗的趋势。
开发要使用的节点很明确,需要使用dashboard模块的页面。我的Node-RED已经安装了。另外这个需求需要每隔一段时间就要刷新一下数据。我这里使用的是定时器。当然如果使用websockt就更好了。
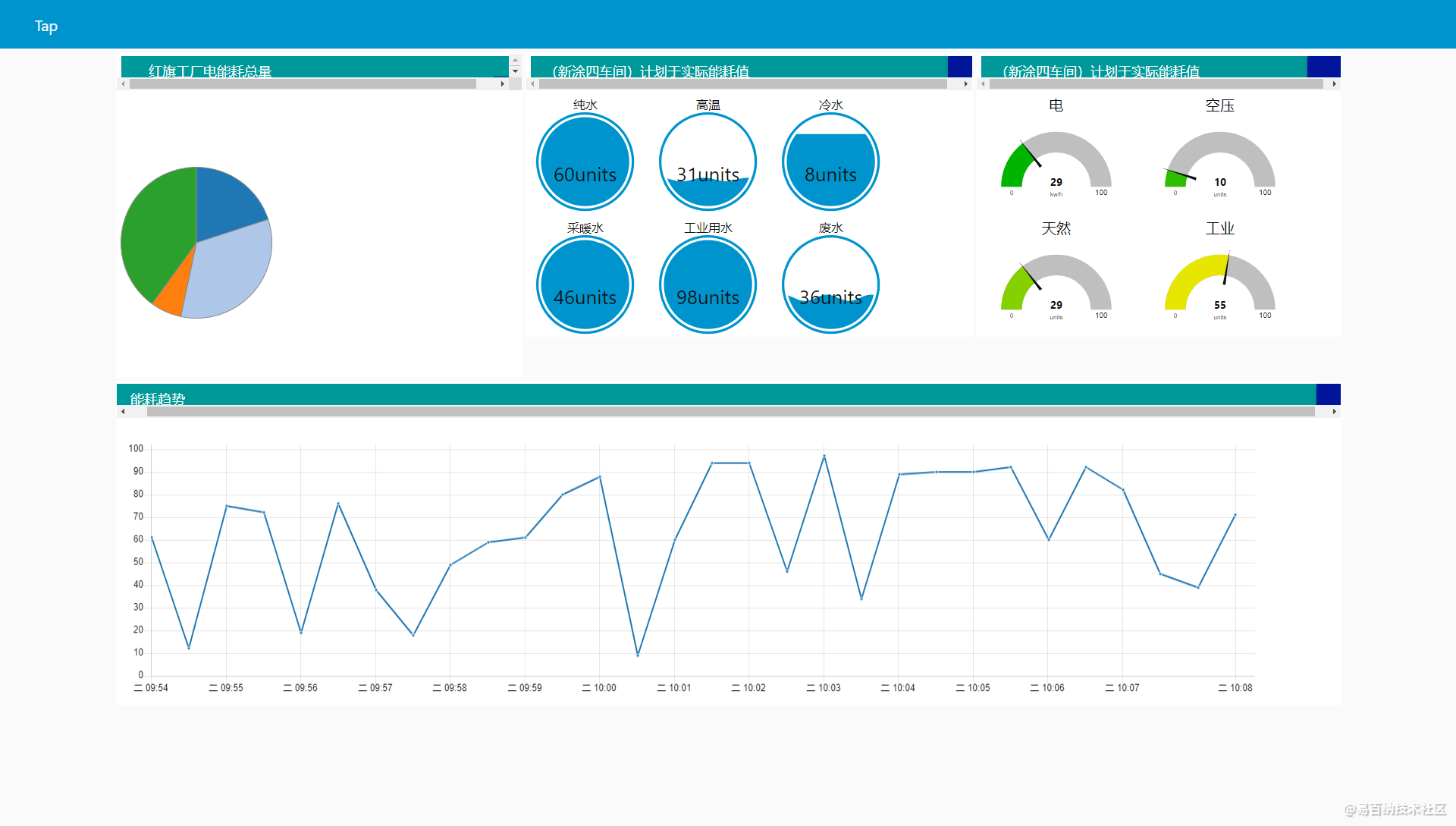
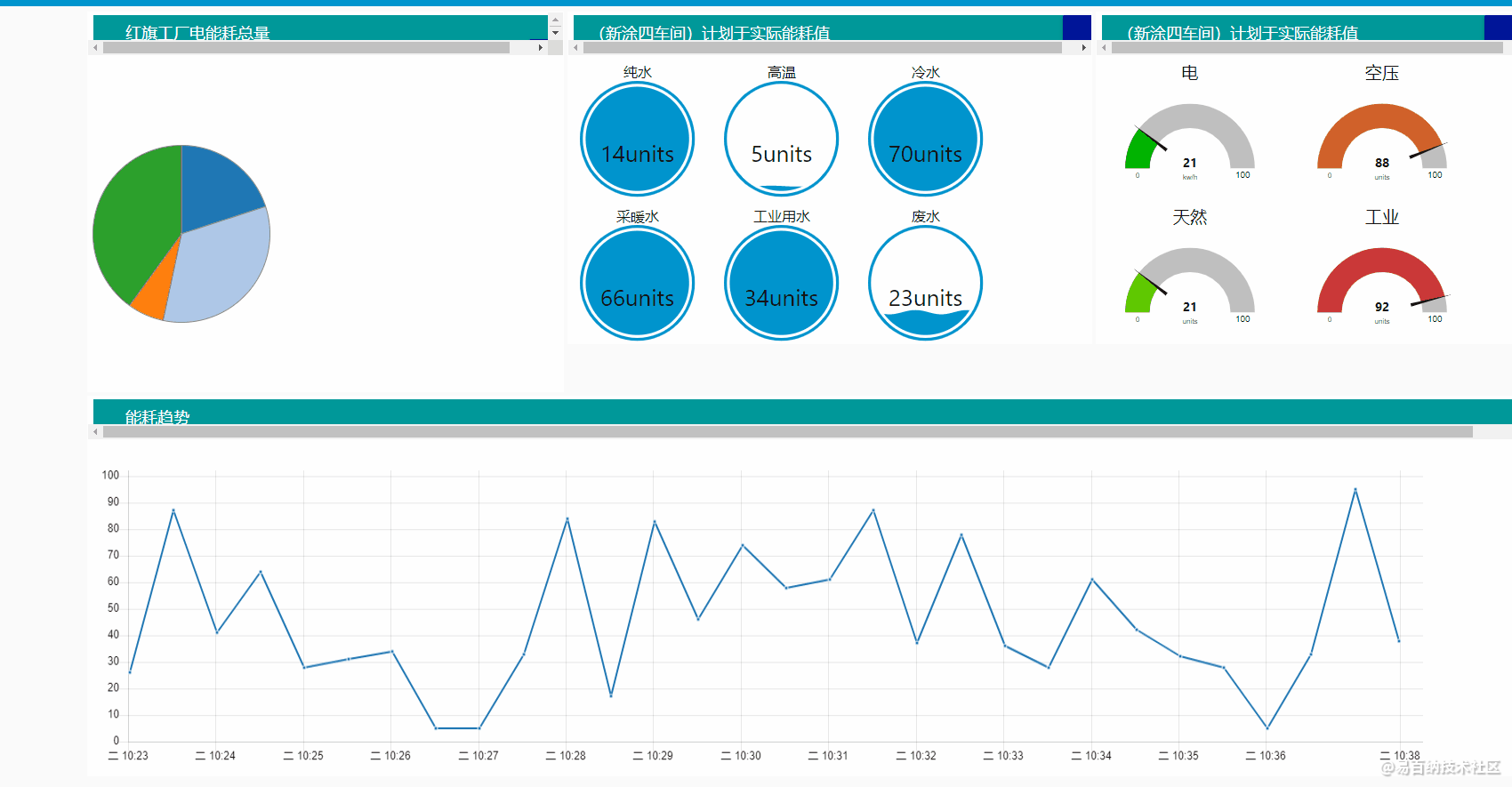
最终的效果大致是这样子的

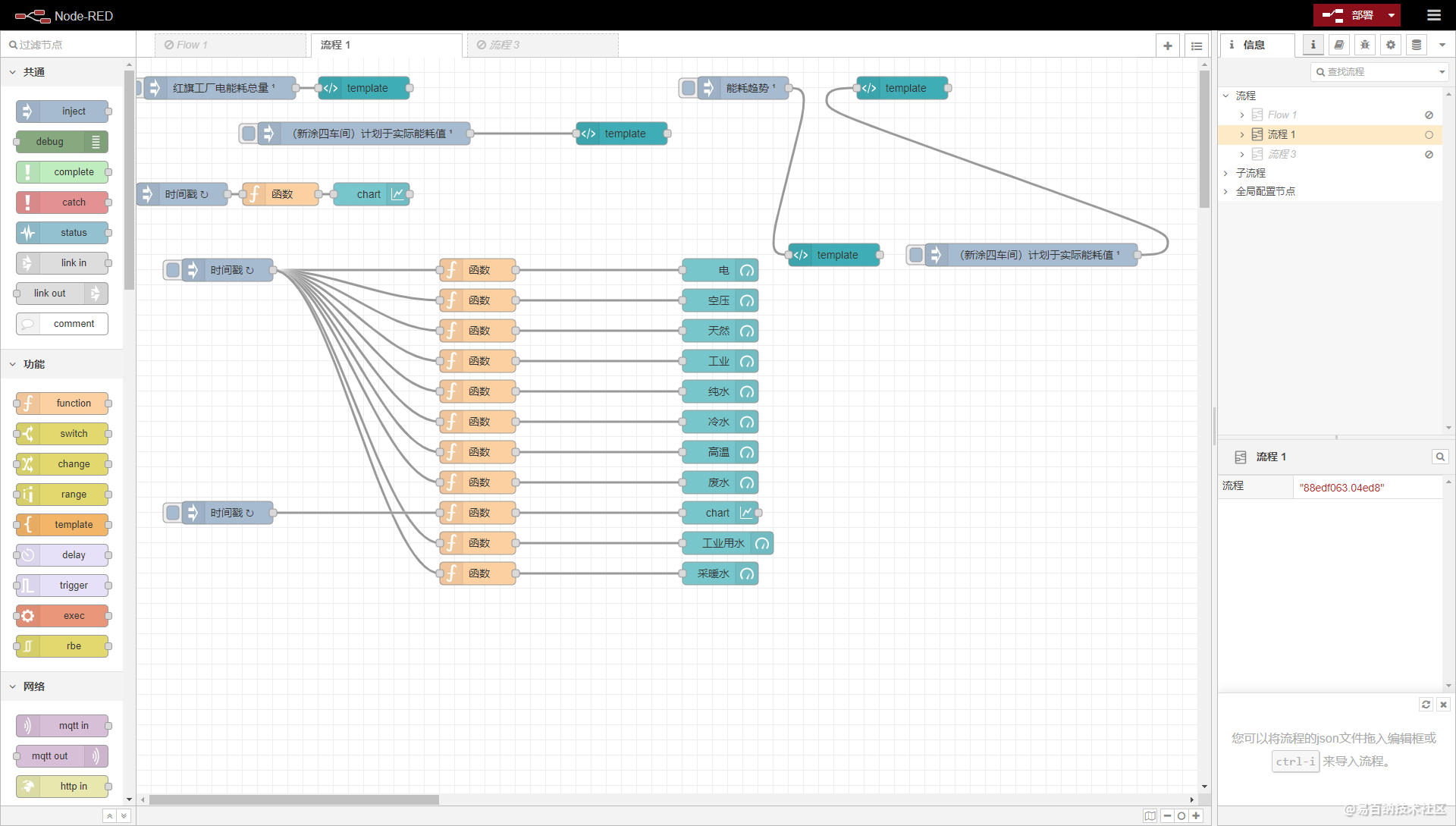
节点使用与关系配置图

使用的节点
主要使用的节点如下
-
function用于处理数据,编写测试随机数据 -
tab, ui_gauge, ui_group, ui_tab用于布局排版 -
inject定时循环向流中注入数据 -
ui_chart图表数据 需要多次使用的重要节点 -
ui_template编写自定义模板
配置方案
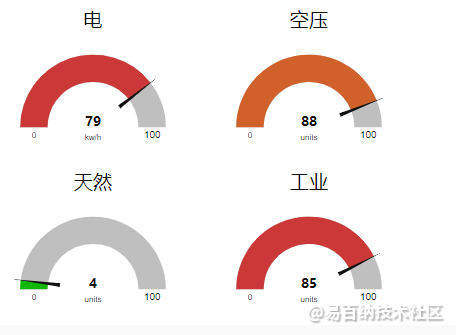
能耗仪表盘
在需求中有显示能耗使用的占总数的多少

这部分使用的是gauge节点。只需要将payload 赋值一个数字100以内的数字即可。
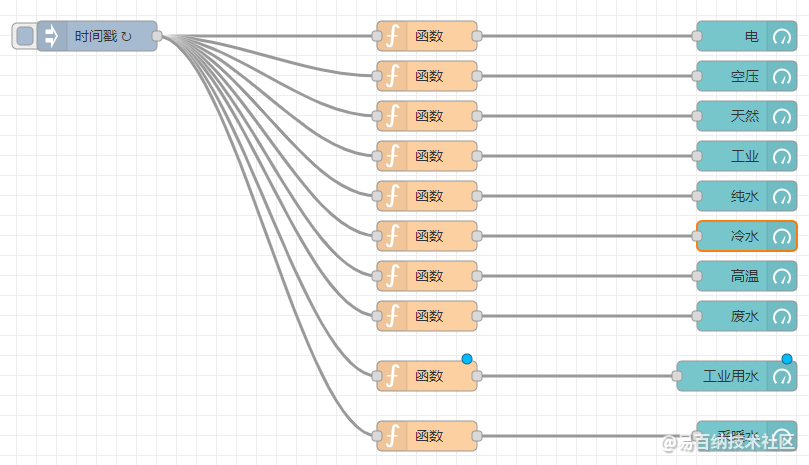
节点配置图如下:

function节点的代码如下
msg.payload = Math.round(Math.random()*100)
return msg;一个gauge节点的配置

官方关于该节点的解释是这样的:
将仪表类型小部件添加到用户界面。
这个消息有效负载搜索数值,并根据定义的值格式格式化,然后可以使用角度过滤器格式化。
例如:{{value|number:1}}%将值舍入到小数点后一位,并附加一个%符号。
可以指定3个扇区中每个扇区的颜色,仪表将在它们之间混合。颜色应以十六进制(#rrggbb)格式指定。
如果为扇区指定数字,则每个扇区的颜色都会改变。如果未指定,则在整个范围内混合颜色。
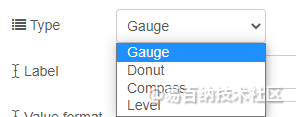
仪表有几种模式。常规仪表,油炸圈饼,罗盘和波浪。
标签也可以由消息属性设置,例如,将字段设置为属性的名称{{邮件主题}}.
意思就是这个仪表有几种类型可以选择。 默认使用payload的值来显示, 这里有一个简单的格式化,就是使用{{value|number:1}}% 比如你想价格单位,%, $, #
使用起来很简单。
类型有这几种

使用的过滤器是 Angular filters.
能耗总量扇形图

这部分是一个扇形图。
主要是使用 function来生成随机数据,然后用chart节点的 pei图表类型来显示数据。
function的代码如下
var m = {};
m.labels = ["电", "纯水", "压缩空气", "天然气"];
m.data = [[300, 500, 100,600]];
m.series = ["Sales"];
return {payload:[m],topic:msg.topic};在一个扇形图中有多个扇形,每一个扇形在数据层上对应的是 data。data需要对应labels,label就是要显示的辅助信息。
最终效果图
这里为了达到一个比较好的性能,减轻服务器压力。所以每次刷新间隔会长一些。

写在最后
如果需要做一个比较复杂的页面可以尝试使用ui-template 节点,可以发挥angular 和material框架的优势。
有关图表更多的文档可以查看这个链接。dashboard的chart节点的使用。
https://github.com/node-red/node-red-dashboard/blob/master/Charts.md
此外如果你要调整样式,或者执行js
可以写行内css 或者行内的js
如
<button onclick='javascript:window.open("https://www.baidu.com/", "_blank", "height=300, width=300")'>111111111</button><div ng-bind-html="msg.payload" style="width:540px;height:40px;background:#009999;color: #ffffff;font-size: 18px;font-family: '微软雅黑';text-indent:2em;line-height:40px">
</div>完整的flow代码,由于太长,这里就不发了,想要的小伙伴字在下方留言。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:12241次2021-05-11 19:30:21
-
浏览量:24539次2021-03-15 15:40:13
-
浏览量:15237次2021-03-24 16:14:07
-
浏览量:20945次2021-01-22 19:13:39
-
浏览量:28662次2021-01-25 17:57:21
-
浏览量:16380次2021-07-29 17:28:08
-
浏览量:37473次2021-02-08 11:42:45
-
浏览量:34981次2021-02-07 17:30:47
-
2021-04-28 15:04:42
-
浏览量:18394次2021-02-08 15:04:50
-
浏览量:15232次2021-01-14 18:10:48
-
浏览量:13982次2021-02-20 17:52:54
-
浏览量:27795次2020-12-31 14:58:17
-
浏览量:19839次2021-01-06 19:08:06
-
浏览量:84574次2020-12-28 16:39:38
-
浏览量:24612次2021-01-04 10:25:54
-
浏览量:31983次2021-01-05 15:11:35
-
浏览量:21325次2021-02-20 17:22:26
-
2021-04-12 20:00:58
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





