技术专栏
音频可视化
今天给大家介绍一个音频可视化的组件,使用vue编写的一个web端使用组件。vue-audio-visual
首先解释一下什么叫做音频可视化,
通过获取频率、波形和其他来自声源的数据,将其转换成图形或图像在屏幕上显示出来,再进行交互处理。
注意关键词,频率,波形,其他来自声源的数据, 转化为图形显示在屏幕上。
要解释声音中的频率,波形,可能要耗费很多时间,不过所幸已经有人做过全面的解释了,点击查看, 解释这些名词不是我们本篇文章的主要目的。本篇的主要目的是使用vue-audio-visual组件做一些音频可视化的效果。
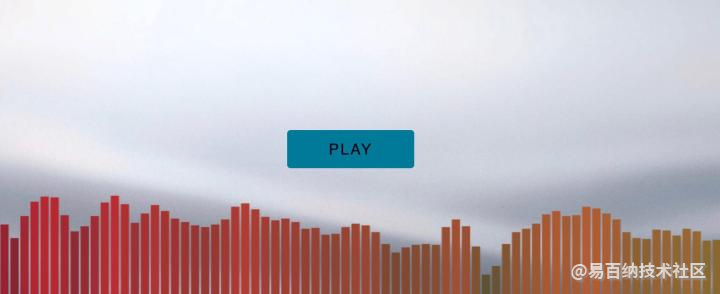
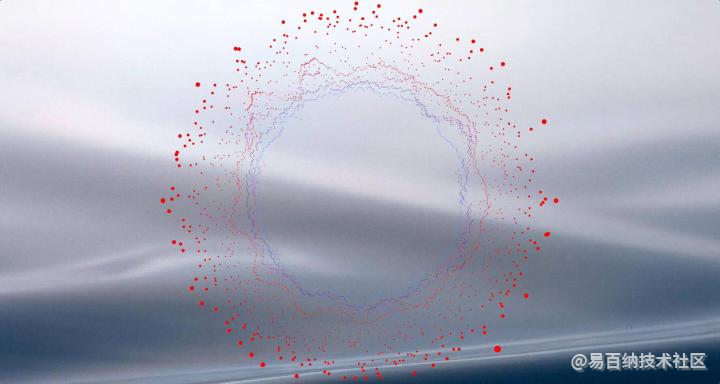
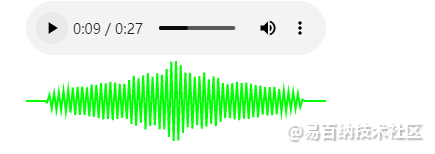
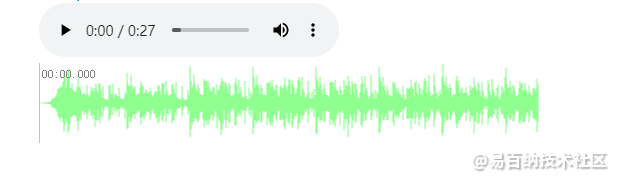
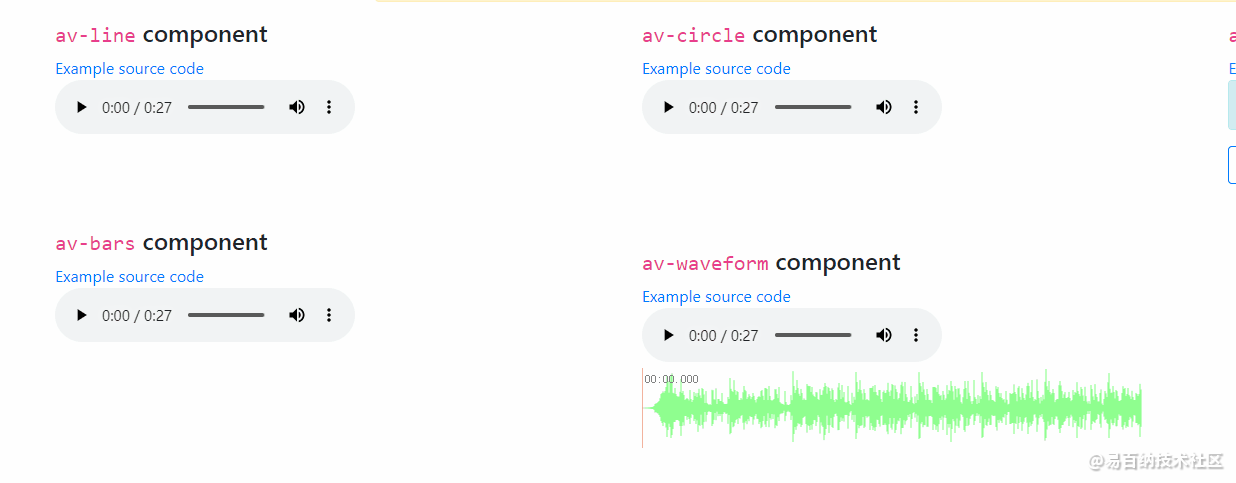
下面先来看一些音频可视化的效果图。


下面这两个是使用vue-audio-visual来实现的


下面来介绍一下,具体如何使用vue-audio-visual来实现一个音频可视化
首先需要有一个vue项目,可以使用vue-cli来创建
然后在项目中安装vue-audio-visual 使用以下命令
npm install --save vue-audio-visual- 1
然后在项目入口主文件main.js
import Vue from 'vue'
import AudioVisual from 'vue-audio-visual'
Vue.use(AudioVisual)- 1
- 2
- 3
- 4
全局引用组件后,就可以直接这样使用
<av-bars
audio-src="/static/bach.mp3">
</av-bars>- 1
- 2
- 3
mp3资源可以使用这个链接来下载一个 http://mczaiyun.top/data/file_example_MP3_1MG.mp3
目前该组件一种支持四种可视化

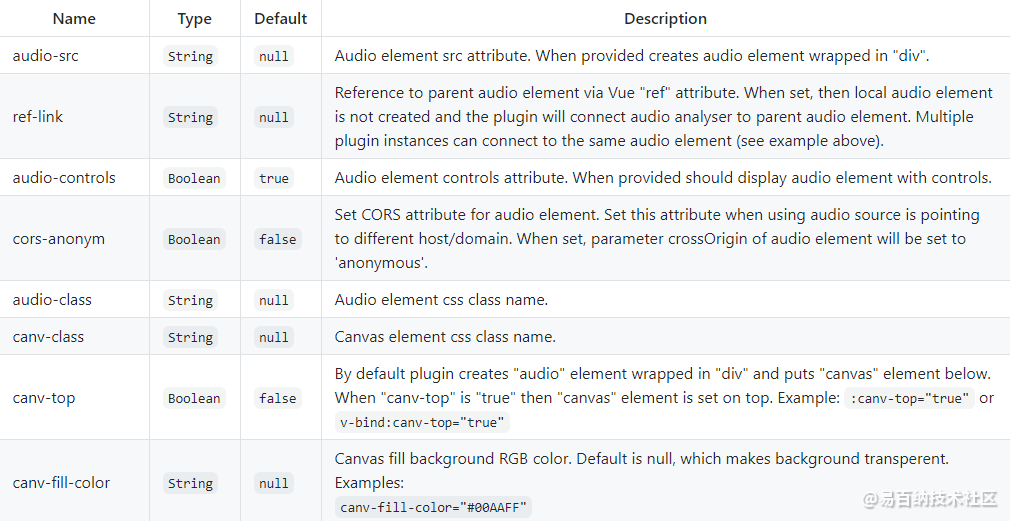
该库的组件入参配置

声明:本文内容由易百纳平台入驻作者撰写,文章观点仅代表作者本人,不代表易百纳立场。如有内容侵权或者其他问题,请联系本站进行删除。
红包
89
7
评论
打赏
- 分享
- 举报
评论
0个
手气红包
 暂无数据
暂无数据相关专栏
-
浏览量:6449次2021-05-15 13:48:59
-
浏览量:5395次2021-07-05 09:54:53
-
浏览量:565次2023-09-19 17:48:26
-
浏览量:3490次2021-11-22 17:37:10
-
浏览量:6615次2021-07-16 15:35:37
-
浏览量:6308次2021-07-16 15:43:25
-
浏览量:8358次2021-01-07 16:07:41
-
浏览量:1497次2023-02-01 09:16:22
-
浏览量:3427次2023-03-20 17:33:53
-
浏览量:5325次2021-10-29 17:45:44
-
浏览量:2157次2023-06-30 14:48:51
-
浏览量:5846次2021-07-15 10:44:33
-
浏览量:1340次2023-10-19 10:55:39
-
浏览量:3433次2021-11-05 15:24:40
-
浏览量:1722次2022-11-02 16:48:03
-
浏览量:3546次2023-03-16 10:59:43
-
浏览量:1994次2023-04-12 11:21:51
-
浏览量:1343次2022-12-13 15:34:09
-
浏览量:1447次2023-08-24 16:04:53
置顶时间设置
结束时间
删除原因
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
打赏作者
这把我C
您的支持将鼓励我继续创作!
打赏金额:
¥1

¥5

¥10

¥50

¥100

支付方式:
 微信支付
微信支付
举报反馈
举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明
审核成功
发布时间设置
发布时间:
请选择发布时间设置
是否关联周任务-专栏模块
审核失败
失败原因
请选择失败原因
备注
请输入备注


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





