Node-RED中解析parser分类下的节点
上一期我们讲到了Node-RED中序列节点的使用,利用序列节点我们可以对消息体进行拆分,合并,排序,本篇文章我再来给大家讲一下Node-RED中解析parser分类下的节点,该分类下有5个节点,
-
csv 在CSV格式的字符串及其JavaScript对象表示形式之间进行相互转换。
-
html 使用CSS选择器从msg.payload中保存的html文档中提取元素。
-
json 在JSON字符串及其JavaScript对象表示形式之间相互转换。
-
xml 在XML字符串及其JavaScript对象表示形式之间进行相互转换。
-
yaml 在YAML格式的字符串及其JavaScript对象表示形式之间相互转换。
html
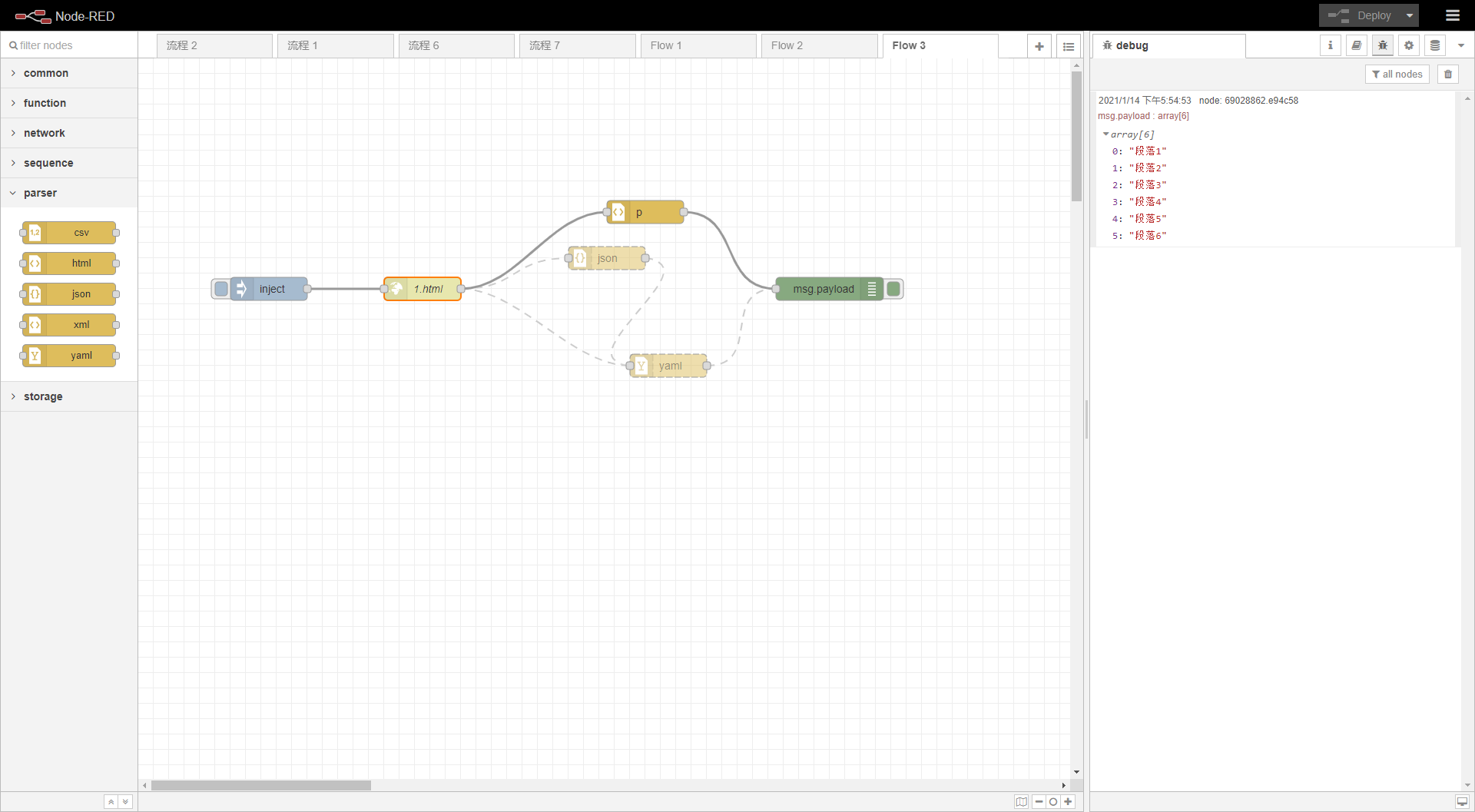
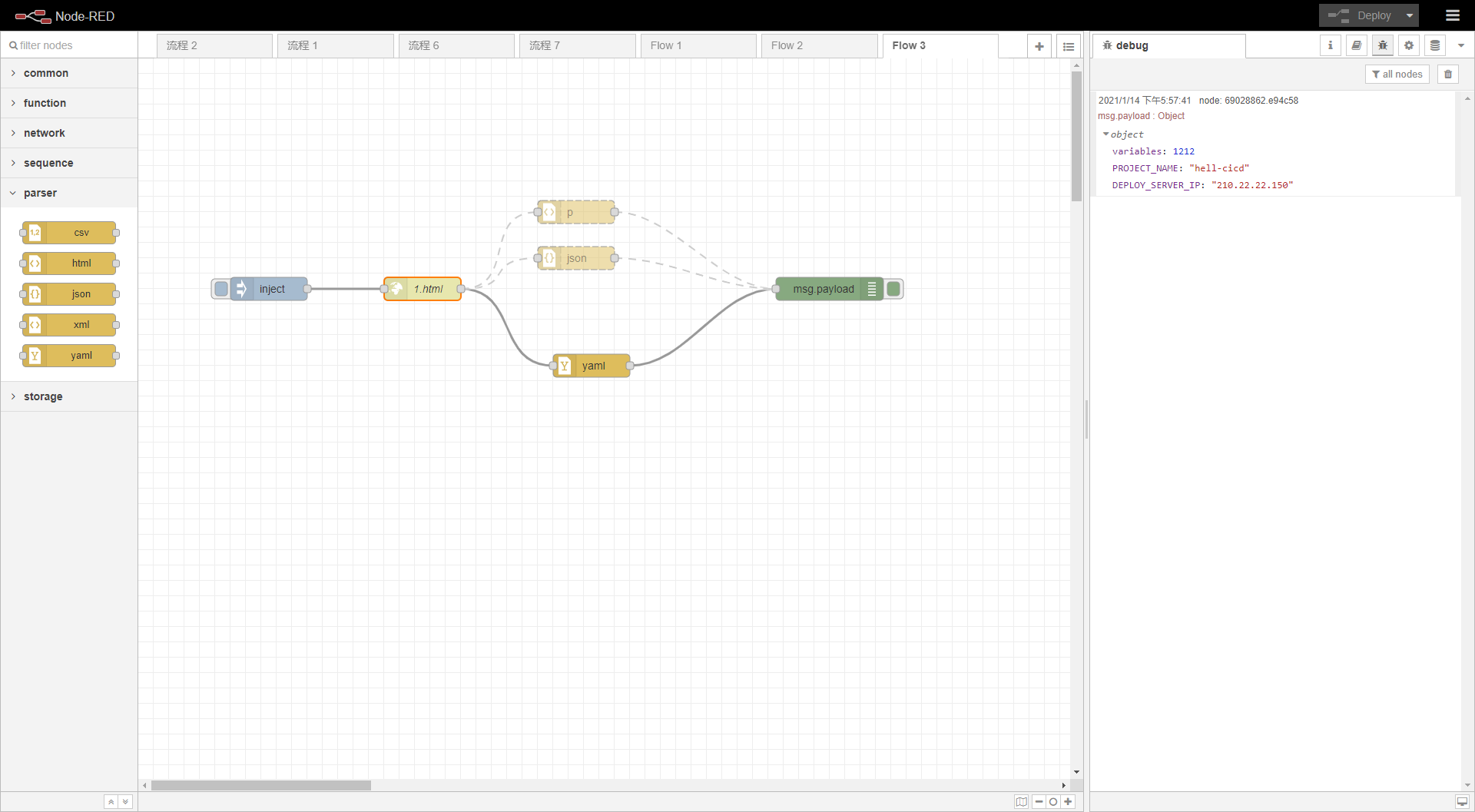
要使用这个节点,我们可以搭配一个http的请求节点,使用http节点,去获取一个html的全部内容,然后使用html节点去进行解析
在解析的时候,首先要选择一个标签,比如你要获取一个html中的所有 p 标签,那么就可以这样配置,你可以将所有p标签内的文本内容存放到msg.payload中,当做一个数组来处理。
如图

请求的html是这个,http://mczaiyun.top/data/1.html
内容很简单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>scrollWidth和scrollHeight属性-蚂蚁部落</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
#box {
width: 200px;
height: 150px;
border: 1px solid #ddd;
margin: 0px auto;
margin-top: 50px;
/* overflow: scroll; */
padding: 0px;
}
#box::before {
content: url("data:image/svg+xml,%3Csvg t='1610605001506' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='9843' xmlns:xlink='http://www.w3.org/1999/xlink' width='16' height='16'%3E%3Cdefs%3E%3Cstyle type='text/css'%3E%3C/style%3E%3C/defs%3E%3Cpath d='M562.005333 512l-211.2-211.2 60.330667-60.330667L682.666667 512l-271.530667 271.530667-60.330667-60.330667z' p-id='9844' fill='%239DA1A7'%3E%3C/path%3E%3C/svg%3E");
}
</style>
</head>
<body>
<div id="box">
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
<p>段落6</p>
</div>
</body>
</html>浏览可见

我们使用这个节点,可以去定时监控一个页面的内容,比如有一个人发布了一篇文章,我们可以给某人发一封邮件。
也可以使用一些对外的信息,如微博,发布一条微博,来控制led灯的关闭,开启。这样的实战案例,需要我们来通过解析微博内容,来获取我们需要的内容。当然这里需要定制消息体,比如#开启#LED 或者#关闭#LED。解析相应的内容,进行不用的操作。
以下是这条流的json数据,大家可以导入自己动手做一下。
[
{
"id": "70d9360.22b68cc",
"type": "tab",
"label": "Flow 2",
"disabled": false,
"info": ""
},
{
"id": "c063491c.2a1318",
"type": "html",
"z": "70d9360.22b68cc",
"name": "get p",
"property": "payload",
"outproperty": "payload",
"tag": "p",
"ret": "text",
"as": "single",
"x": 650,
"y": 260,
"wires": [
[
"f6760bc5.997d58"
]
]
},
{
"id": "f6760bc5.997d58",
"type": "debug",
"z": "70d9360.22b68cc",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 900,
"y": 260,
"wires": []
},
{
"id": "56422139.aff37",
"type": "http request",
"z": "70d9360.22b68cc",
"name": "1.html",
"method": "GET",
"ret": "txt",
"paytoqs": "body",
"url": "http://mczaiyun.top/data/1.html",
"tls": "",
"persist": false,
"proxy": "",
"authType": "",
"x": 370,
"y": 260,
"wires": [
[
"c063491c.2a1318"
]
]
},
{
"id": "27d30977.7bc8e6",
"type": "inject",
"z": "70d9360.22b68cc",
"name": "",
"props": [
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"x": 170,
"y": 260,
"wires": [
[
"56422139.aff37"
]
]
}
]json
json节点的使用与html差不多,
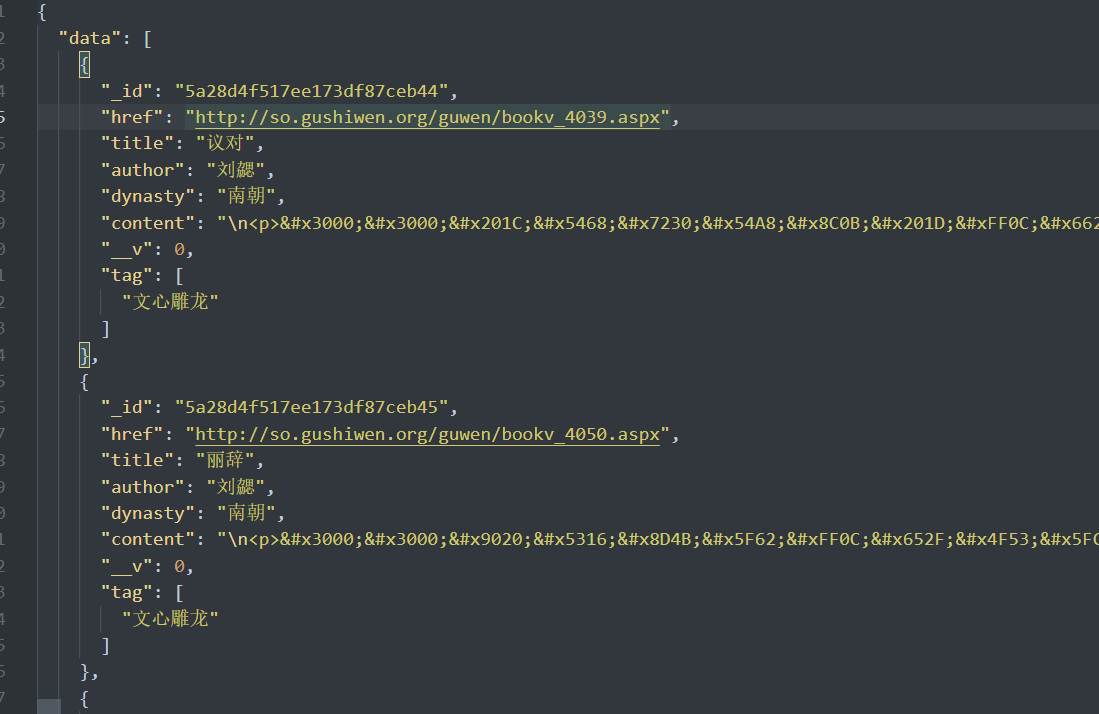
我们请求这个地址 http://mczaiyun.top/data/wxdl.json 来获取一个json数据,
这个json的内容是

如图
是文心雕龙的文章
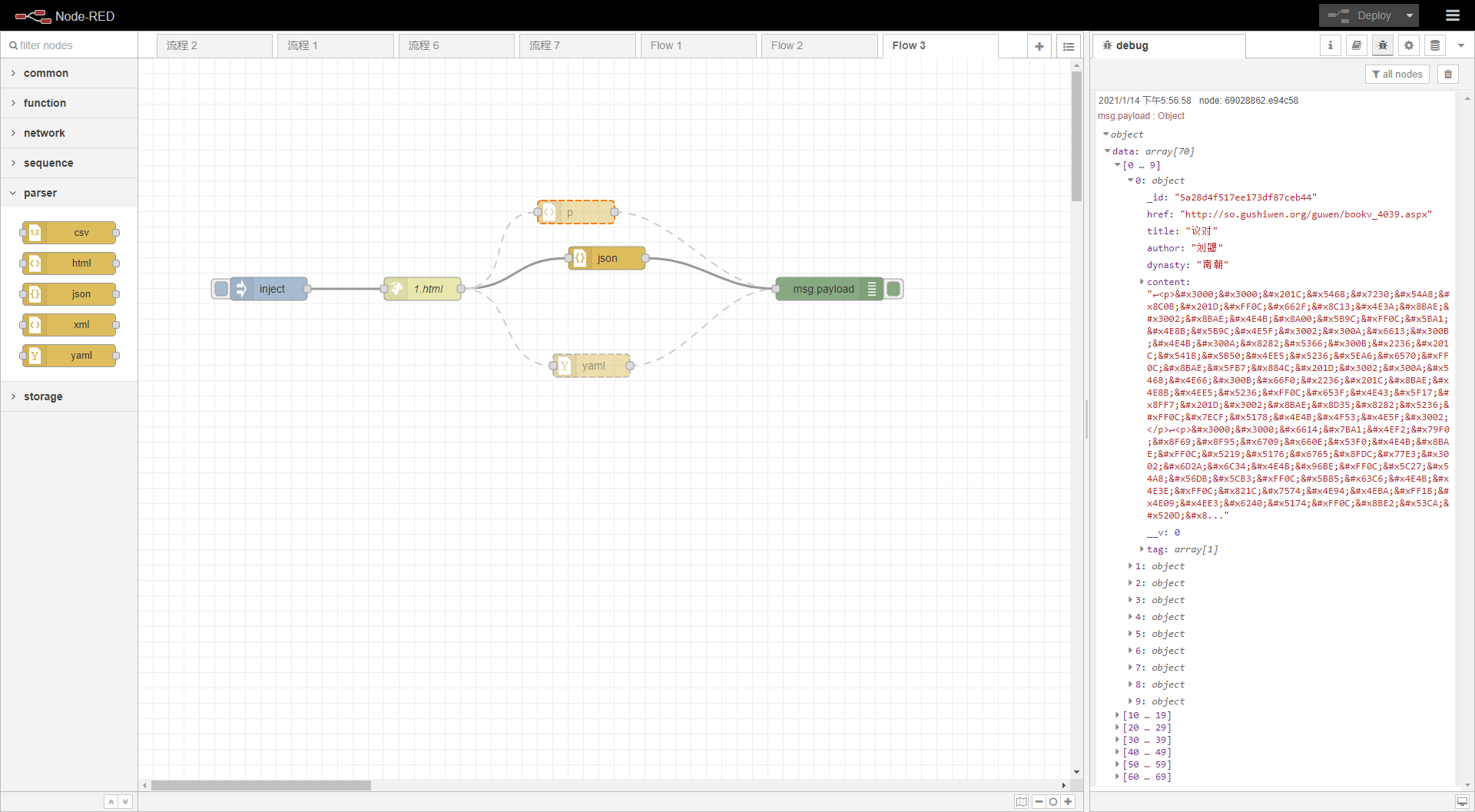
使用debug节点来打印json节点处理后的信息如下

csv
csv的文件内容

请求地址
http://mczaiyun.top/data/test.csv
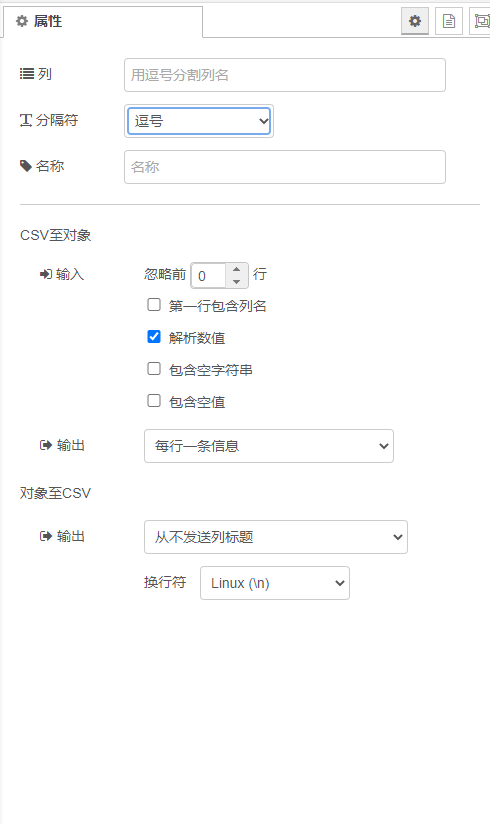
请求的配置

配置完成之后 打印的效果是

xml
与csv一致
yaml
yaml 我们可以请求 这个地址的一个yaml文件
http://mczaiyun.top/data/pmc.yml

- 分享
- 举报
 暂无数据
暂无数据-
浏览量:15232次2021-01-14 18:10:48
-
浏览量:28662次2021-01-25 17:57:21
-
浏览量:20947次2021-01-22 19:13:39
-
浏览量:37473次2021-02-08 11:42:45
-
浏览量:34981次2021-02-07 17:30:47
-
浏览量:18395次2021-02-08 15:04:50
-
浏览量:19839次2021-01-06 19:08:06
-
浏览量:24612次2021-01-04 10:25:54
-
浏览量:31984次2021-01-05 15:11:35
-
浏览量:16380次2021-07-29 17:28:08
-
2021-04-12 20:00:58
-
浏览量:21325次2021-02-20 17:22:26
-
浏览量:24539次2021-03-15 15:40:13
-
浏览量:27795次2020-12-31 14:58:17
-
浏览量:84574次2020-12-28 16:39:38
-
浏览量:15237次2021-03-24 16:14:07
-
浏览量:13982次2021-02-20 17:52:54
-
浏览量:13653次2021-06-15 10:26:13
-
浏览量:5766次2021-04-15 15:05:49
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

北京浪剑客





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友



