[python opencv 计算机视觉零基础到实战] 十七、深入ellipse方法
一、学习目标
- 了解长轴和短轴参数
- 了解旋转角度参数
- 了解起始角度参数
- 了解终止角度参数
目录
[python opencv 计算机视觉零基础到实战] 一、opencv的helloworld
[python opencv 计算机视觉零基础到实战] 二、 opencv文件格式与摄像头读取
.
.
.
[python opencv 计算机视觉零基础到实战] 十六、用opencv画画
二、深入了解OpenCV的ellipse方法
2.1 纵横
椭圆的绘制方法在上一节中我们已经知道了是使用ellipse,ellipse的函数原型如下,为了清晰认识ellipse方法,在此使用了中文代替参数:
ellipse(image, 椭圆的中心坐标, 长轴和短轴, 旋转角度, 起始角度, 终止角度, color ,粗细)- 1
我们依旧沿用上一节的代码,如下:
import cv2
import numpy as np
img=np.zeros((400,400,3), np.uint8)
cv2.ellipse(img, (200, 200), (170, 50), 0, 0, 360, (255, 255, 255), 3)
cv2.imshow("Image", img)
cv2.waitKey (0)
cv2.destroyAllWindows()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
我们的ellipse方法如下:
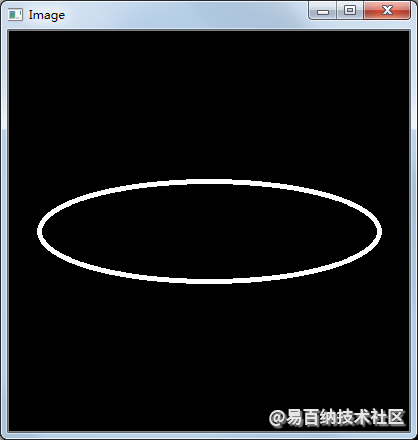
cv2.ellipse(img, (200, 200), (170, 50), 0, 0, 360, (255, 255, 255), 3)- 1
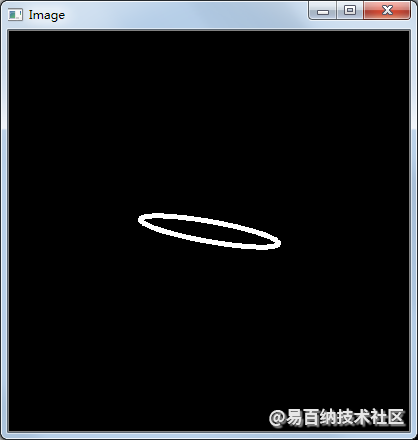
其中(200, 200)为圆心坐标,(170, 50)为长短轴,0, 0为旋转角度以及起始角度,360为终止角度。颜色和粗细分别为(255, 255, 255)以及3.我们我们先查看当前绘制出来的图形是什么样子的,结果如下:

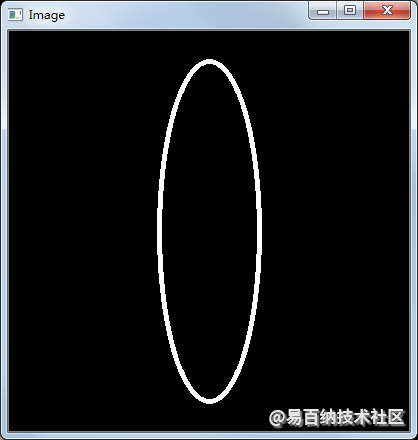
那我们更改(170, 50)为(50, 170)呢?结果如下:

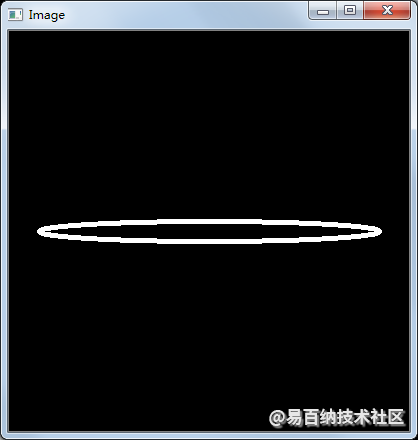
再次我们很清楚了(170, 50)中的170为横向长度,50为纵向长度,我们还可以将170,50改成170,10,这个时候应该可以更明显的看的出效果,应该170长度不变,10变得更扁了。结果如下:

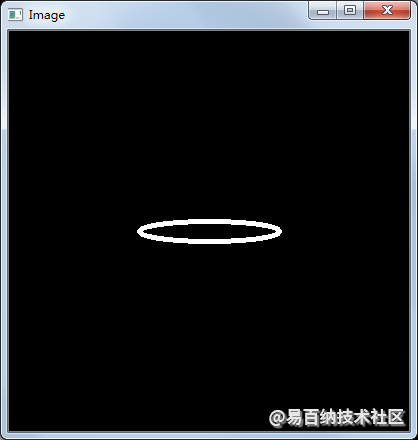
我们更改170为100,应该它的横向长度也会变短,将170的10改为70的10,结果如下:
cv2.ellipse(img, (200, 200), (70, 10), 0, 0, 360, (255, 255, 255), 3)- 1
 我们继续按照以上代码更改数据来深入的理解ellipse方法。这次我们更改选择角度,代码如下:
我们继续按照以上代码更改数据来深入的理解ellipse方法。这次我们更改选择角度,代码如下:
cv2.ellipse(img, (200, 200), (70, 10), 0, 0, 360, (255, 255, 255), 3)- 1
旋转角度
将第一个0,旋转角度改为10,看看有什么效果:
cv2.ellipse(img, (200, 200), (70, 10), 10, 0, 360, (255, 255, 255), 3)- 1

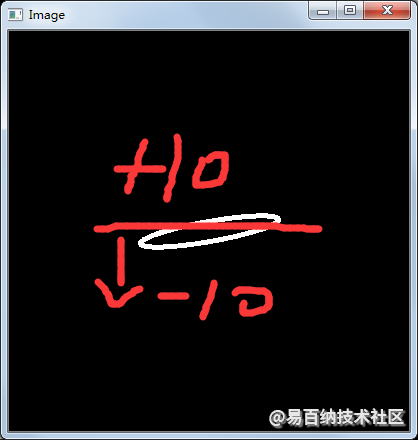
改为-10,结果如下:

这个时候可以得出,这个该旋转角度如图所示,是指在绘制这个圆的时候的选择方向:
 我们现在将绘制角度0改为180:
我们现在将绘制角度0改为180:
cv2.ellipse(img, (200, 200), (70, 10), 0, 180, 360, (255, 255, 255), 3)- 1
得到的结果如下:

绘制角度
再将180改为90,结果如下:
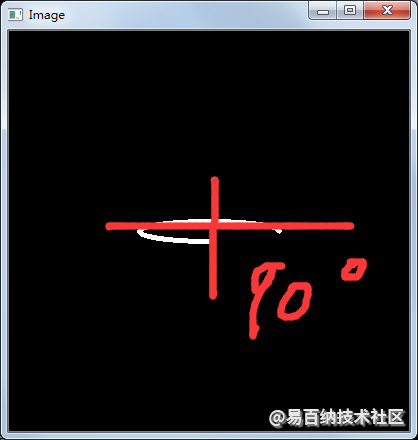
 这个时候得知,这个绘制角度是指原型在右下角与水平形成的角的起始绘制角度位置,如下图所示:
这个时候得知,这个绘制角度是指原型在右下角与水平形成的角的起始绘制角度位置,如下图所示:

起始绘制角度
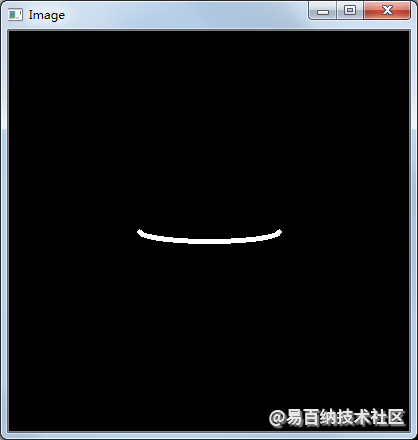
这个时候就很清楚这个起始绘制角度的用法了。接下来我们查看终止角度的用法。我们将起始绘制角度置零,并且将终止角度改成180,代码如下:
cv2.ellipse(img, (200, 200), (70, 10), 0, 0, 180, (255, 255, 255), 3)- 1
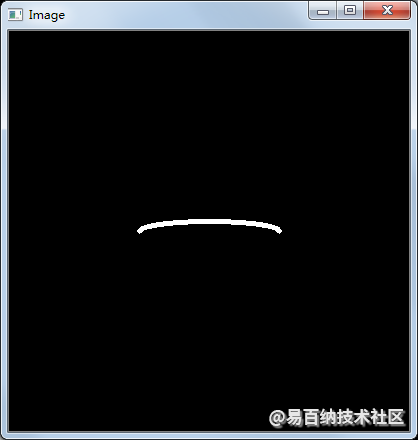
结果如下:

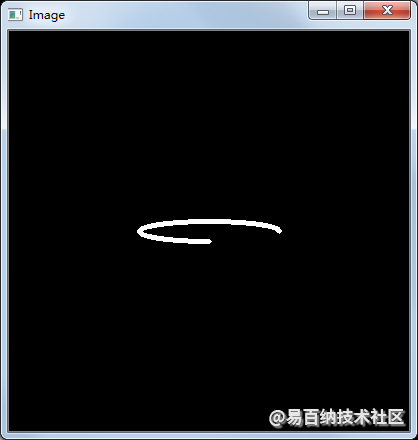
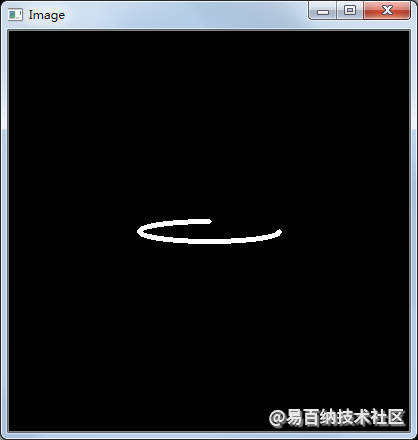
这时再将该结束绘制角度更改为270,结果如下:

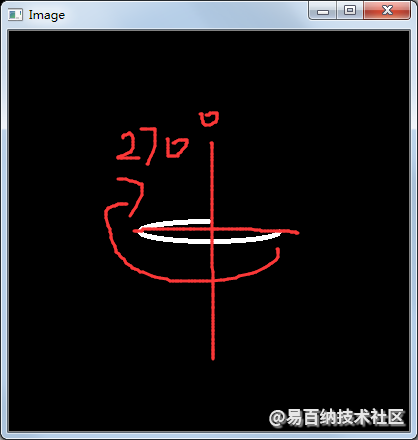
这个时候就很明白了,原型与水平线形成的平角开始,顺时针绘制,绘制180则到180度位置停止绘制,绘制270则到270度开始停止,如下图所示:

何绘制半个圆
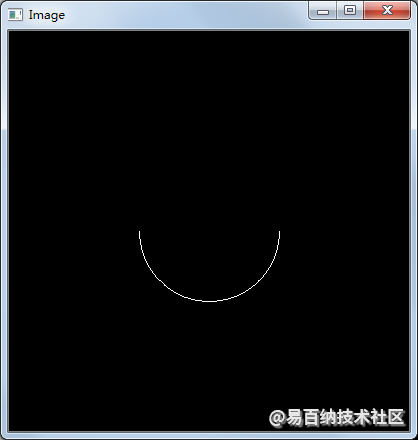
那如何绘制半个圆呢?这个很简单,只需要保持横纵距离长短一致,并且绘制的角度为180即可:
cv2.ellipse(img, (200, 200), (70, 70), 0, 0, 180, (255, 255, 255), 1)- 1
可是这个时候的半圆并不好看:

感觉只有一个弧,那怎么办呢?很简单,我们进行填充就可以了,如下:
cv2.ellipse(img, (200, 200), (70, 70), 0, 0, 180, (255, 255, 255), -1)- 1
这个时候将线段的长度更改为负数就可以了,结果如下:

三、总结
- 了解了长轴和短轴参数跟纵横的关系
- 了解旋转角度参数绘制圆形
- 了解起始角度参数绘制圆形
- 了解终止角度参数绘制圆形
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:5360次2020-12-29 19:37:20
-
浏览量:5077次2021-01-11 15:33:50
-
2020-12-14 18:16:24
-
浏览量:7401次2020-12-21 20:12:30
-
浏览量:5758次2020-12-21 16:50:21
-
浏览量:6931次2021-01-05 18:32:12
-
浏览量:4538次2021-01-08 01:04:31
-
浏览量:5363次2021-01-12 23:46:34
-
浏览量:4917次2021-01-19 16:45:32
-
浏览量:5545次2021-01-05 22:14:42
-
浏览量:5756次2021-01-02 22:50:35
-
浏览量:6223次2020-12-29 14:13:00
-
浏览量:8852次2020-12-16 22:21:43
-
浏览量:9482次2020-12-18 22:21:10
-
浏览量:6340次2020-12-25 23:18:24
-
浏览量:4692次2021-01-14 01:47:31
-
浏览量:5791次2021-01-03 01:24:13
-
2021-01-19 23:49:13
-
2021-01-15 12:22:23
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
1_bit





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友




