[python opencv 计算机视觉零基础到实战] 十六、用opencv画画
一、学习目标
- 了解如何使用line方法
- 了解如何使用rectangle方法
- 了解如何使用ellipse方法
目录
[python opencv 计算机视觉零基础到实战] 一、opencv的helloworld
[python opencv 计算机视觉零基础到实战] 二、 opencv文件格式与摄像头读取
[python opencv 计算机视觉零基础到实战] 三、numpy与图像编辑
[python opencv 计算机视觉零基础到实战] 四、了解色彩空间及转换
[python opencv 计算机视觉零基础到实战] 五、对象追踪
[python opencv 计算机视觉零基础到实战] 六、图像运算
[python opencv 计算机视觉零基础到实战] 七、逻辑运算与应用
[python opencv 计算机视觉零基础到实战] 八、ROI泛洪填充
[python opencv 计算机视觉零基础到实战] 九、模糊
[python opencv 计算机视觉零基础到实战] 十、图片效果毛玻璃
[python opencv 计算机视觉零基础到实战] 十一 找到图片中指定内容
[python opencv 计算机视觉零基础到实战] 十二 图像直方图
[python opencv 计算机视觉零基础到实战] 十四 直方图颜色提鲜
[python opencv 计算机视觉零基础到实战] 十五 直方图反向投影
如有错误欢迎指出~
二、了解OpenCV的绘图方法
2.1 了解直线绘图方法
我们在前两节中有了解使用OpenCV中的矩形绘制,接下来我们了解一下更多的图形绘制方法。我们在OpenCV中若需要绘制直线需要使用line方法,line方法的原型如下:
cv2.line(img, pt1, pt2, color[, thickness[, lineType[, shift]]])- 1
- 其中img表示需要在哪一张图片上进行绘图
- pt1表示起始点位置
- pt2表示终点位置
- color表示需要绘制的颜色
- thickness表示需要绘制的线段宽度
- lineType表示线段的类型,可以为8、 4以及CV_AA shift表示坐标点的小数点位
我们先创建一张图片:
import cv2
import numpy as np
img=np.zeros((400,400,3), np.uint8)- 1
- 2
- 3
- 4
以上创建了一张400*400的3通道图片数据,并且将图片颜色赋予为纯黑。我们可以显示一下:
cv2.imshow("Image", img)
cv2.waitKey (0)
cv2.destroyAllWindows()- 1
- 2
- 3

随后我们使用line方法在当前图片上进行绘图。
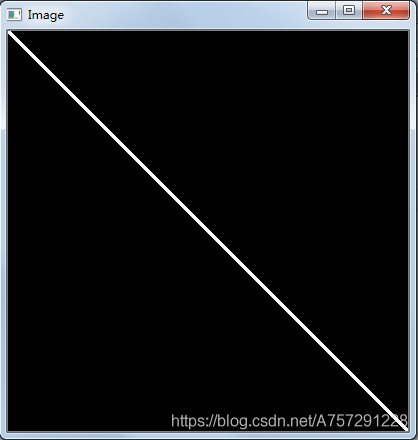
cv2.line(img,(0,0),(400,400),(255,0,0),2)- 1
以上使用line方法,传入img表示在img图片上进行绘图,绘图的起始点位置为(0,0),终点位置是(400,400),然后绘制的颜色纯白色(255,255,255),线段粗细为2个单位。我们来看一下绘制的效果:

我们可以更改rgb值对线段的颜色进行更改:
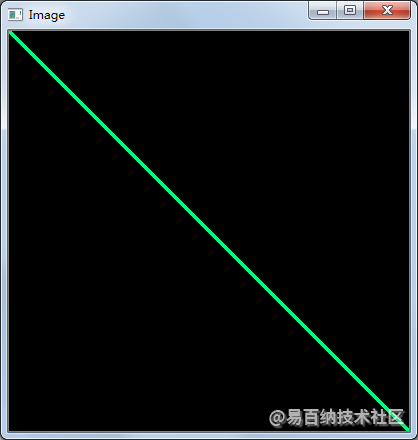
cv2.line(img,(0,0),(400,400),(124,252,0),2)- 1
以上改为黄青色,结果如下:
 再试试更改绘制的起始坐标与终点坐标:
再试试更改绘制的起始坐标与终点坐标:
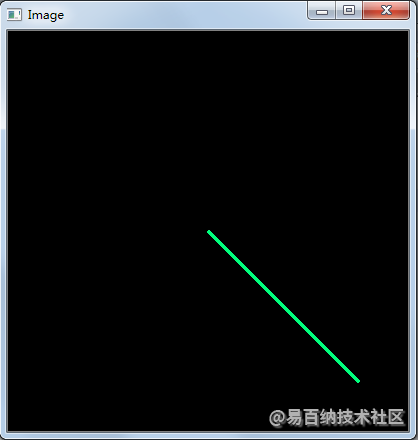
cv2.line(img,(200,200),(350,350),(124,252,0),2)- 1

2.2 了解矩形绘图方法
矩形绘图我们在前两节有过了了解,使用的是rectangle方法。rectangle方法与line方法参数类似,参数都是接收一个图片、起始绘制坐标、终点坐标、绘制颜色、绘制线段粗细。代码如下:
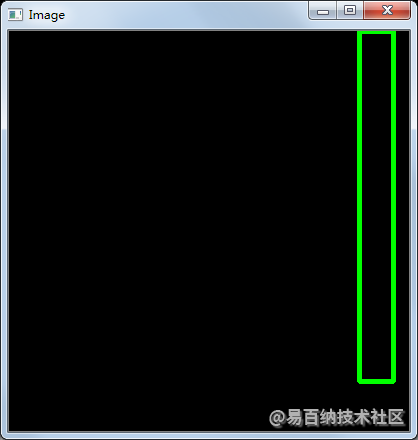
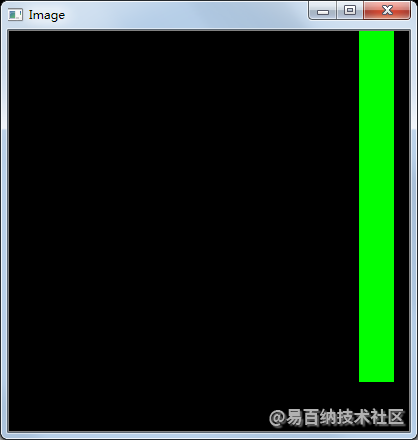
cv2.rectangle(img,(384,0),(350,350),(0,255,0),3)- 1
以上方法在img图片上绘制矩形,起始坐标是(384,0)、终点坐标是(350,350),绘制颜色是(0,255,0),线段粗细为3。结果如下:

2.3 了解圆形绘图方法
在opencv中绘制圆形需要使用circle方法,circle方法的参数和直线line方法、矩形rectangle方法所接收的参数有所区别。circle方法的原型如下:
cv2.circle(img, center_coordinates, radius, color, thickness)- 1
- circle方法接收img作为图片参数
- center_coordinates为圆的中心坐标
- radius是圆形的半径
- color表示绘制圆形的颜色
- thickness表示线段的粗细
代码如下:
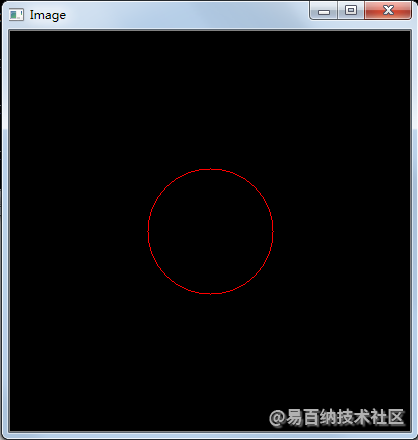
cv2.circle(img,(200,200),63, (0,0,255),1)- 1
以上代码img为需要绘制的图片,(200,200)为绘制的中心坐标,63为绘制的半径,(0,0,255)为绘制的颜色,1为线段的粗细。

那如何进行形状的填充呢?只需要将线段的粗细1改为负一就可以将这个原型给填充颜色。
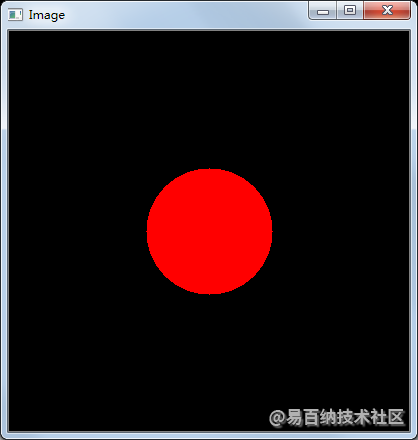
cv2.circle(img,(200,200),63, (0,0,255),-1)- 1
结果如下:

其实我们的矩形把线段改为-1也可以进行填充:
cv2.rectangle(img,(384,0),(350,350),(0,255,0),-1)- 1

我们不仅可以画圆形也可以画椭圆,椭圆使用ellipse方法,ellipse原型如下:
cv2.ellipse(image, centerCoordinates, axesLength, angle, startAngle, endAngle, color [, thickness[, lineType[, shift]]])- 1
- image为绘制的图像
- centerCoordinates为椭圆的中心坐标
- axesLength有两个变量,包含椭圆长轴和短轴
- angle为椭圆的旋转角度
- startAngle为椭圆弧的起始角度
- endAngle为椭圆弧的终止角度
- color为绘制颜色
- thickness为绘制的线段粗细
- lineType为边界类型
- shift为中心坐标中的小数位
代码为:
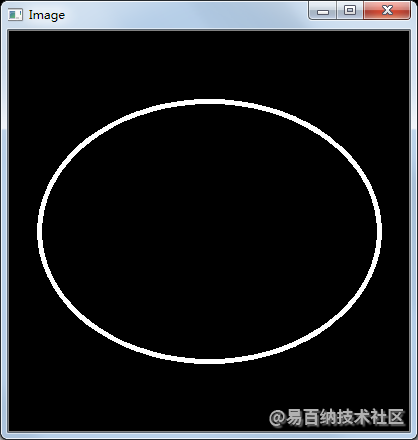
cv2.ellipse(img, (200, 200), (170, 130), 0, 0, 360, (255, 255, 255), 3)- 1
结果为:

三、总结
- 了解使用line方法绘制直线
- 了解使用rectangle方法绘制矩形
- 了解使用ellipse方法绘制原型
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:5352次2021-01-12 23:46:34
-
浏览量:5354次2020-12-29 19:37:20
-
2020-12-14 18:16:24
-
浏览量:7394次2020-12-21 20:12:30
-
浏览量:6912次2021-01-05 18:32:12
-
浏览量:5752次2020-12-21 16:50:21
-
浏览量:4530次2021-01-08 01:04:31
-
2021-01-12 21:31:51
-
浏览量:6212次2020-12-29 14:13:00
-
浏览量:4911次2021-01-19 16:45:32
-
浏览量:5745次2021-01-02 22:50:35
-
浏览量:5541次2021-01-05 22:14:42
-
浏览量:6325次2020-12-25 23:18:24
-
浏览量:4687次2021-01-14 01:47:31
-
浏览量:8846次2020-12-16 22:21:43
-
浏览量:9475次2020-12-18 22:21:10
-
浏览量:5782次2021-01-03 01:24:13
-
2020-12-14 22:33:31
-
2021-01-19 23:49:13
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
1_bit





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友




