物联网数据可视化,CPU,电量动态图表
在物联网项目中经常要使用各种图表来显示设备的运行状况,比如一个设备的电量,是否在线,CPU使用情况,内存使用。
要优雅而美观地展示这些数据我们就要用到各种图表,这次我就给大家带来一个使用echart来制作CPU与电力图
将数据可视化制作成大屏显示是目前非常流行的手段。
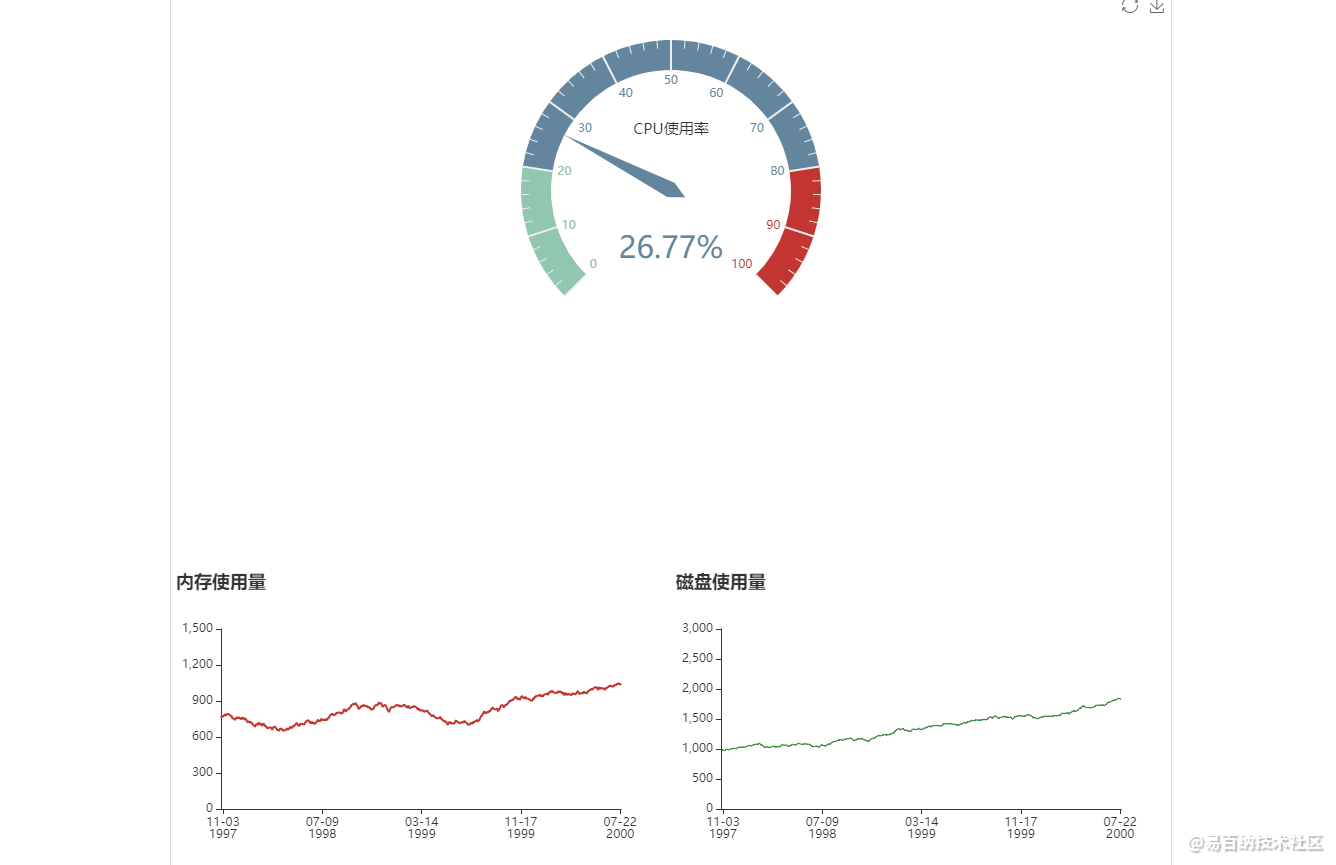
这次我就给大家开发一个使用图表,先来看一下最终的效果

容器排版
由于上面是一个大的,下面是两个小的
所以布局是这样的
<style type="text/css">
.container {
width: 1000px;
height: 100%;
margin: 50px auto 0;
border: 1px solid #ddd;
display: flex;
flex-wrap: wrap;
}
.chart-item {
width: 100%;
height: 300px;
}
#chart2,
#chart3 {
width: 50%;
}
</style>
<div class="container">
<div class="chart-item" id="chart1"></div>
<div class="chart-item" id="chart2"></div>
<div class="chart-item" id="chart3"></div>
</div>CPU仪表盘图表制作
CPU的仪表是很简单的,首先调用echart.init() 进行初始化图表
var myChart = echarts.init(document.getElementById('chart1'));然后声明一个options,这个变量承载的就是图表所有的配置参数,包括标题,颜色,数据
const option = {
tooltip: {
formatter: '{a} <br/>{b} : {c}%'
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
series: [
{
name: '监控指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: 'CPU使用率' }]
},
{
name: '监控指标1',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: 'CPU使用率1' }]
}
]
};这里解释一下几个配置参数的含义
参数tooltip是用于定义辅助线如何展示的,就是你鼠标放到一个点上,出现的信息,就是下面这个信息

参数series是定义的一个图例的配置参数,一个画布里可能存在多个图例,内部有一个type属性,这个属性规定了该图例使用哪种
显示方式。type: 'gauge', 则规定使用仪表盘的样式来展示数据,一个不封口的圆,刻度是从0到100
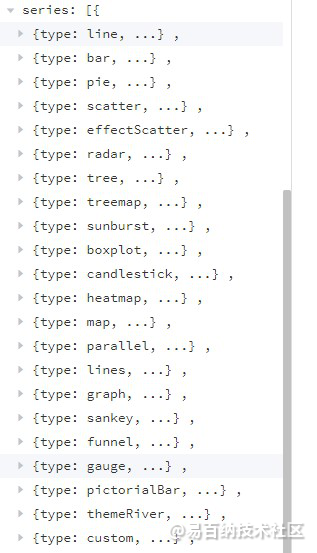
此外在echart中还有很多图例的类型,以下是官方的截图

不同的类型,需要不同的配置参数。
参数detail用于在仪表盘上显示当前是多少值,可以直接使用data中的值,
参数toolbox是用于配置该图标能否还原,下载为png图片。
由于图表需要实时地显示CPU的使用率,所有需要定时调用后端接口刷新数据,或者使用websocket,这里我使用一种简单的方式js的定时器和随机数
setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
}, 2000);到此一个CPU的仪表盘就算完成了。
图表默认是在容器中垂直居中的,跟随容器大小而自适应。但如果你的容器太小,那就有可能需要调整一些字体大小。
内存,磁盘折线图
仪表盘与折线图,最大的区别是,在series中需要配置 type: 'line'
这样配置一些线型图的属性才能生效。
来看一下折线图的options配置
const option = {
title: {
text: '内存使用量'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1];
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'time',
splitLine: {
show: false
}
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: false
}
},
series: [{
name: '模拟数据',
type: 'line',
showSymbol: false,
hoverAnimation: false,
data: data
}]
};其中有这些参数配置项
title为该图例增加一个标题,可以自定义位置,用于辅助说明该图的信息tooltip辅助线,鼠标悬浮图例时,会显示最近点的信息,数值可以进行格式化xAxis配置x轴,有个很重要的参数就是type, 这个类型直接决定了图表x轴的刻度,是否是连续,
type有四种选项,value, category, time, log
以下是各个值的解释。
'value' 数值轴,适用于连续数据。
'category' 类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 xAxis.data 设置类目数据。
'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
'log' 对数轴。适用于对数数据。
yAxis配置y轴 与x轴一样 也有四个值value,category,time,log
'value' 数值轴,适用于连续数据。
'category' 类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 yAxis.data 设置类目数据。
'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
'log' 对数轴。适用于对数数据。
series定义图例的配置数据,线条,颜色,面积,数据,动画
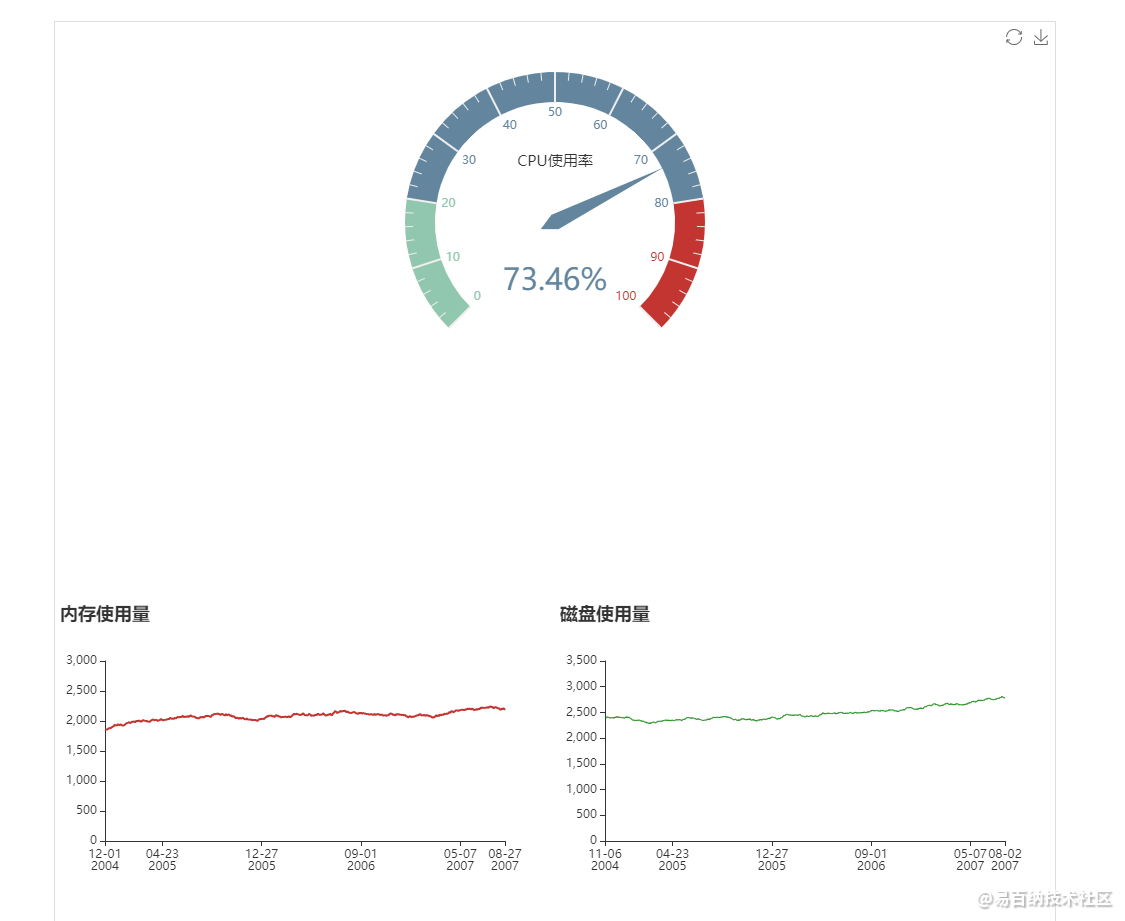
最后的效果图

总结
总的来说用的echart做物联网Dashboard是非常简单的,基本步骤就是
- 调用echarts.init()初始化一个图标
- 声明图表的配置参数option
- 最后将配置参数设置图表,myChart.setOption(option);
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:5719次2021-07-05 09:54:53
-
浏览量:6826次2021-07-16 15:43:25
-
浏览量:6964次2021-07-16 15:35:37
-
浏览量:8115次2021-01-15 12:04:13
-
浏览量:1802次2023-02-01 09:16:22
-
浏览量:1620次2023-09-08 16:06:12
-
浏览量:18395次2021-02-08 15:04:50
-
浏览量:6904次2021-05-15 13:48:59
-
浏览量:777次2023-09-19 17:48:26
-
浏览量:3813次2021-11-22 17:37:10
-
浏览量:2438次2022-11-21 17:24:54
-
浏览量:3697次2021-11-05 15:24:40
-
浏览量:7486次2022-09-05 16:47:40
-
浏览量:2212次2023-05-17 10:19:03
-
浏览量:4188次2023-03-20 17:33:53
-
浏览量:2509次2023-04-12 11:21:51
-
浏览量:2933次2023-06-30 14:48:51
-
浏览量:5772次2021-10-29 17:45:44
-
浏览量:3671次2023-04-10 10:54:30
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





