物联网平台Node-RED系列(二):Node-RED的面板的操作
要使用Node-RED去搭建一个物联网平台,链接设备,设备通信,就必须要先熟悉Node-RED的这种面板,对于一个新的项目,在动手做之前一点想对这个的技术的文档有足够的了解做起来才能游刃有余。本期我给大家介绍一下Node-RED的各种面板,熟悉这些面板后,在后续的搭建Iot服务中,会举重若轻,同时该系列的文档,难度会逐步加深,知道了本章解释的名称后对后续文章的理解有很大帮助。
面板1:默认节点选项列表
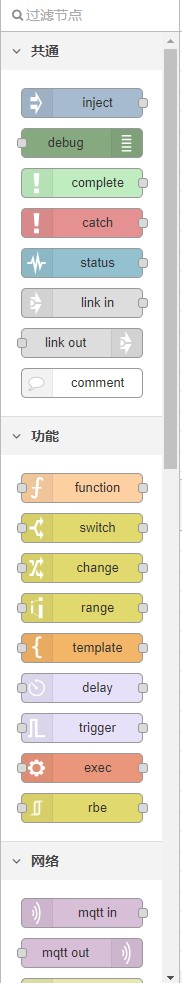
安装Node-RED后默认的节点分为这5大类
- 共通:一些公共的节点,用于协助调试,捕获异常,或某个特殊时间点触发
- 功能:这里的节点都是处理消息体,逻辑分流,设置模板,延迟,执行
- 网络:网络节点是实现了各种协议的通讯协议,mqtt,http,websocket,tcp,udp
- 序列:对消息体进行分割,组合,排序,或创建的一些实现
- 解析:这些节点用于实现将csv,html,json,xml,yaml解析成想要的数据格式。
- 存储:对文件的几种操作,写入,读取文件,监听一个文件目录,或者添加要监视的内容到配置的文件中
所有的节点分类

分类下的节点列表

使用顶部的输入框可以快速找到想要的节点,如

要使用一个节点直接拖动节点到编辑区域即可
快速收起开启节点列表面板可以使用快捷键 Ctrl + P
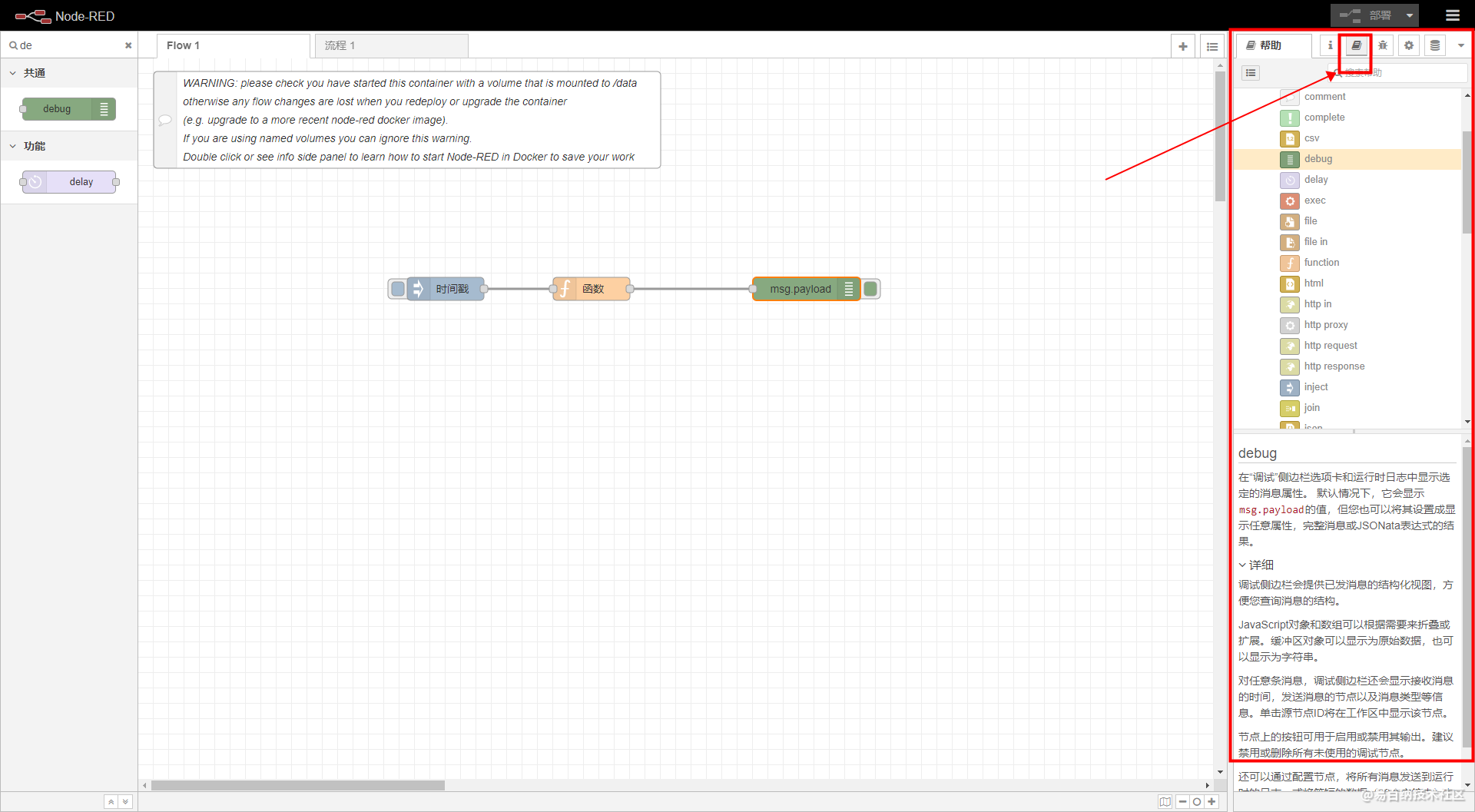
面板2:帮助面板
帮助面板在右侧,有一个小书本的图标,点击它我们节点帮助, 点击任意一个节点,我们都能看到这个节点的解释,包括输入,输出,详细介绍。很多是中文的,但有一部分新的节点,官方还没来得及汉化,只能看中文的啦。

拿file这个节点进行解释一下
file能够将msg.payload写入文件,添加到末尾或替换现有内容。或者,它也可以删除文件,
输入filename参数,写入完成后,输入消息将发送到输出端口。
详细的介绍是
每个消息的有效荷载将添加到文件的末尾,可以选择在每个消息之间添加一个换行符(\n)。
如果使用msg.filename,则每次写入后文件都会关闭。为了获得最佳体验,请使用固定的文件名。
可以将其配置为覆盖整个文件,而不是在文件后添加段落。例如,在将二进制数据写入文件(例如图像)时,应使用此选项,并且应禁用添加换行符的选项。
可以从编码列表中指定写入文件的数据的编码。
您可以将此节点配置为删除文件。
注意 在file的抽屉中 有一段警告
双击流编辑区域的file节点即可出现file节点的配置抽屉区域
提示: 文件名应该是绝对路径,否则它将相对于Node-RED进程的工作目录。这一部分对于刚接触物联网的非常有用,但这部分也并不是所有的文档都详细解释的,所有有时候我们在使用一个节点是还是要不断尝试,不断试错,然后把结果,结论记录下来,以备后续查看。
面板3:调试窗口
在右侧有个虫子一样的图标,点击它就会显示调试的控制面板。
这个面板要显示的东西是要和debug节点进行一起使用的。可以打印出流中的数据。
在这里我们简单创建一个流来查看调试信息,
首先我们在编辑区域加两个节点,一个是inject节点,一个是debug节点,
inject节点的配置是这样的,

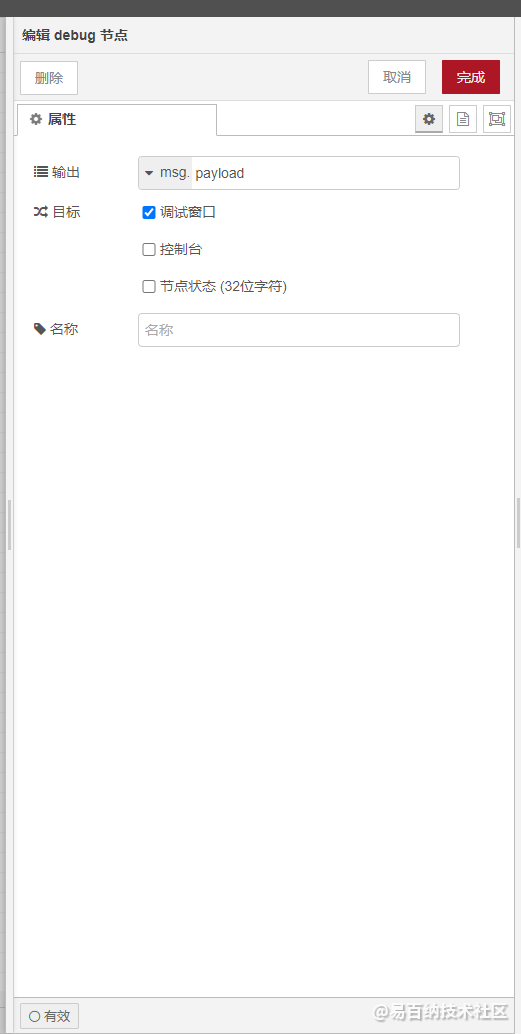
debug节点的配置是这样的

然后将两个节点连起来,从inject连接到debug

做好这一步后,点击右上角的红色按钮部署,注意修改了任何节点的配置后,都要点一下部署,新的配置才能生效。
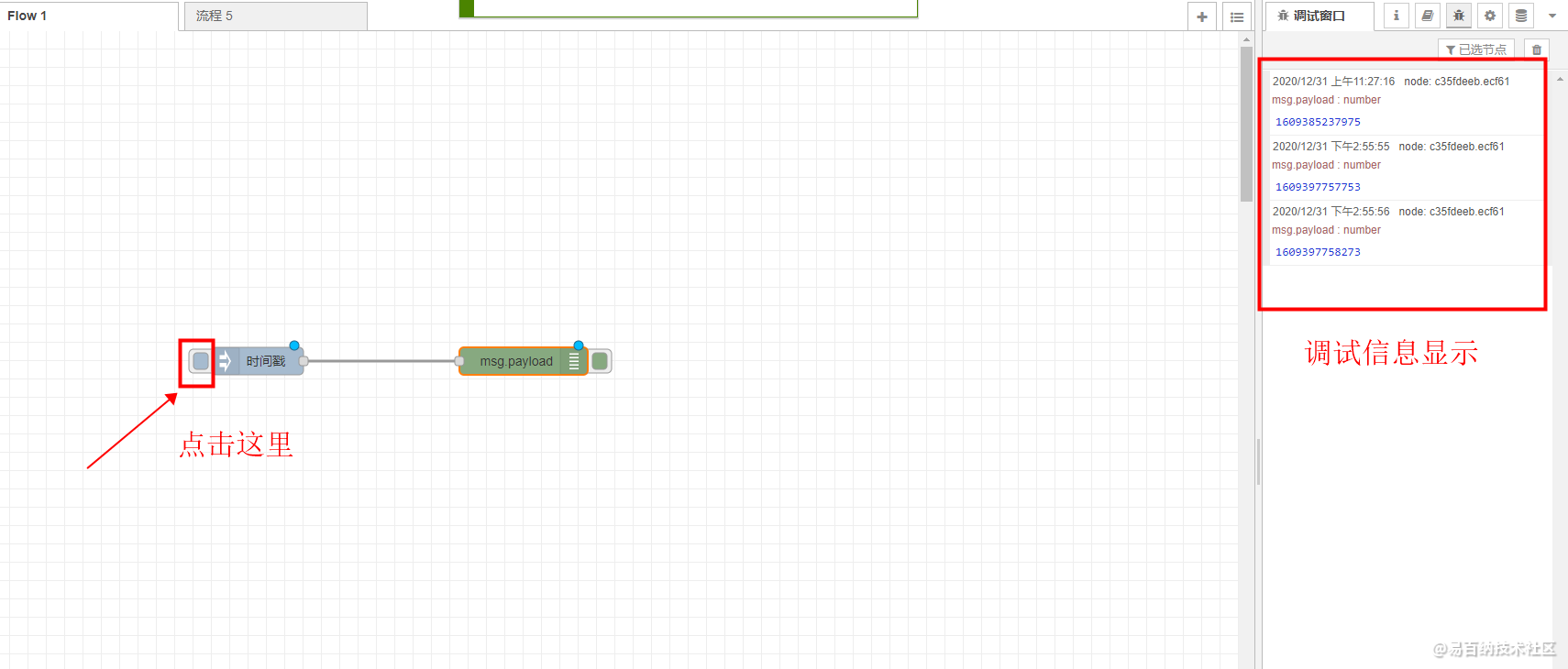
部署完成后,点击inject节点的就会触发流,然后就可以在调试窗口看到流中的payload中的消息体。

在web可视化中编辑流,因为我们不能一步一步调试查看堆栈,所以只能使用debug节点来进行查看消息体的具体内容。
如果流程,或节点过多的情况下,可以使用已选接节点或当前流程来对调试信息进行筛选。
面板4:编辑区域
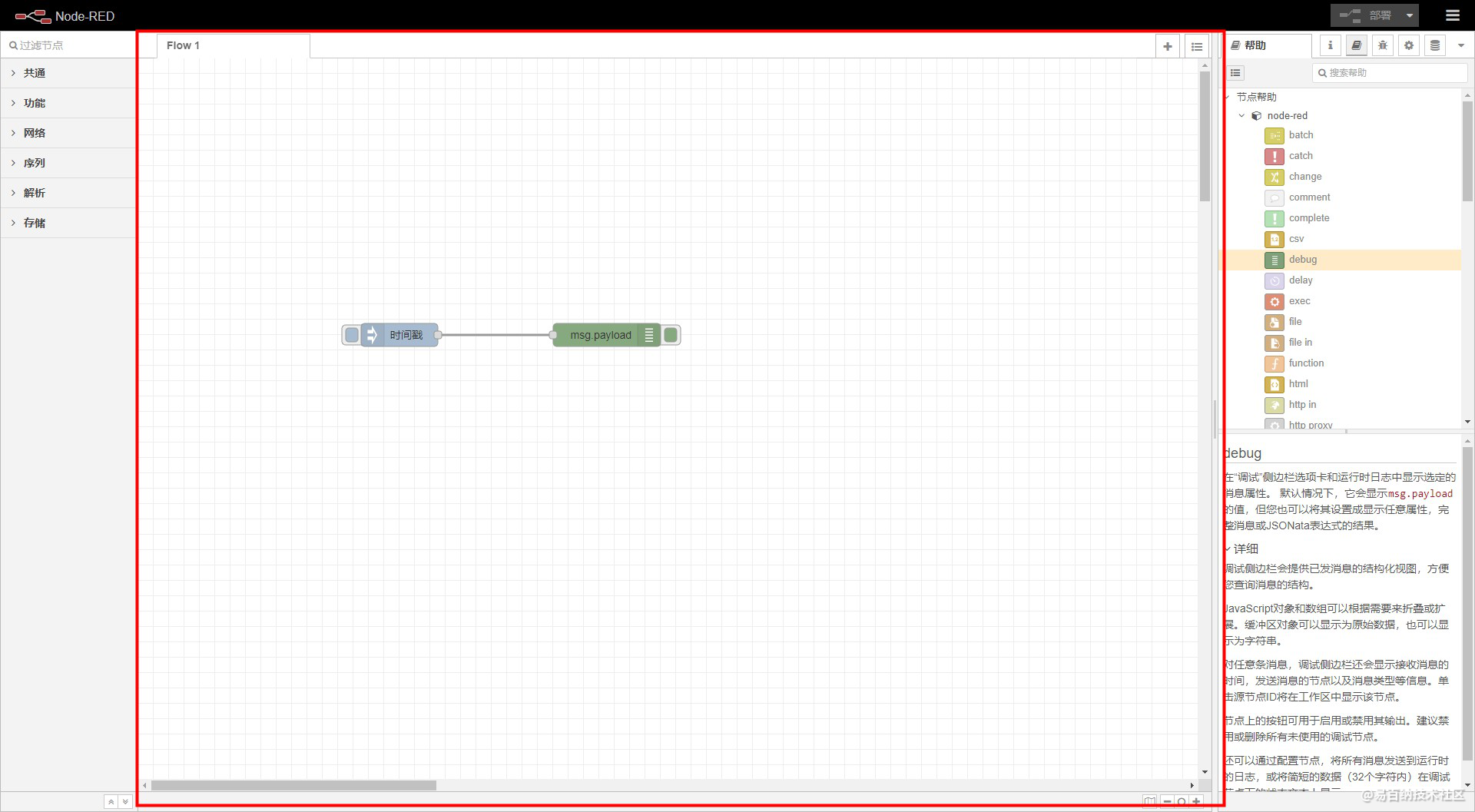
这里的编辑是指这里,红色区域中,这里是我们的主要编辑区域
顶部的页签是每一个流,双击它可以出现流的编辑信息,你可以对流进行重命名,编辑描述信息

如果你双击的是空白处,则会新增一个流,名称是默认的,此外你也可以使用快捷键Ctrl + F来搜索流程
在编辑区域你可以随意删除一条线,一个节点,甚至选中的一批节点,只需要用鼠标左键选中一个区域内的所有节点,按下Del键即可删除。
点击底部可以打开编辑区域的小地图,扩大,缩小,重设视图。
面板5:主设置菜单与部署功能
最右上角的三行是主菜单按钮,点击可以出现这样的一块操作区域,
我们可以在这里将流以json的格式导出,导入,也可以编辑软件的快捷键。
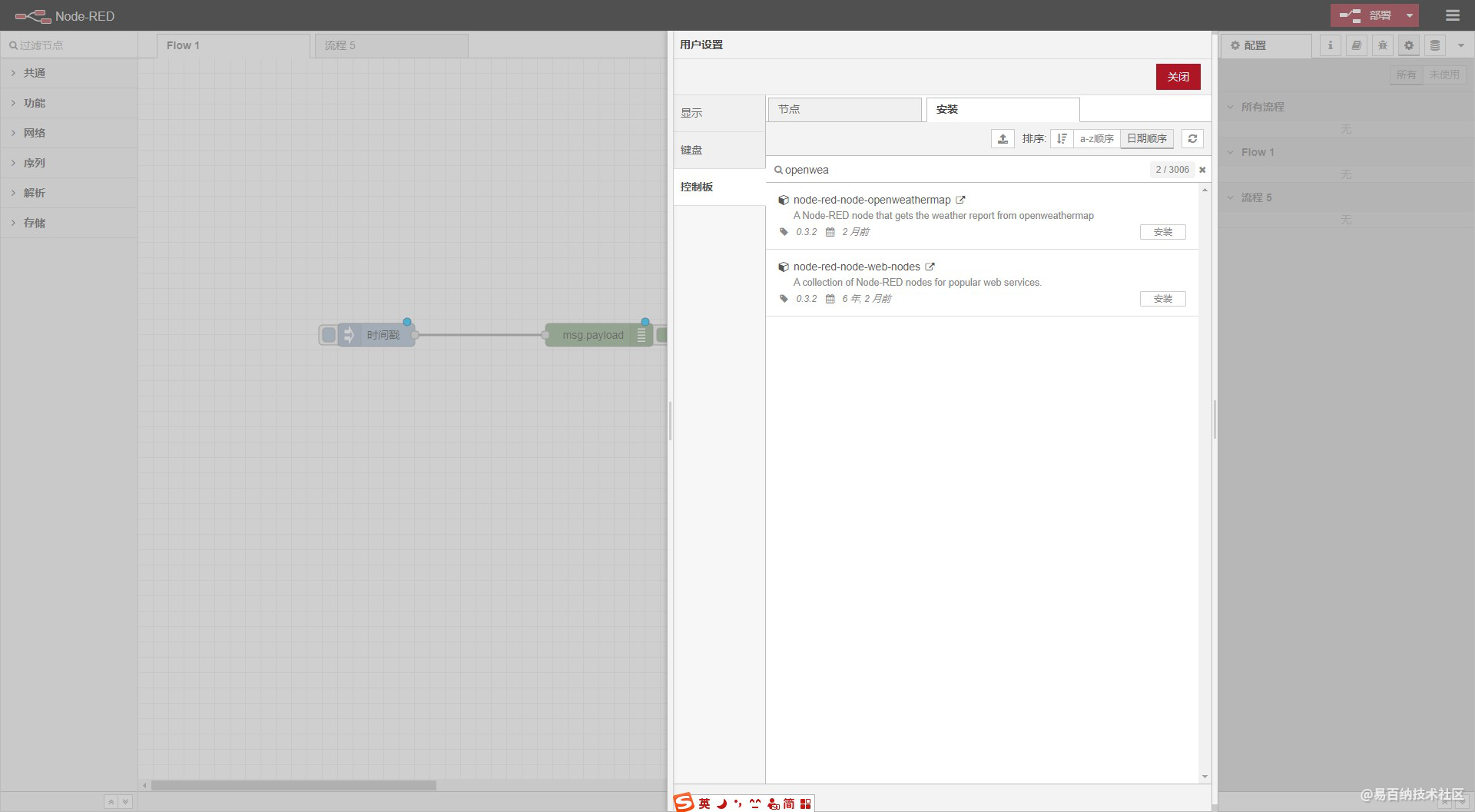
如果你要添加第三方的node-red包,
需要点击设置,控制版,安装,输入你的模块名称进行搜索
点击安装。

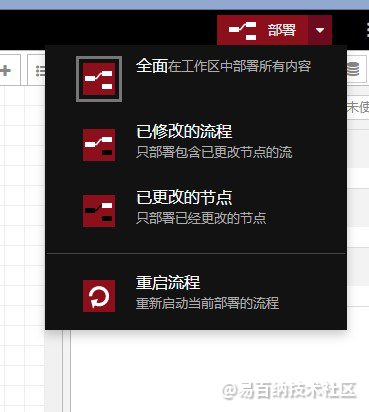
此外部署按钮默认是部署所有的流,如果要对特定的流进行部署,点击部署按钮的白色下三角,可以出现四个选项,你看选择只部署已更改节点的流,或只部署已更改的节点,或者重启当前部署的流程。

总结
总体来说,web页面做的还是很不错的,也有自己的生态圈,可以自己编写node-red库来对硬件或服务进行支撑。不过我感觉编辑区域的不能拖动,只能使用滚动条来改变可视区域是有点不太方便的,如果能像地图那样会更好。我还发现有一些中文翻译的并不是很准确,有些甚至没有中文,看看有没有时间给他们提一下PR。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:19840次2021-01-06 19:08:06
-
浏览量:84576次2020-12-28 16:39:38
-
浏览量:15233次2021-01-14 18:10:48
-
浏览量:24613次2021-01-04 10:25:54
-
浏览量:31984次2021-01-05 15:11:35
-
浏览量:37473次2021-02-08 11:42:45
-
浏览量:34982次2021-02-07 17:30:47
-
浏览量:18395次2021-02-08 15:04:50
-
浏览量:24540次2021-03-15 15:40:13
-
浏览量:28662次2021-01-25 17:57:21
-
浏览量:20949次2021-01-22 19:13:39
-
浏览量:12243次2021-05-11 19:30:21
-
浏览量:15237次2021-03-24 16:14:07
-
浏览量:13653次2021-06-15 10:26:13
-
浏览量:13984次2021-02-20 17:52:54
-
浏览量:21327次2021-02-20 17:22:26
-
浏览量:15317次2021-03-16 10:46:12
-
浏览量:1048次2021-01-14 18:30:53
-
2021-04-12 20:00:58
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





