使用G2制作CPU实时使用图表
目前在做项目中监控模块,其中有一个图表是显示设备的CPU使用率,需要做这样一个图表。

UI画的图,横坐标是时间,纵坐标是使用率
在上篇文章我已经介绍了使用G2如何画图表,这次我们对照着UI设计图,来真正地做一次实践,为了方便,我将采用一个单独的HTML的方式来讲解。
如果以项目中ts+vue的环境来写的话,有些新手光是搭建环境就要耗费半天。
每一个图表都要有一个真实的dom容器来装载,我们首先写一个div
<div id="cpu-chart" style="width:100%;height:300px"></div>然后引入js
<script src="https://gw.alipayobjects.com/os/lib/antv/g2/4.1.1/dist/g2.min.js"></script>我们先使用死数据来显示图表,最后在用定时器生成随机数据,形成动图
const data = [
{
time: 1608191684717,
rate: 90.92513813114081,
},
{
time: 1608191685717,
rate: 80.70408856795189,
},
{
time: 1608191686716,
rate: 70.40753256329899,
},
{
time: 1608191687716,
rate: 60.13436205733308,
},
{
time: 1608191688717,
rate: 50.6494184753303,
},
];现在正是开始写代码
const chart = new G2.Chart({
container: 'container',
autoFit: true,
height: 500,
});
chart.data(data);
chart
.line()
.position('time*rate')
chart.render()分别解释一下关键词
autoFit: true, 图表是否自适应容器宽高,默认为 false,用户需要手动设置 width 和 height。当 autoFit: true 时,会自动取图表容器的宽高,如果用户设置了 height,那么会以用户设置的 height 为准。
chart
.line()
.position('time*rate')上面的这个代码表示使用time做x轴,rate做y轴,做一个折线图。形成一条线。
chart.render()表示渲染图表,g2不像echart那样,之间设置对象就能重新渲染,这里刚改数据后一定要重新调用该方法才能生效。
这些代码写完后,图表就会显示下面这个样子

这个图片和我们的UI差别很大,
- 折线颜色
- 折线形成了一个带有背景色的区域
- y坐标以60开始,而不是以0
- 坐标轴网格线不是虚线
我们一步一步来修改。
修改折现颜色可以这样写 主要是这一句.colore("#dddd")
chart
.line()
.position('time*rate')
.colore("#dddd")折线形成了一个带有背景色的区域
需要加上这样一句话
chart
.area()
.position('time*rate')
.colore("#dddd")修改 y坐标以80开始,而不是以0,需要使用g2的度量scale属性
chart.scale('rate', {
min:0,
max:100,
nice: true,
});修改 坐标轴网格线不是虚线 需要使用坐标轴相关的api
chart.axis('rate', {
grid: {line:{style: {lineDash: [5,5]}}},
});修改完之后,
源码是这样的,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CPU实时使用率</title>
</head>
<body>
<div id="container" style="width:100%;height:300px"></div>
<script src="https://gw.alipayobjects.com/os/lib/antv/g2/4.1.1/dist/g2.min.js"></script>
<script>
const data = [
{
time: 1608191684717,
rate: 90.92513813114081,
},
{
time: 1608191685717,
rate: 80.70408856795189,
},
{
time: 1608191686716,
rate: 70.40753256329899,
},
{
time: 1608191687716,
rate: 60.13436205733308,
},
{
time: 1608191688717,
rate: 50.6494184753303,
},
];
const chart = new G2.Chart({
container: 'container',
autoFit: true,
height: 500,
});
chart.data(data);
chart
.line()
.position('time*rate')
chart.scale('rate', {
min: 0,
max: 100,
})
chart.scale('time', {
type: 'time',
tickCount: 8,
// mask: 'HH:mm:ss',
mask: 'MM-DD HH:mm:ss',
})
chart.axis('rate', { grid: { line: { style: { lineDash: [5, 5] } } } })
chart
.area()
.position('time*rate')
.color('l(100) 0:#206EF7FF 1:#206EF700')
chart.render()
</script>
</body>
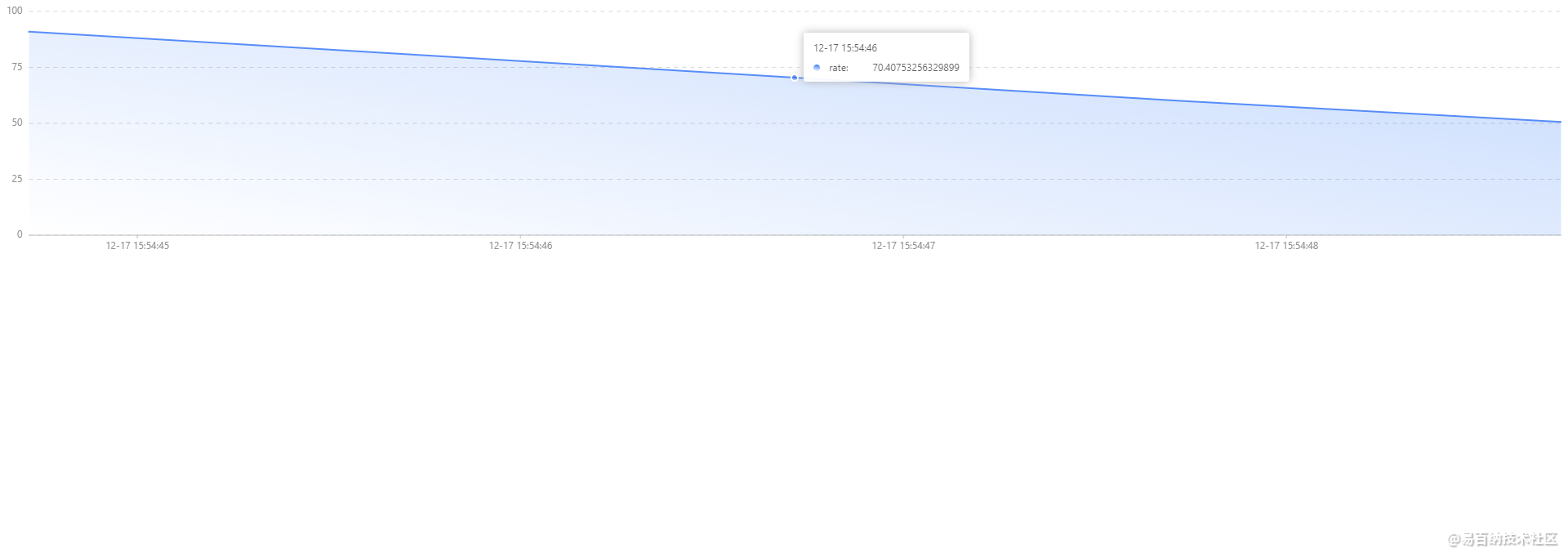
</html>效果图就变成了这样子

如何让数据动起来那,我们可以使用函数setInterval() 和Math.random() 二个函数,定时生成随机数,重绘图表,
const getRandomRate = () => {
return Math.random() * 50 + 50
}
window.setInterval(() => {
data.push({time: +new Date(), rate: getRandomRate()})
chart.data(data);
chart.render()
}, 1000)最后的效果

- 分享
- 举报
 暂无数据
暂无数据-
浏览量:8022次2020-12-11 16:08:02
-
浏览量:2896次2020-08-03 20:16:34
-
浏览量:8839次2021-01-07 16:07:41
-
浏览量:3307次2020-08-23 20:59:44
-
浏览量:5719次2021-07-05 09:54:53
-
浏览量:8300次2020-08-23 21:25:35
-
浏览量:2260次2020-08-19 17:00:36
-
浏览量:6341次2020-08-23 21:17:12
-
浏览量:6318次2020-08-23 21:07:51
-
浏览量:5332次2022-05-27 15:56:26
-
浏览量:5627次2020-08-25 18:07:54
-
浏览量:1086次2023-12-24 00:06:09
-
浏览量:612次2025-03-08 21:33:28
-
浏览量:11651次2021-04-27 00:28:09
-
浏览量:2486次2023-10-12 14:39:21
-
浏览量:4227次2021-07-20 15:08:59
-
浏览量:2247次2020-03-12 11:25:13
-
浏览量:4074次2020-07-30 10:36:08
-
浏览量:872次2023-09-26 16:15:11
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





