技术专栏
js实现截图复制上传功能
写博客的时候,很多作者会用到截图上传的功能,通过微信截图,QQ截图,直接将截取的图片通过Ctrl+v 复制到编辑器里。编辑器自动将图片上传,并返回图片地址,将图片渲染到页面上。今天我就给大家实现一个这样的功能。
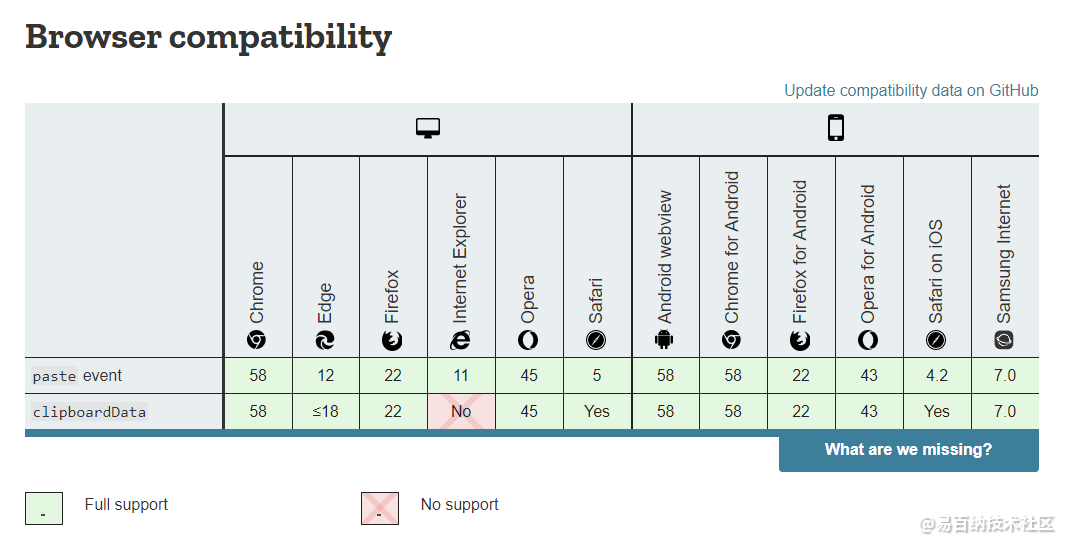
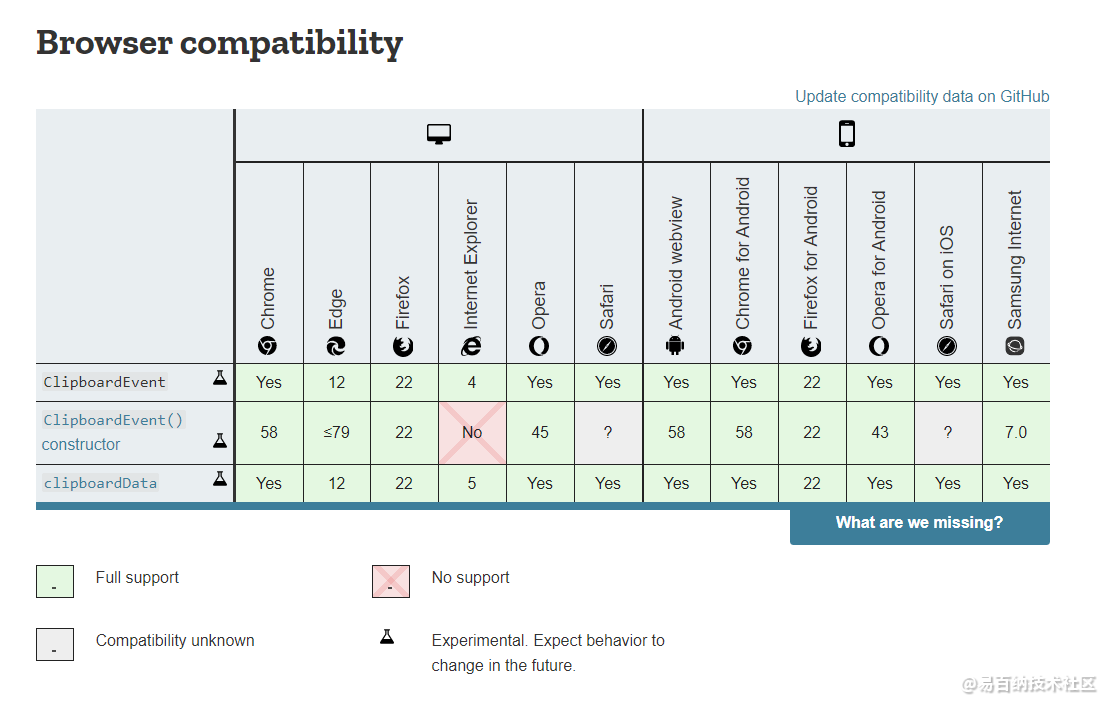
主要的知识点是,浏览的paste事件,clipboardData,
有关这两个属性的浏览器支持情况


paste 一个标准的Dom事件,粘贴事件,会在用户按下Ctrl+v ,或者通过鼠标复制时触发.像其他事件一样,我们可以通过addEventListener为一个Element添加一个粘贴事件的监听函数 如以下代码
document.addEventListener('paste', (event) => {
console.log('粘贴事件', event)
});为了更清晰看到粘贴事件的内部的数据我们创建一个测试的html,内容如下
<!DOCTYPE html>
<html>
<head>
<title>粘贴事件的demo</title>
<meta charset="UTF-8" />
<style type="text/css">
#mytextarea {
display: inline-block;
width: 200px;
height: 200px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div>
<textarea id="mytextarea"></textarea>
</div>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
document.querySelector("#mytextarea").addEventListener('paste', function (event) {
console.log(event)
})
</script>
</body>
</html>页面图片如下
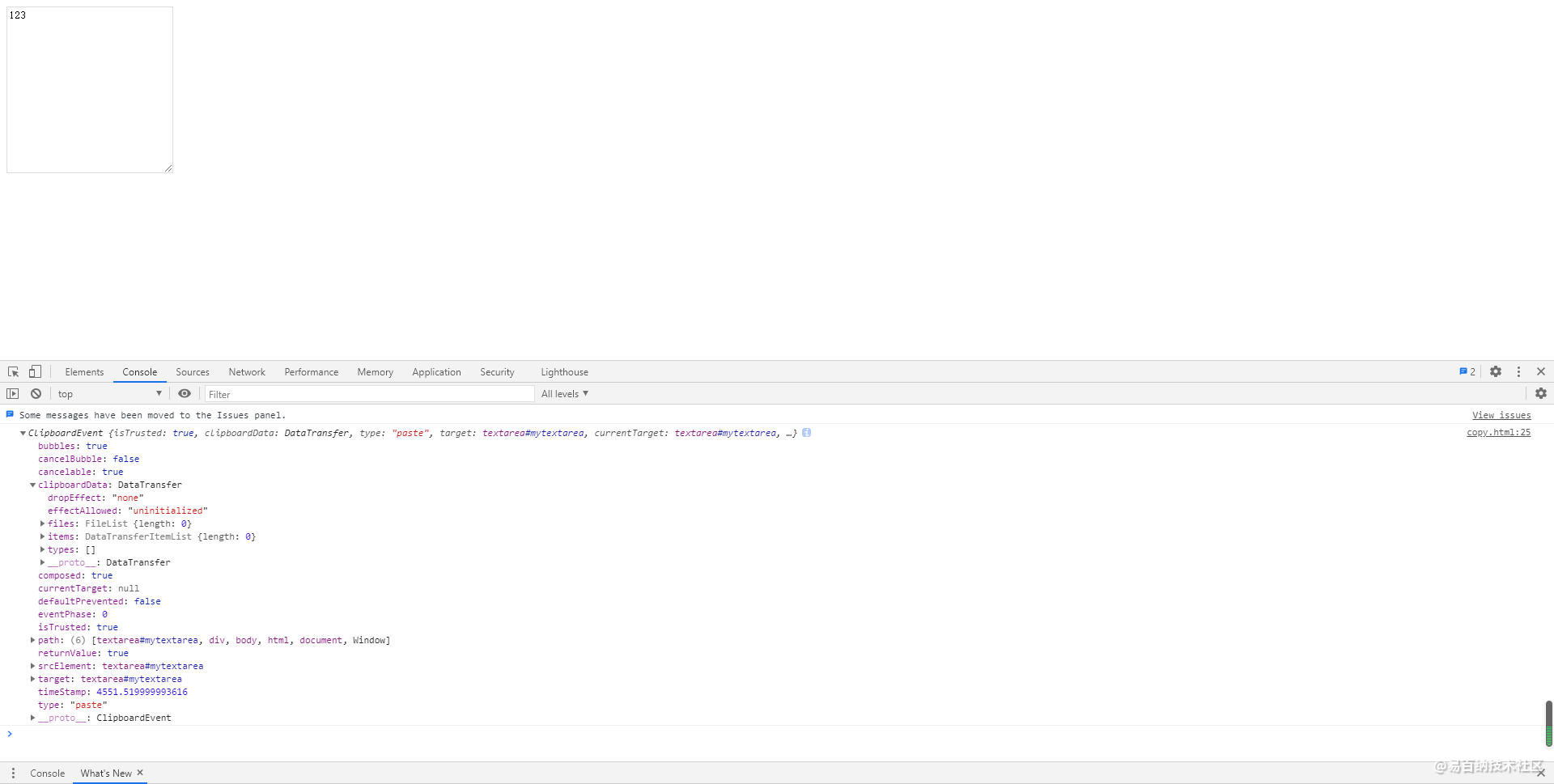
我们将123 复制到输入域中,

打印的是event是一个叫做ClipboardEvent的对象,
内部存在着一个叫做clipboardData的属性,这便是我们在复制时存储数据的对象。 其中的items就是我们要操作的对象,需要粘贴的元素都在其中存储。
来看一个完整的例子
<!DOCTYPE html>
<html>
<head>
<title>粘贴事件的demo</title>
<meta charset="UTF-8" />
<style type="text/css">
#mytextarea {
display: inline-block;
width: 200px;
height: 200px;
border: 1px solid #ddd;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="container" style="text-align: center;">
<textarea id="mytextarea"></textarea>
<img id="myimg" width="200px" src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1971621943,955938305&fm=26&gp=0.jpg" />
</div>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
document.querySelector("#mytextarea").addEventListener('paste', function (event) {
var items = event.clipboardData.items;
console.log(items[0], items[1])
if (items && (items[0].type.indexOf('image') > -1 )) {
var file = null // 用于存储图片文件
file = items[0].getAsFile();
console.log(file)
// 直接显示到当前页面
document.querySelector('#myimg').src = URL.createObjectURL(file)
// 发送http请求到后端
let sendData = new FormData()
sendData.append('editormd-image-file', file)
_ajax('https://www.ebaina.com/markdown/upload?guid=1607782819184', sendData, function (res) {
console.log(res)
})
}
})
var _ajax = function (url, data, callback) {
$.ajax({
"type": 'post',
"cache": false,
"url": url,
"data": data,
"processData": false,
contentType: "multipart/form-data; boundary=----WebKitFormBoundaryjtVDWJU59uHZpWAy",
success: function (ret) {
callback(ret);
},
error: function (err) {
console.log('请求失败')
}
})
}
</script>
</body>
</html>
解释一下代码的主要逻辑
if (items && (items[0].type.indexOf('image') > -1 )) { ....... } 判断复制的对象是否是图片
document.querySelector('#myimg').src = URL.createObjectURL(file) 将一个文件对象生成一个临时的本地地址并赋值给图片标签
let sendData = new FormData()
sendData.append('editormd-image-file', file)生成一个FormData对象,并将图片文件追加进去。因为上传图片必须要用FormData来传数据。
介绍的这种方法已在最新版谷歌,火狐,360,Edge 测试通过。请尽情使用
声明:本文内容由易百纳平台入驻作者撰写,文章观点仅代表作者本人,不代表易百纳立场。如有内容侵权或者其他问题,请联系本站进行删除。
红包
1
1
评论
打赏
- 分享
- 举报
评论
0个
手气红包
 暂无数据
暂无数据相关专栏
-
浏览量:2936次2018-01-25 10:32:15
-
浏览量:4711次2021-08-20 16:38:06
-
2021-04-28 15:04:42
-
浏览量:4862次2021-08-31 13:39:07
-
浏览量:10444次2020-11-25 11:41:22
-
浏览量:2550次2020-04-29 09:13:29
-
浏览量:4858次2021-09-13 13:47:51
-
浏览量:4973次2022-04-21 15:35:50
-
浏览量:2355次2022-02-23 09:00:42
-
浏览量:1313次2023-08-11 15:14:44
-
浏览量:4539次2020-08-03 13:44:18
-
浏览量:2371次2018-01-24 11:33:56
-
浏览量:4557次2021-09-08 15:52:52
-
浏览量:2405次2018-02-22 15:02:35
-
浏览量:2776次2020-08-14 18:24:27
-
浏览量:3104次2019-08-20 17:09:28
-
浏览量:4126次2021-12-06 16:16:18
-
浏览量:3600次2021-07-13 15:22:50
-
浏览量:6709次2022-10-09 14:26:10
置顶时间设置
结束时间
删除原因
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
打赏作者
这把我C
您的支持将鼓励我继续创作!
打赏金额:
¥1

¥5

¥10

¥50

¥100

支付方式:
 微信支付
微信支付
举报反馈
举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明
审核成功
发布时间设置
发布时间:
请选择发布时间设置
是否关联周任务-专栏模块
审核失败
失败原因
请选择失败原因
备注
请输入备注


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





