图表库G2的调研
图表库G2的调研
最近要做一个监控的功能,设计到很多花里胡哨的图标,老大让调研一下用那些图表库。于是调研了一番主流的图表库,echart,G2,D3。。。
最后,身为打工人的我被大佬指定用G2,没办法。之前用的都是echart,学一下吧。
官方的介绍
G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。该库的特征
- 💯 完善的图形语法:数据到图形的映射,能够绘制出所有的图表。
- 🤩 全新的交互语法:通过触发和反馈机制可以组合出各种交互行为,对数据进行探索。
- 🦍 强大的 View 模块:可支持开发个性化的数据多维分析图形。
- 👬 双引擎渲染:Canvas 或 SVG 任意切换。
- 💄 可视化组件体系:面向交互、体验优雅。
- 🛡 全面拥抱 TypeScript:提供完整的类型定义文件。
其中两个东西比较重要,一个是图形语言, 一个是交互语法
图形语法
图形语法是个很复杂的东西,包含的面很多,如:数据 Data,图形属性 Attribute,几何标记 Geometry,度量 Scale,坐标系 Coordinate,可视化组件 Component,分面 Facet。用官方的话就是 G2 所构建出的图表是由一系列独立的图形语法元素组合而成的,包括数据、图形属性、几何标记、度量、坐标系、可视化组件、分面等
抛开那些复杂难以理解的术语,我们可将图形语法简单理解为,图形语法是把一个图表拆分成,点,线,面,角度,数据,坐标系等多个维度组成一个图形。我们要制作一个图表,只要将其中的点,线,面,确定了,分别设置出来,那么一个图表就完成了。这个思路和echart的配置大相径庭,差别很大。
交互语法
在 G2 中,一个交互行为是由一系列交互环节组成,而每一个交互环节又由以下两部分组成:
- 触发,交互环节的触发,包括触发对象和触发事件
- 反馈,交互环节的结果
先看一个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>曲线折线图</title>
</head>
<body>
<div id="container" />
<script src="https://gw.alipayobjects.com/os/lib/antv/g2/4.1.1/dist/g2.min.js"></script>
<script>
const data = [
{ month: 'Jan', city: 'Tokyo', temperature: 7 },
{ month: 'Jan', city: 'London', temperature: 3.9 },
{ month: 'Feb', city: 'Tokyo', temperature: 6.9 },
{ month: 'Feb', city: 'London', temperature: 4.2 },
{ month: 'Mar', city: 'Tokyo', temperature: 9.5 },
{ month: 'Mar', city: 'London', temperature: 5.7 },
{ month: 'Apr', city: 'Tokyo', temperature: 14.5 },
{ month: 'Apr', city: 'London', temperature: 8.5 },
{ month: 'May', city: 'Tokyo', temperature: 18.4 },
{ month: 'May', city: 'London', temperature: 11.9 },
{ month: 'Jun', city: 'Tokyo', temperature: 21.5 },
{ month: 'Jun', city: 'London', temperature: 15.2 },
{ month: 'Jul', city: 'Tokyo', temperature: 25.2 },
{ month: 'Jul', city: 'London', temperature: 17 },
{ month: 'Aug', city: 'Tokyo', temperature: 26.5 },
{ month: 'Aug', city: 'London', temperature: 16.6 },
{ month: 'Sep', city: 'Tokyo', temperature: 23.3 },
{ month: 'Sep', city: 'London', temperature: 14.2 },
{ month: 'Oct', city: 'Tokyo', temperature: 18.3 },
{ month: 'Oct', city: 'London', temperature: 10.3 },
{ month: 'Nov', city: 'Tokyo', temperature: 13.9 },
{ month: 'Nov', city: 'London', temperature: 6.6 },
{ month: 'Dec', city: 'Tokyo', temperature: 9.6 },
{ month: 'Dec', city: 'London', temperature: 4.8 },
];
const chart = new G2.Chart({
container: 'container',
autoFit: true,
height: 500,
});
chart.data(data);
chart.scale({
month: {
range: [0, 1],
},
temperature: {
nice: true,
},
});
chart.tooltip({
showCrosshairs: true,
shared: true,
});
chart.axis('temperature', {
label: {
formatter: (val) => {
return val + ' °C';
},
},
});
chart
.line()
.position('month*temperature')
.color('city')
.shape('smooth');
chart
.point()
.position('month*temperature')
.color('city')
.shape('circle');
chart.render();
</script>
</body>
</html>这是一个很常规的折线图,效果图是这样的。

简单分析一下js的代码
在html中引入js<script src="https://gw.alipayobjects.com/os/lib/antv/g2/4.1.1/dist/g2.min.js"></script>后,使用G2类来创建图表
-
第一步 创建 Chart 对象
const chart = new G2.Chart({ container: 'container', autoFit: true, height: 500, });使用构造函数,传入存放图表容器的id,铺满的模式,以及高度。在纯html中,是使用
new G2.Chart()去构建一个G2图表,如果是用npm,则是import { Chart } from '@antv/g2'; .... new Chart() -
第二步 载入数据源
chart.data(data);使用data方法,将数组data传入。 -
第三步 创建图形语法,绘制柱状图
chart.interval()区间
chart.scale()度量
chart.line()线
chart.point()点
chart.axis()坐标轴
chart.tooltip()辅助信息 -
第四步 渲染图表
chart.render()
开发一个图表主要是分为这四步,如果要多点交互也可以加入交互的语法。
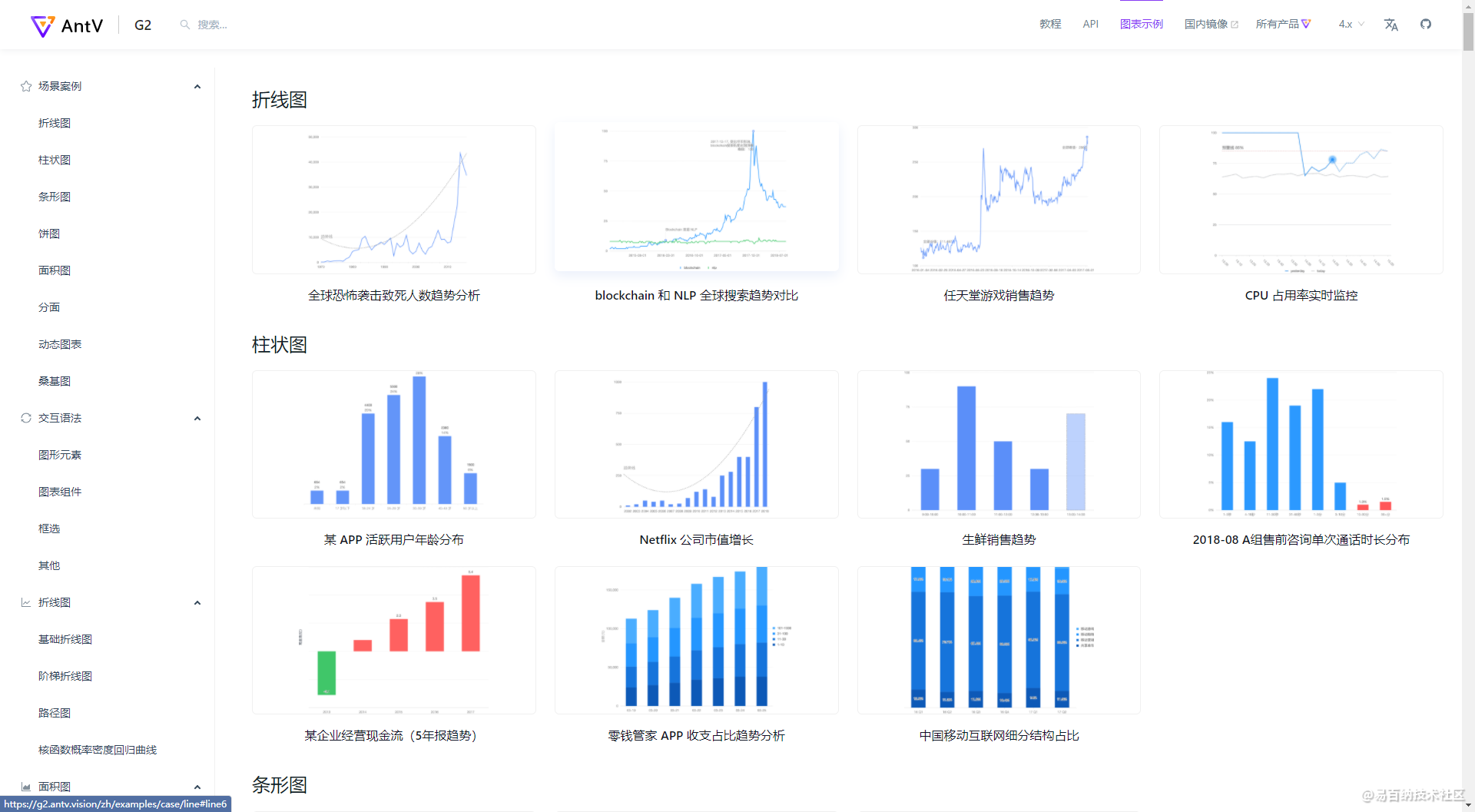
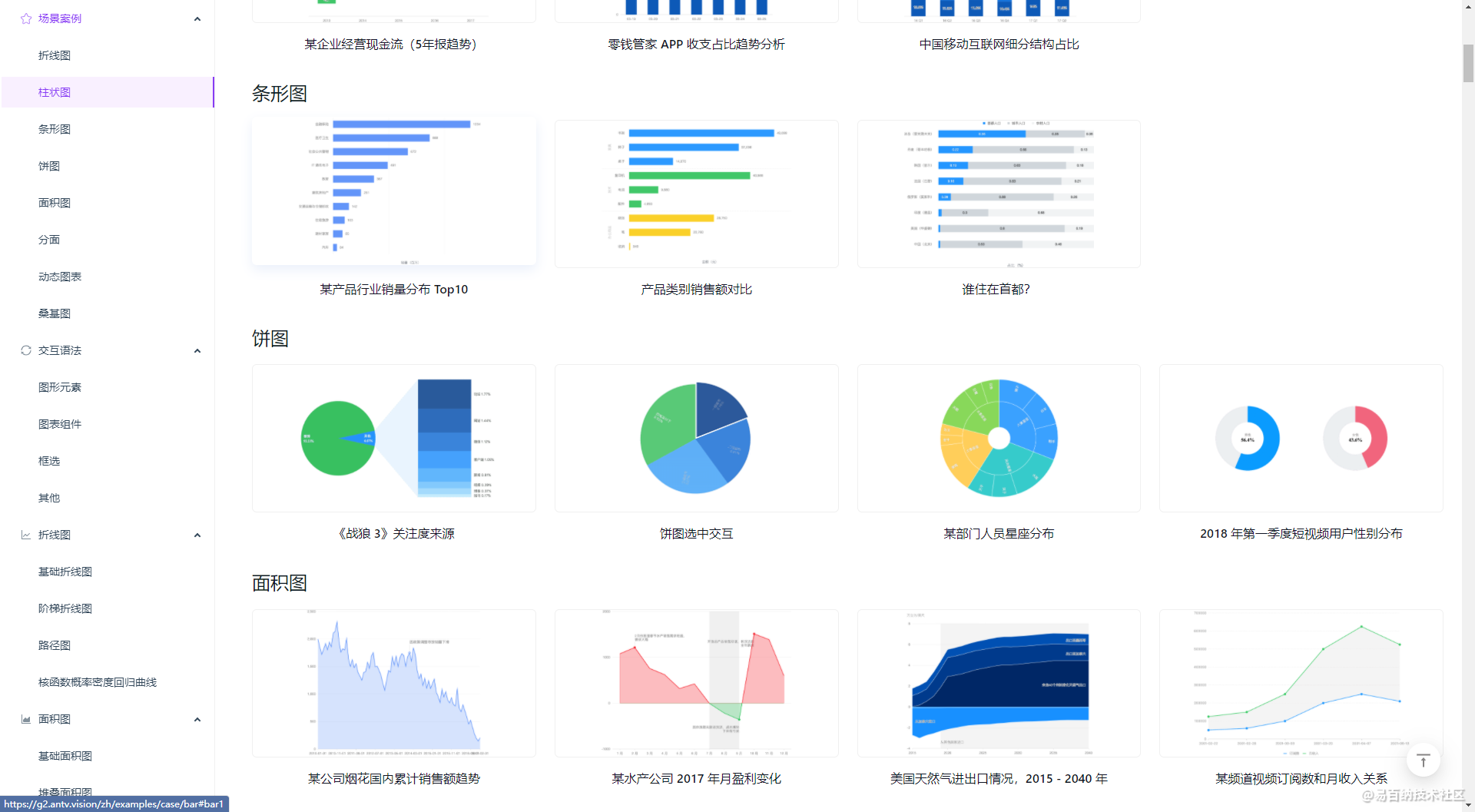
下面是用G2制作的一些常用图表,大家可以看下。


总体来讲,G2的案例库是要比echart少很多的,很多不是开行即用的,但是由于自身的组合设计思想,图表的扩展性很高。
G2毕竟还是一个比较年轻的图表库,要多尝试尝试。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:5529次2020-12-19 17:48:05
-
浏览量:3306次2020-08-23 20:59:44
-
浏览量:8300次2020-08-23 21:25:35
-
浏览量:6341次2020-08-23 21:17:12
-
浏览量:6318次2020-08-23 21:07:51
-
浏览量:5719次2021-07-05 09:54:53
-
浏览量:9520次2021-07-19 17:09:44
-
浏览量:8008次2021-07-19 17:08:40
-
浏览量:7954次2021-07-19 17:10:27
-
浏览量:8262次2021-06-03 11:04:00
-
浏览量:3251次2020-04-24 17:44:09
-
浏览量:15095次2021-08-13 16:08:47
-
浏览量:8838次2021-01-07 16:07:41
-
浏览量:1785次2018-04-25 18:37:31
-
浏览量:7131次2021-01-08 15:16:17
-
浏览量:3656次2020-12-22 10:29:46
-
浏览量:8966次2020-12-09 23:14:18
-
浏览量:10314次2021-07-24 18:04:04
-
浏览量:12633次2021-07-07 12:13:40
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





