技术专栏
指引线leader-line库的使用
今天给大家介绍一个用于做指引线的库,叫做leader-line。简单好用,非常容易上手。
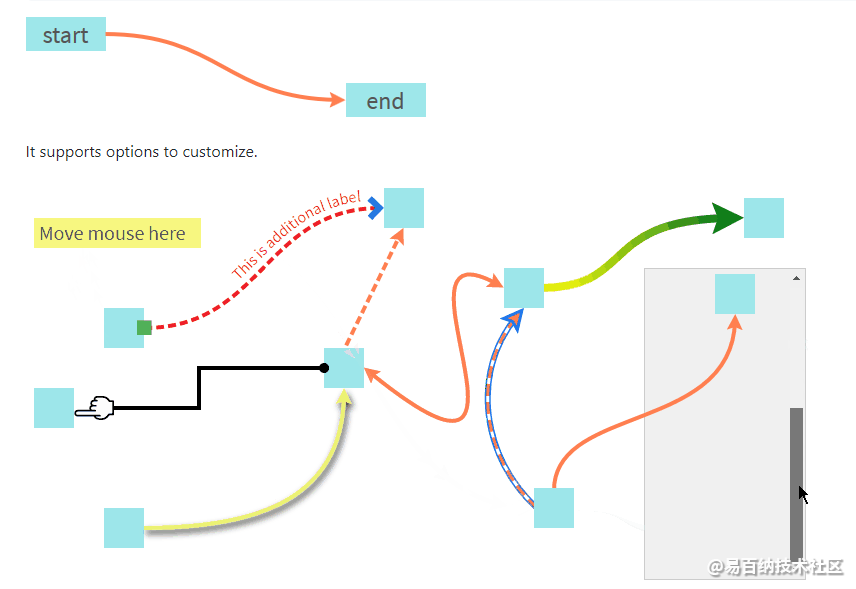
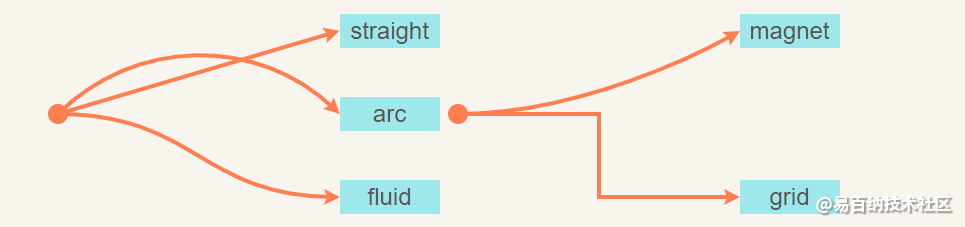
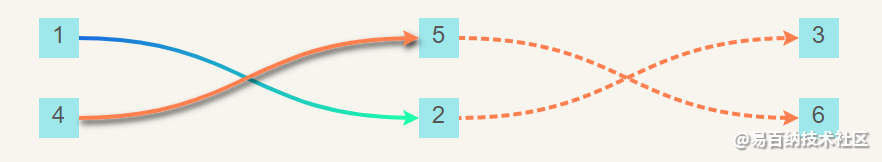
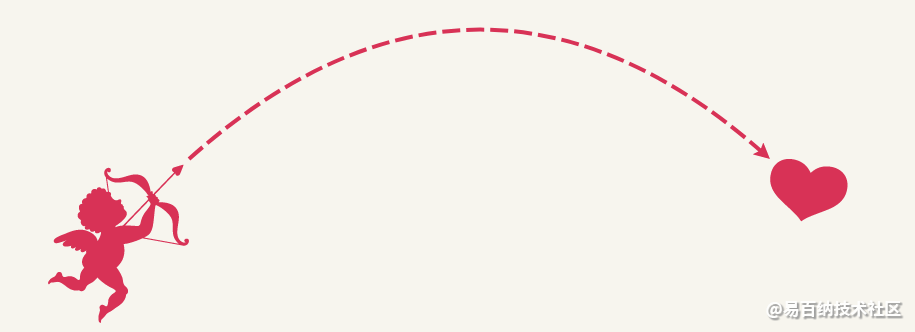
这个库是用于在二个dom元素之间,画上一条线。可以用作产品详细点补充说明,也有用作相关关系表明。这样说有点空洞,先看一下几个示例。


引入与简单使用
leader-line库不依赖任何库,你无需引入jquery,vue,或其他的第三方库。
一个简单的案例
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<meta charset="UTF-8">
<style type="text/css">
.container {
height: 500px;
width: 500px;
position: relative;
}
.start,
.end {
position: absolute;
display: inline-block;
height: 50px;
width: 50px;
border: 1px solid #ddd;
}
.start {
left: 0;
top: 0;
}
.container .end {
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="start" id="start">start</div>
<div class="end" id="end">end</div>
</div>
<script src="./leader-line.min.js"></script>
<script type="text/javascript">
new LeaderLine(
document.getElementById('start'),
document.getElementById('end')
);
</script>
</body>
</html>使用场景
可以用于产品,详细点的介绍,

可以用于二个dom元素的相关关系,上下游关系

也可以画轨迹

配置参数
leader-line的基本用法就是使用构造器,第一个参数是开始节点,第二个参数是结束节点,第三个参数是配置参数,一个json对象
第一个节点和第二个节点可以是div,button,ul, td,text,甚至是在iframe
json的配置如下图,官网有很清晰的解释,还有配图,这里就不多做解释了。
{
color:'',
size: '',
path:'',
startSocket: '',
endSocket: '',
startSocketGravity:'',
endSocketGravity: '',
startPlug: '',
endPlug: '',
startPlugColor: '',
endPlugColor: '',
startPlugSize: '',
endPlugSize: '',
outline: '',
outlineColor: '',
outlineSize: '',
startPlugOutline: '',
endPlugOutline: '',
startPlugOutlineColor: '',
endPlugOutlineColor: '',
startPlugOutlineSize: '',
endPlugOutlineSize: '',
dash: '',
len: '',
gap: '',
animation: '',
gradient: '',
startColor: '',
endColor: '',
dropShadow: '',
dx: '',
dy: '',
blur: '',
color: '',
opacity: '',
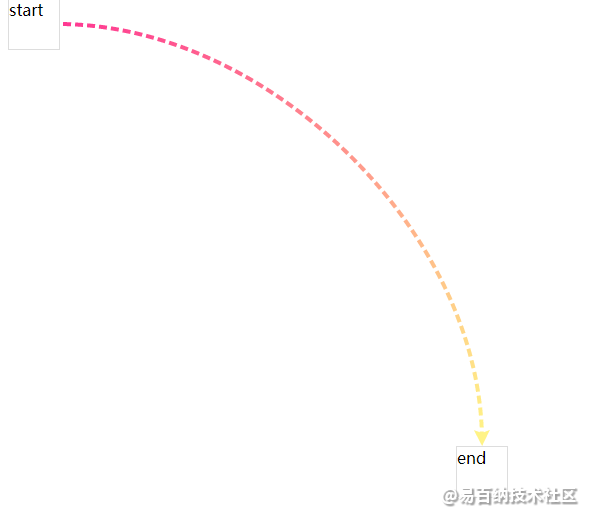
}如果要线动起来
var leader_line = new LeaderLine(
document.getElementById('start'),
document.getElementById('end'),
{
startPlugColor: '#ff3792', // 渐变色开始色
endPlugColor: '#fff386',// 渐变色结束色
gradient: true, // 使用渐变色
dash: { // 虚线样式
animation: true,// 让线条滚动起来
}
}
);
// 重新设置样式
leader_line .setOptions({
color: '#f7f5ee',
dropShadow: {dx: 0, dy: 3}
});

声明:本文内容由易百纳平台入驻作者撰写,文章观点仅代表作者本人,不代表易百纳立场。如有内容侵权或者其他问题,请联系本站进行删除。
红包
59
9
评论
打赏
- 分享
- 举报
评论
0个
手气红包
 暂无数据
暂无数据相关专栏
-
浏览量:8280次2020-12-11 10:42:42
-
浏览量:12107次2021-07-13 16:37:15
-
浏览量:3307次2020-08-23 20:59:44
-
浏览量:12139次2021-07-23 15:56:25
-
浏览量:8300次2020-08-23 21:25:35
-
浏览量:1218次2023-09-27 15:33:27
-
浏览量:3251次2020-04-24 17:44:09
-
浏览量:6341次2020-08-23 21:17:12
-
浏览量:9162次2017-12-01 16:55:09
-
浏览量:6318次2020-08-23 21:07:51
-
浏览量:1131次2023-09-27 15:48:35
-
2024-02-01 15:28:12
-
浏览量:8022次2020-12-11 16:08:02
-
浏览量:10314次2021-07-24 18:04:04
-
浏览量:12633次2021-07-07 12:13:40
-
浏览量:1260次2023-01-12 17:08:47
-
浏览量:2580次2024-03-14 18:20:47
-
浏览量:9660次2020-12-12 14:56:13
-
浏览量:1703次2023-08-31 16:27:23
置顶时间设置
结束时间
删除原因
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
打赏作者
这把我C
您的支持将鼓励我继续创作!
打赏金额:
¥1

¥5

¥10

¥50

¥100

支付方式:
 微信支付
微信支付
举报反馈
举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明
审核成功
发布时间设置
发布时间:
请选择发布时间设置
是否关联周任务-专栏模块
审核失败
失败原因
请选择失败原因
备注
请输入备注


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





