原生CSS扩展语言SASS的使用教程
原生CSS的短板
原生的CSS不支持层级写法,导致在书写CSS样式时,会写很多冗余的代码,比如下面这段代码
.jumbotron {
position: relative;
padding: 40px 0;
color: #fff;
text-align: center;
text-shadow: 0 1px 3px rgba(0,0,0,.4),0 0 30px rgba(0,0,0,.075);
background: #020031;
background: linear-gradient(45deg,#020031,#6d3353);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#020031",endColorstr="#6d3353",GradientType=1);
box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2)
}
.jumbotron a {
color: #fff;
color: hsla(0,0%,100%,.5);
transition: all .2s ease-in-out
}
.jumbotron aa:hover {
color: #fff;
text-shadow: 0 0 10px hsla(0,0%,100%,.25)
}
.jumbotron .container {
position: relative;
z-index: 2
}
.jumbotron:after {
content: "";
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: url(../img/bs-docs-masthead-pattern.png) repeat 50%;
opacity: .4
}代码的实际做用就是为了为jumbotron下元素添加样式,但每一个样式的定义都需要使用父类.jumbotron开头,这是为了增加权重。原生的CSS是不支持定义变量的,如果你要定义一个主题色,合作和菜单栏的宽度,都是不行的。有人觉得原生的css在应对更加复杂的排版时,显得有些力不从心。于是就开发了很多工具库,这些工具库补起来了CSS的短板,使其可以定义变量,编写函数,使用更复杂的方程式来生成属性值。其中一个就是我们今天要讲的sass,一个基于Ruby语言开发而成的CSS扩展语言。
Sass的使用
Sass的安装有很多方法,在各个平台都可以,这里使用npm来介绍安装。
npm install -g sassSass有一下几个特征
- 支持声明变量
- 支持嵌套
CSS规则 - 导入
Sass文件 - 静默注释
- 混合器
- 使用选择器继承来精简CSS
下面让我来一一解释其作用。
sass的文件扩展名是.scss,我们要使用sass的文件,就要遵照其语法来来编写sass文件
目前你可以直接在Vue项目里使用Sass,只需下载几个库即可。
声明变量
sass使用$符号来标识变量
下面就是定义了二个变量
$width: 200px;
$height:300px;变量名使用$开头,并且以;结尾。
定义的变量可以直接在CSS属性中使用如
$width: 200px;
$height: 300px;
$cust-color: #ddd;
.test-wrap{
margin: 0 auto;
width: $width;
height: $height;
background: black;
border: 1px solid $cust-color;
}编译之后就会变成这个样子
.test-wrap{
margin: 0 auto;
width: 200px;
height: 300px;
background: black;
border: 1px solid #ddd;
}
变量名可以使用中划线-也可以使用下划线_,两种方式sass都是兼容的。
嵌套的CSS规则
CSS嵌套就是为解决 为子元素设置属性时,必须要地带上父元素的诟病,
原生css的写法
.jumbotron {}
.jumbotron a {}
.jumbotron aa:hover {}
.jumbotron .container{}
.jumbotron:after{}SASS的写法
.jumbotron{
a{}
aa{
&:hover{}
}
.container{}
&:after{}
}是不是简单很多了,使用嵌套的方式来表明元素之间的包含关系。
二种方式可以达到同样的效果,此处需要注意的是 伪类,伪元素必须使用&符号
&:hover,&fouce
&::after,&::beforeSASS的模块化导入
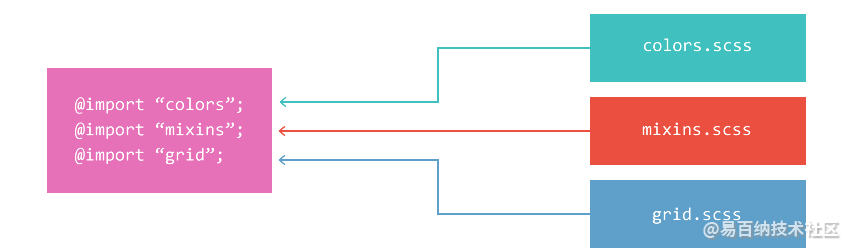
一个项目我们会使用很多的SASS文件,这些模块在CSS是可以进行分模块引入的,使用
@import。这种引入不同于原生CSS的引入,SASS中的@important是将一个SASS导入到另一个文件,相关的样式被归纳到了同一个CSS文件中。
如下图在项目中我们可以的sass可以包含这三个基本文件

@import 可以引入原生的CSS
sass的静默注释
这个特性是为了不让浏览网站源码的人看到注释
body {
color: #333; // 这种注释内容不会出现在生成的css文件中
padding: 0; /* 这种注释内容会出现在生成的css文件中 */
}混合器
混合器是为增加css代码的公用性,减少代码的冗余
试想一下,目前有五个元素,他们都有着一个共同的CSS属性,border:1px solid #ddd,这是一个简单的例子,当然你可以编写一个类,这个类的规则就是border:1px solid #ddd,但实际开发中并不是只有这一条规则。对于复杂的情况我们可以使用封装,没错,就像vue中的组件封装一样,sass也可以封装一段代码,让你在任何地方调用。来看下具体的用法
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}首先是定义一个混合器,使用@mixin关键词 其次在编写css是,使用@include关键词引入这个混合器。这样经过编译就就变成了这样
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}如果还有其他元素需要使用border-radius: 5px 只需要在该类的css声明底部使用
@include rounded-corners;即可。
混入器的命名一定要具有语义,让人看到名称就知道该混入器有什么作用.
此外混入器还可以使用参数,
@mixin link-colors($normal, $hover, $visited) {
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}
a {
@include link-colors(blue, red, green);
}传入参数的混入器,很像一个函数。 而且混入器可以指定默认参数,这样就可以不用传入所有的参数了
@mixin link-colors(
$normal,
$hover: $normal,
$visited: $normal
)
{
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}选择器继承来精简CSS
在编写CSS中我们最讨厌的就是编写重复的代码,除了使用混入器,sass还支持继承来减少代码的冗余
//通过选择器继承继承样式
.error {
border: 1px solid red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}.seriousError 使用@extend来集成 .error
掌握了sass你不仅仅可以让你的css代码编写的更好,更精简,而且你能从sass的设计思想中得到很多精简工作的思路。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:7868次2020-12-10 10:49:36
-
浏览量:1844次2023-03-13 18:05:45
-
浏览量:2260次2020-08-19 17:00:36
-
浏览量:11683次2024-01-19 13:48:15
-
浏览量:18607次2021-01-29 19:22:55
-
浏览量:9010次2020-12-08 10:17:40
-
浏览量:13984次2021-02-20 17:52:54
-
浏览量:3065次2020-08-12 20:09:12
-
浏览量:24540次2021-03-15 15:40:13
-
浏览量:8030次2020-11-28 11:50:43
-
浏览量:27132次2021-01-29 14:36:29
-
浏览量:36146次2021-03-03 17:25:19
-
浏览量:12107次2021-07-13 16:37:15
-
浏览量:3785次2023-09-06 17:27:25
-
浏览量:1582次2023-03-24 11:10:42
-
浏览量:8818次2023-01-11 16:49:09
-
浏览量:12633次2021-07-07 12:13:40
-
浏览量:12138次2021-07-23 15:56:25
-
浏览量:1356次2023-01-31 09:17:20
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





