技术专栏
针对pushbutton 设置hover阴影
首先设置按钮得过滤器:
ui->pushButton->installEventFilter(this);然后设置事件过滤器,在函数内处理按钮得显示:
bool MainLogin::eventFilter(QObject *obj, QEvent *event)
{
QGraphicsDropShadowEffect* effect = new QGraphicsDropShadowEffect ();
switch (event->type()) {
case QEvent::HoverEnter:
if(obj == ui->pushButton)
effect->setBlurRadius(100); //设置模糊半径为100px
effect->setColor(QColor("#FF39F6")); //设置阴影颜色
effect->setOffset(5,5); //设置水平和垂直方向的偏移量都为0
ui->pushButton->setGraphicsEffect(effect); //为控件应用特效
break;
case QEvent::HoverLeave:
if(obj == ui->pushButton)
effect->setBlurRadius(0); //设置模糊半径为0px
effect->setColor(QColor("#FF39F6")); //设置阴影颜色
effect->setOffset(0,0); //设置水平和垂直方向的偏移量都为0
ui->pushButton->setGraphicsEffect(effect); //为控件应用特效
break;
default:
break;
}
return QWidget::eventFilter(obj, event);
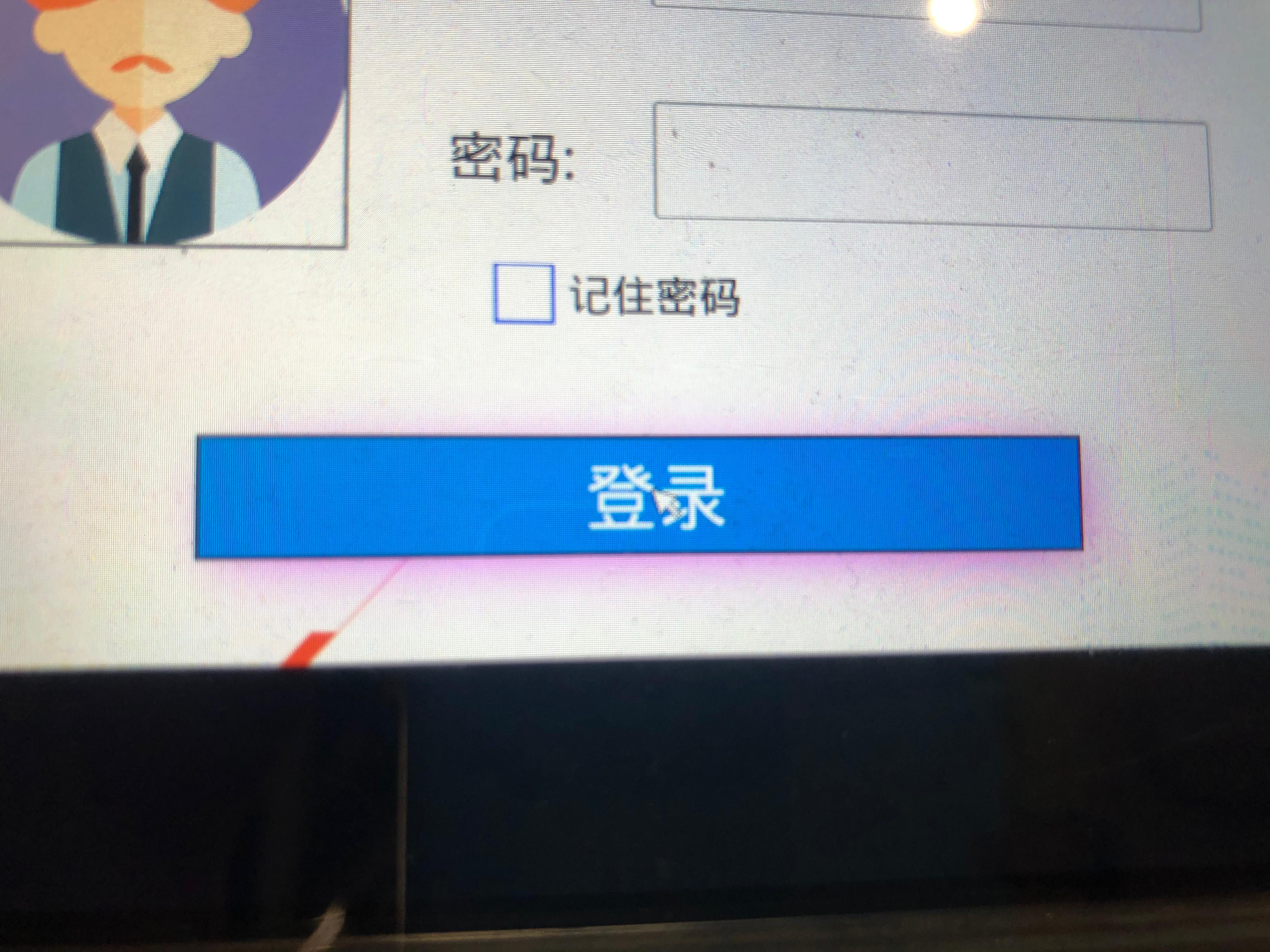
}如下图所示:

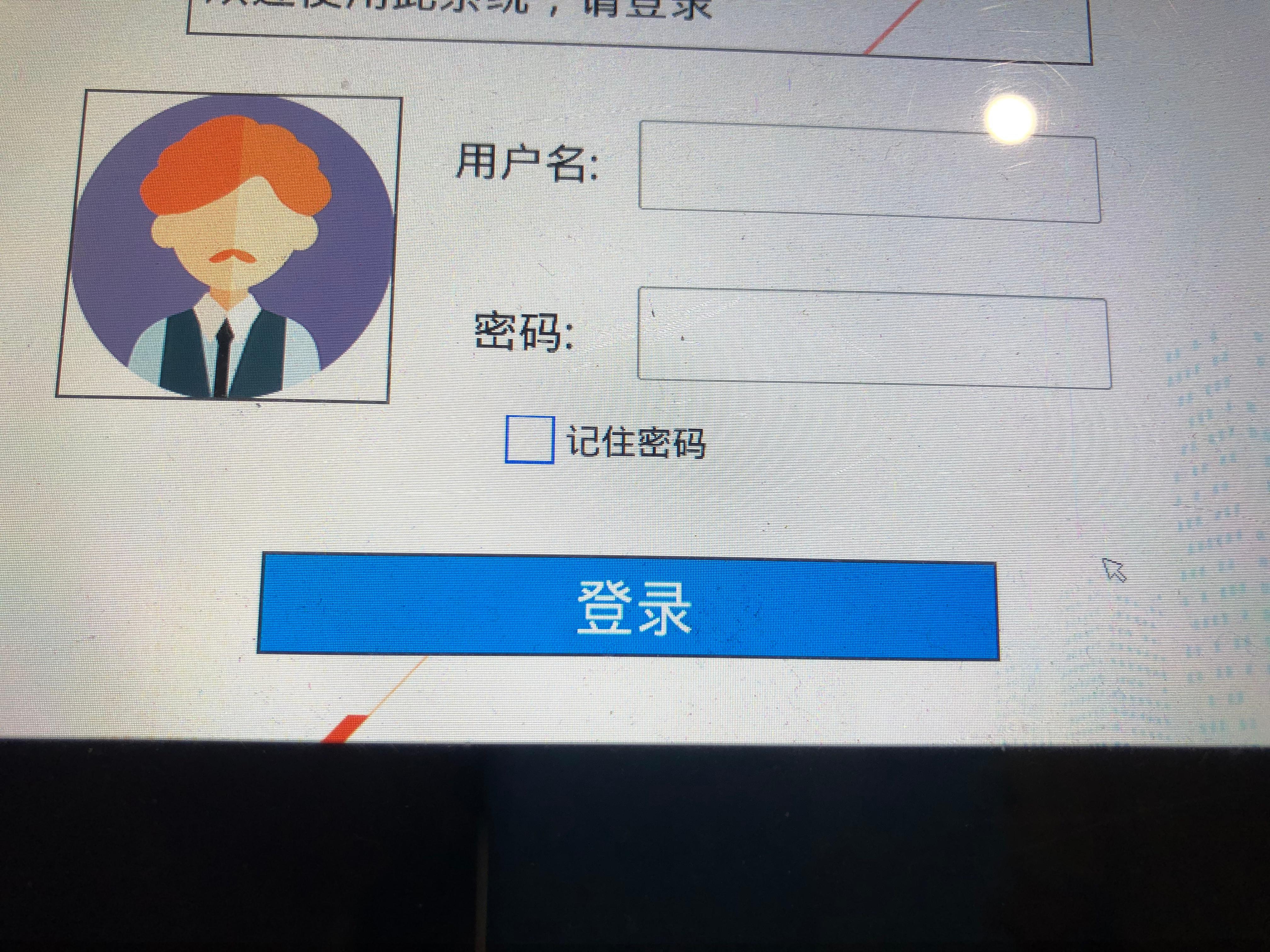
以及:

声明:本文内容由易百纳平台入驻作者撰写,文章观点仅代表作者本人,不代表易百纳立场。如有内容侵权或者其他问题,请联系本站进行删除。
红包
974
25
评论
打赏
- 分享
- 举报
评论
0个
手气红包
 暂无数据
暂无数据相关专栏
-
浏览量:9676次2020-12-08 09:32:15
-
浏览量:3047次2022-12-08 23:43:55
-
浏览量:4797次2021-01-12 18:43:19
-
浏览量:3502次2017-11-28 12:33:29
-
浏览量:9011次2020-12-08 10:17:40
-
浏览量:4635次2020-10-09 17:29:50
-
浏览量:5086次2020-09-04 11:39:55
-
浏览量:4369次2020-10-10 15:51:00
-
浏览量:11560次2020-12-04 15:53:00
-
浏览量:3244次2017-11-15 11:27:56
-
浏览量:2168次2020-09-21 18:28:49
-
浏览量:2533次2024-02-18 17:07:58
-
浏览量:7992次2020-12-07 16:50:17
-
浏览量:2716次2020-09-08 15:02:41
-
浏览量:7838次2018-01-22 14:23:15
-
浏览量:9972次2020-12-16 11:31:02
-
浏览量:7715次2020-11-24 23:18:39
-
浏览量:5017次2020-12-22 11:08:31
-
浏览量:3393次2017-12-15 10:43:45
置顶时间设置
结束时间
删除原因
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
打赏作者
big_anana
您的支持将鼓励我继续创作!
打赏金额:
¥1

¥5

¥10

¥50

¥100

支付方式:
 微信支付
微信支付
举报反馈
举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明
审核成功
发布时间设置
发布时间:
请选择发布时间设置
是否关联周任务-专栏模块
审核失败
失败原因
请选择失败原因
备注
请输入备注


 微信扫码分享
微信扫码分享 QQ好友
QQ好友


